您好,登录后才能下订单哦!
这篇文章给大家分享的是有关CSS选择符之子代选择符的示例分析的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
后代选择符用于选取一个标签的所有后代,包括子代和孙辈等;而子代选择符只选取指定父辈的子代标签(指定标签元素的第一代子元素)。
子代选择符使用一个额外的符号(尖括号> )表明两个元素之间的关系。
例如:body>h2 选取的是<body>标签里的所有第一代<h2>标签。
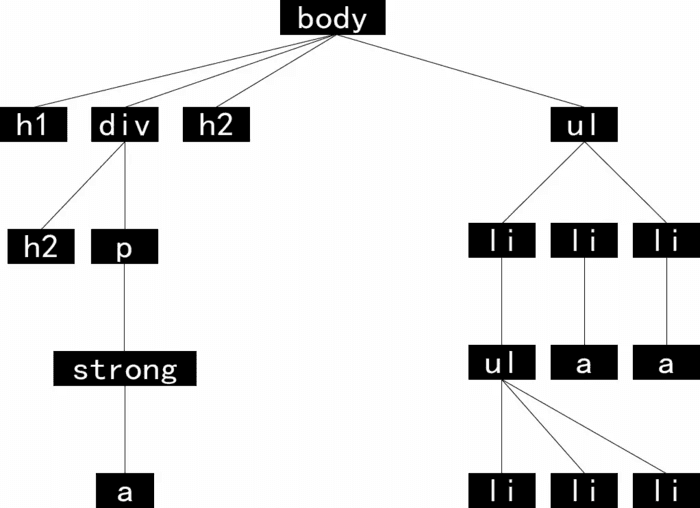
HTML标签的关系图

HTML代码
<h2>body里面的h2标题</h2> <div> <h3>div里面的h3</h3> <p> div里面的p标签,p标签里面有一个<strong><a href="#">加粗的链接</a></strong> </p> </div> <h3>body里面的h3标题</h3> <ul> <li>列表1 <ul> <li>小列表a</li> <li>小列表b</li> <li>小列表c</li> </ul> </li> <li> <a href="#">列表2(带链接)</a> </li> <li> <a href="#">列表3(带链接)</a> </li> </ul>
弄懂上面的结构之后,可以试试下面代码:
CSS代码
body>h3 {
color: orange;
}
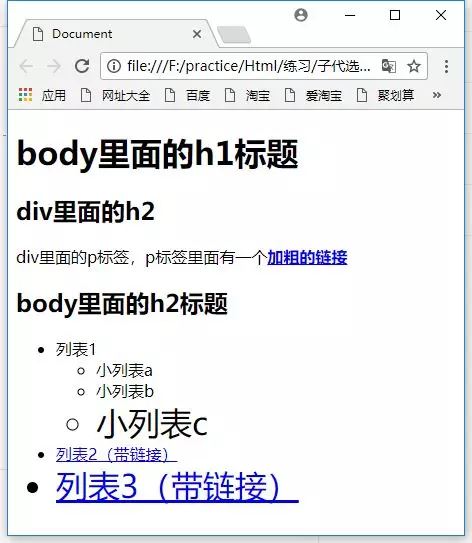
上面HTML代码里面,一共有2个<h3>标签,但<body>只有一个子代的<h3>,另一个<h3>是在<div>里面的,所以上面的CSS代码只作用在第一个<h3>标签。
下面是比较好玩的子选择符
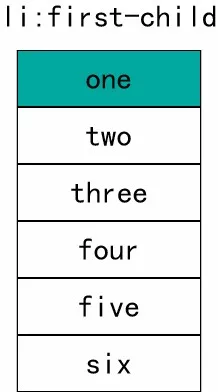
:first-child
选取第一个子标签。
CSS代码
h3:first-child {
color: orange;
}
这个选择符的作用是:先找到网页中所有<h3>标签,通过<h3>标签找到其父元素,再判断<h3>标签在其父元素中是否排第一个。
这里因为<body>的第一个标签是<h2>,所以<body>的子元素<h3>没被样式作用到。
因为<div>里的<h3>是<div>的第一个子元素,所以<div>里的<h3>变成了橙色字。
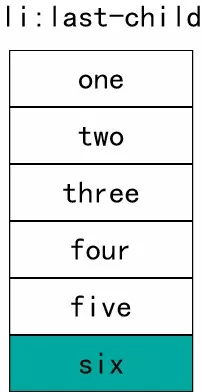
:last-child
这个选择符与 :first-child 选择符的作用类似,不过选取的是一个元素的最后一个子代。
CSS代码
li:last-child {
font-size: 2em;
}
可以看到,“小列表C”和“列表3(带链接)”的字号变大了。因为这两项都是被指定的最后一项。
:only-child
选取某个元素唯一的子代。
HTML代码
<div> <p>第一个div的p</p> </div> <div> <p>第二个div的第一个p</p> <a href="#">第二个div的第一个a</a> </div>
CSS代码
p:only-child {
color: orange;
}
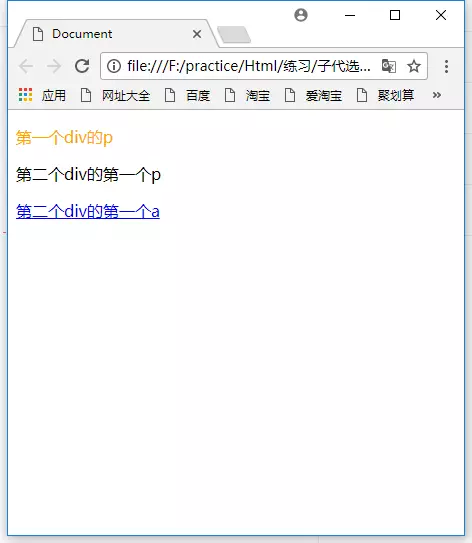
上述样式只作用在第一个<div>的<p>元素。第二个<div>里因为不止<p>元素,还有<a>元素,所以第二个<div>的<p>元素不会被上述样式影响。
这个选择符比较难理解。仅当指定的标签是另一个标签的唯一子代时,这个选择符定义的样式才有效。也就是说,子代中只有一个指定的标签还不行,如果指定的标签有其他同辈标签,这个选择符定义的样式就会失效。
:nth-child
这个选择符用法比较复杂,不过也特别有用。
这个选择符可以轻易地为表格中相隔的行、列表中相隔两个项目的项目或相隔其他数目的子代元素定义样式。
这个选择符需要一个值,用于确定选取哪些子代。
其中最简单的值是关键字,即odd和even。
odd用于选取奇数子代元素。
even用于选取偶数子代元素。
HTML代码
<ul> <li>1</li> <li>2</li> <li>3</li> <li>4</li> <li>5</li> <li>6</li> <li>7</li> </ul>
CSS代码
li:nth-child(odd) {
background: pink;
}
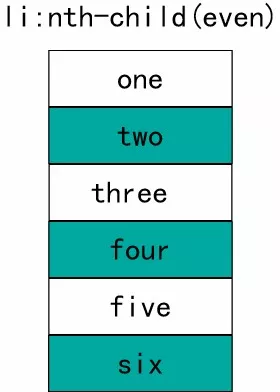
li:nth-child(even) {
background: teal;
}
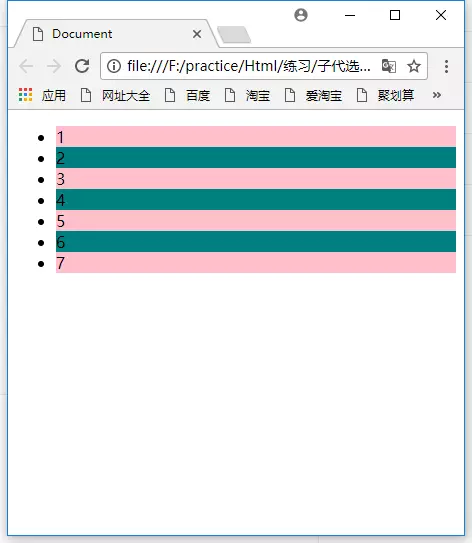
第一个子元素的下标是 1。
需要注意的是,如果在第一个<li>之前还有其他元素,那第一个<li>的下标就不是1了。
比如
HTML代码
<ul> <a href="#">a</a> <li>1</li> <li>2</li> <li>3</li> <li>4</li> <li>5</li> <li>6</li> <li>7</li> </ul>
这时的效果是

li:nth-child(odd) 的意思是找到<li>元素的父元素,通过父元素来检测每一个<li>的下标的奇偶。
因为<ul>的第一个元素是<a>,第二个元素才是<li>。也就是说,第一个<li>的下标是2,所以第一个下标赋的样式是绿色的背景。
使用上面的方法可以让表格里的各行交替使用不同的样式特别简单。不过,:nth-child() 还有一些更妙更强大的用法。
可以给 :nth-child() 指定一个数字,精确选择某个子代。比如说要让第4个<li>的背景色改成橙色。
HTML代码
<ul> <li>1</li> <li>2</li> <li>3</li> <li>4</li> <li>5</li> <li>6</li> <li>7</li> </ul>
CSS代码
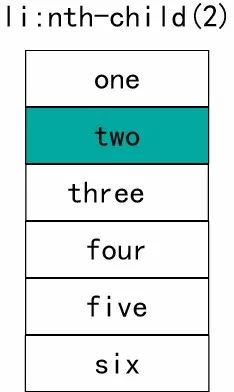
li:nth-child(4) {
background: orange;
}
同样的,这里的 li:nth-child(4) 的意思,是找到<li>标签的父元素,然后查找父元素的第4个子元素。
如果HTML代码是下面这样,CSS代码不变的情况下。
HTML代码
<ul> <a href="#">a</a> <li>1</li> <li>2</li> <li>3</li> <li>4</li> <li>5</li> <li>6</li> <li>7</li> </ul>
效果就会变成这样:

会选中第3个<li>。因为第3个<li>在其父元素里面是排第4的。
如果想每隔2个项目选中第三个项目,可以在数字后面加上字母n。
HTML代码
<ul> <li>1</li> <li>2</li> <li>3</li> <li>4</li> <li>5</li> <li>6</li> <li>7</li> <li>8</li> <li>9</li> <li>0</li> </ul>
CSS代码
li:nth-child(3n) {
background: orange;
}
每当遇到3的整数倍的那个元素,就会应用规定的样式。
如果想从第二个子代元素开始算起,选取每隔2个元素的第三个子代元素。可以在3n后面加个2。
HTML代码
<ul> <li>1</li> <li>2</li> <li>3</li> <li>4</li> <li>5</li> <li>6</li> <li>7</li> <li>8</li> <li>9</li> <li>0</li> </ul>
CSS代码
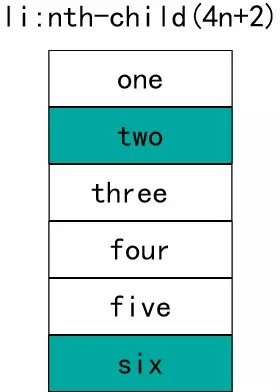
li:nth-child(3n+2) {
background: orange;
}如果想从第5个开始算起,每隔2个元素的第三个子代元素更改样式。
CSS代码
li:nth-child(3n+5) {
background: orange;
}
如果想反向遍历,n前面的倍数就要修改成负数。
CSS代码
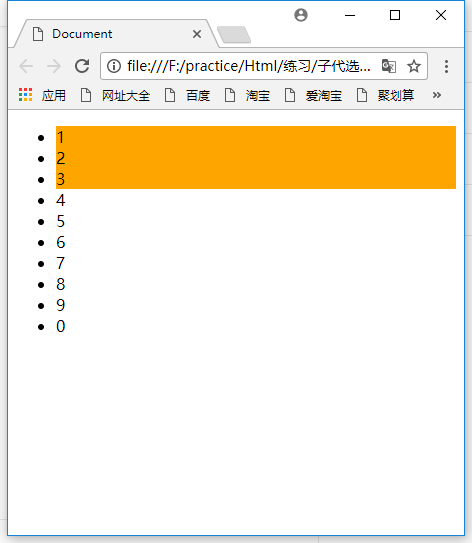
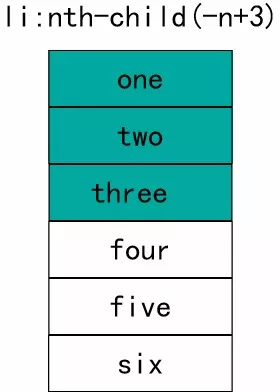
li:nth-child(-n+3) {
background: orange;
}
意思是:从列表的第三个条目算起,选取在此之前的每个条目。
如果想从第4个元素开始,往下选取所有元素。可以这样写:
CSS代码
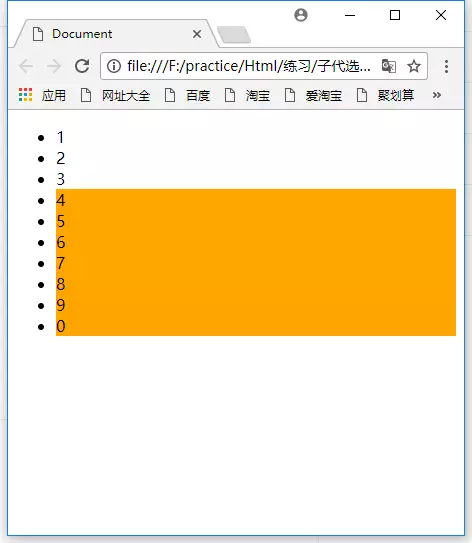
li:nth-child(n+4) {
background: orange;
}
以下是子代选择符总览表












感谢各位的阅读!关于“CSS选择符之子代选择符的示例分析”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。