您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
怎么在CSS中利用table布局示例?很多新手对此不是很清楚,为了帮助大家解决这个难题,下面小编将为大家详细讲解,有这方面需求的人可以来学习下,希望你能有所收获。
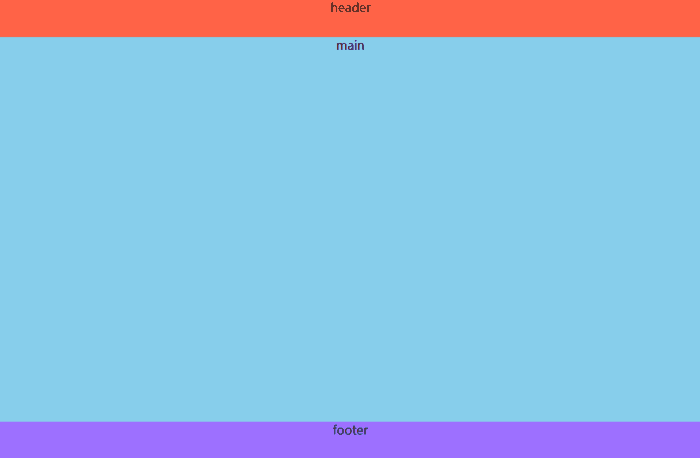
布局一:
效果:

代码:
html:
<div class="header">header</div> <div class="main">main</div> <div class="footer">footer</div>
注意:div中要有内容,不然显示不出来
css:
body{
margin:0;
padding:0;
width:100%;
min-height:100vh;
display:table;
text-align:center;
}
.header,.main,.footer{
display:table-row;
}
.header{
height:50px;
background:tomato;
}
.main{
background:skyblue;
}
.footer{
height:50px;
background:#9d70ff;
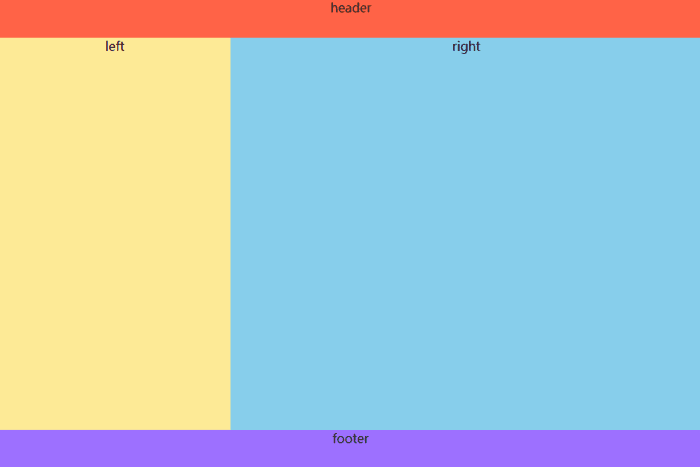
}布局二:
效果:

代码:
html:
<div class="header">header</div> <div class="main"> <div class="left">left</div> <div class="right">right</div> </div> <div class="footer">footer</div>
css:
body{
margin:0;
padding:0;
width:100%;
min-height:100vh;
display:table;
text-align:center;
}
.header,.main,.footer{
display:table-row;
}
.header{
height:50px;
background:tomato;
}
.main{
width:100%;
display:table;
height:calc(100vh - 100px);
}
.main .left{
width:300px;
display:table-cell;
background:#fcea96;
}
.main .right{
display:table-cell;
background:skyblue;
}
.footer{
height:50px;
background:#9d70ff;
}注意:.main的height属性中的100px是header和footer的高度之和
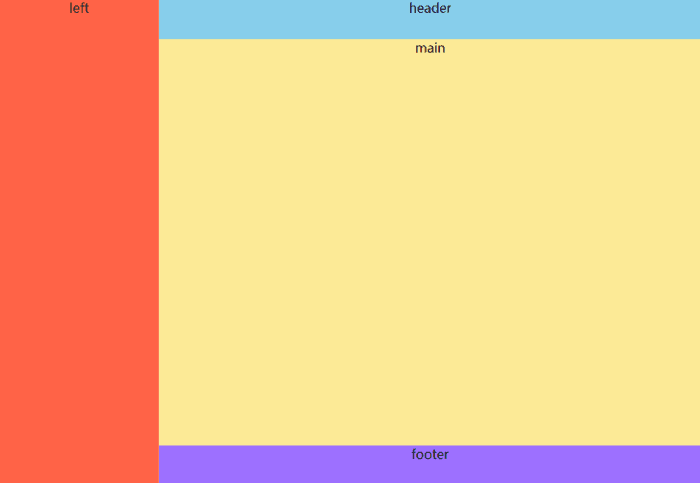
布局三:
效果:

代码:
html:
<div class="left">left</div> <div class="right"> <div class="header">header</div> <div class="main">main</div> <div class="footer">footer</div> </div>
css:
body{
margin:0;
padding:0;
min-height:100vh;
display:table;
text-align:center;
}
.left{
display:table-cell;
width:200px;
background:tomato;
}
.right{
display:table;
width:calc(100vw - 200px);
height:100vh;
}
.header,.main,.footer{
display:table-row;
}
.header{
height:50px;
background:skyblue;
}
.main{
background:#fcea96;
}
.footer{
height:50px;
background:#9d70ff;
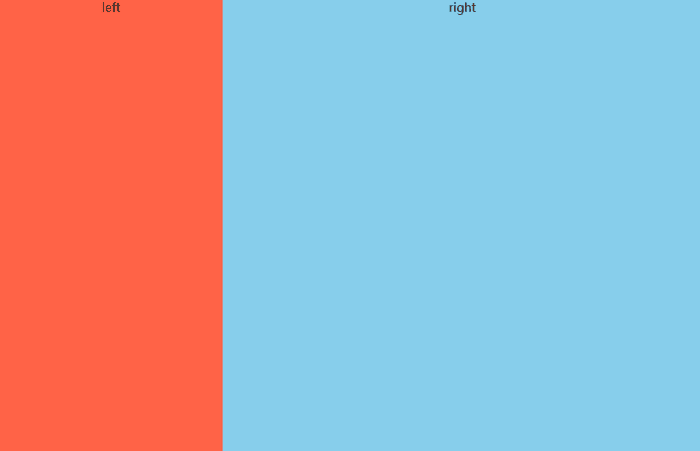
}布局四(双栏布局,例子为左边固定,右边自适应):
效果:

代码:
html:
<div class="left">left</div> <div class="right">right</div>
css:
body{
margin:0;
padding:0;
width:100%;
height:100vh;
display:table;
text-align:center;
}
.left,.right{
display:table-cell;
}
.left{
width:300px;
background:tomato;
}
.right{
background:skyblue;
}布局五(三栏布局,例子为左边固定,右边固定,中间自适应):
效果:

代码:
html:
<div class="left">left</div> <div class="middle">middle</div> <div class="right">right</div>
css:
body{
margin:0;
padding:0;
width:100%;
height:100vh;
display:table;
text-align:center;
}
.left,.middle,.right{
display:table-cell;
}
.left{
width:300px;
background:tomato;
}
.middle{
background:#ffe69e;
}
.right{
width:200px;
background:skyblue;
}看完上述内容是否对您有帮助呢?如果还想对相关知识有进一步的了解或阅读更多相关文章,请关注亿速云行业资讯频道,感谢您对亿速云的支持。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。