您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
小编给大家分享一下如何利用纯css实现缩略图悬停效果,希望大家阅读完这篇文章之后都有所收获,下面让我们一起去探讨吧!
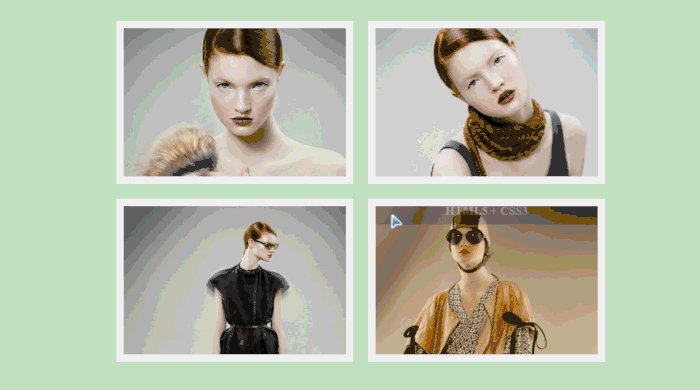
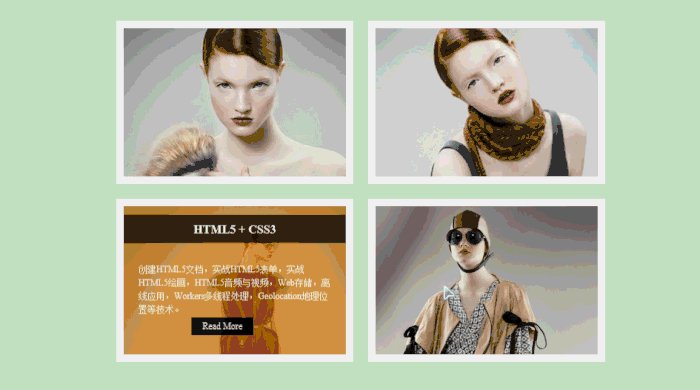
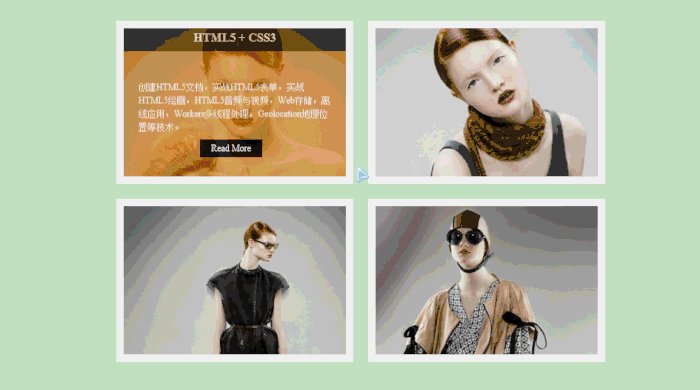
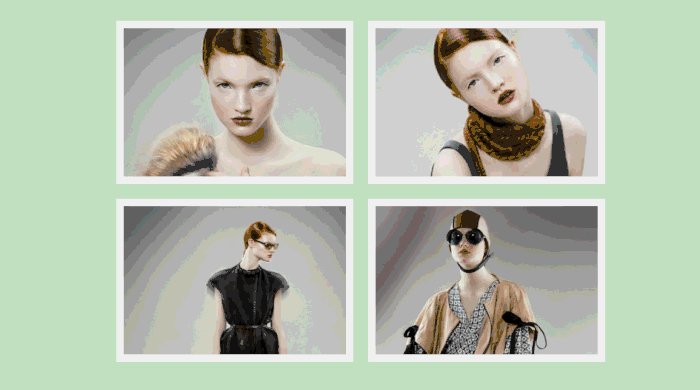
缩略图悬停效果如下:

源码:
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<meta name="Keywords" content="关键词,关键词">
<meta name="Description" content="描述">
<title>网页的标题</title>
<style type="text/css">
{/通配符 所有元素/
margin:0;
padding:0;
}
a{
text-decoration:none;
}
.content{
width:680px;
margin:20px auto 0;/*上右下左 上 左右 下 上下 左右 auto自动*/
}
.view{
width:300px;
height:200px;
border:10px solid #fff;
position:relative;
overflow:hidden;
float:left;
margin:10px;
}
.view .info{
width:300px;
height:200px;
background:rgba(219,127,8, 0.7);
position:absolute;
top:0;
left:0;
text-align:center;
}
.view .info h3{
font-size:16px;
background:rgba(0,0,0,0.8);
padding:10px;
color:#fff;
text-align:center;
margin-top:20px;
}
.view .info p{
font-size:12px;
padding:10px 20px;
line-height:18px;
text-align:left;
color:#fff;
}
.view .info a{
color:#fff;
font-size:12px;
background:#000;
padding:5px 15px;
display:inline-block;
}
.view-frist .info{
opacity:0;
transition:all 0.4s linear;
}
.view-frist .info h3{
transform:translateY(-100px);
opacity:0;
transition:all 0.2s linear;/*过渡 all 时间 linear 速度 匀速 ease*/
}
.view-frist .info p{
transform:translateY(100px);
opacity:0;
transition:all 0.2s linear;
}
.view-frist .info a{
transform:translateX(-200px);
opacity:0;
transition:all 0.2s linear;
}
/*数字 关键(odd even) 公式*/
.view-frist:nth-child(2n) .info a{
transform:translateX(200px);
opacity:0;
transition:all 0.2s linear;
}
.view-frist:hover .info{
opacity:1;
}
.view-frist:hover .info h3,.view-frist:hover .info p{
opacity:1;
transform:translateY(0);/*倾斜 旋转 比例缩放 位移*/
}
.view-frist:hover .info p{
transition-delay:0.2s;/*延时*/
}
.view-frist:hover .info a{
opacity:1;
transform:translateX(0);
transition-delay:0.3s;
}
</style>
</head>
<body>
<div class="content">
<div class="view view-frist">
<img src="images/1.jpg" alt="" width="" height="" />
<div class="info">
<h3>HTML5 + CSS3</h3>
<p>创建HTML5文档,实战HTML5表单,实战HTML5绘画,HTML5音频与视频,Web存储,离线应用,Workers多线程处理,Geolocation地理位置等技术。</p>
<a href="">Read More</a>
</div>
</div>
<div class="view view-frist">
<img src="images/2.jpg" alt="" width="" height="" />
<div class="info">
<h3>HTML5 + CSS3</h3>
<p>创建HTML5文档,实战HTML5表单,实战HTML5绘画,HTML5音频与视频,Web存储,离线应用,Workers多线程处理,Geolocation地理位置等技术。</p>
<a href="">Read More</a>
</div>
</div>
<div class="view view-frist">
<img src="images/3.jpg" alt="" width="" height="" />
<div class="info">
<h3>HTML5 + CSS3</h3>
<p>创建HTML5文档,实战HTML5表单,实战HTML5绘画,HTML5音频与视频,Web存储,离线应用,Workers多线程处理,Geolocation地理位置等技术。</p>
<a href="">Read More</a>
</div>
</div>
<div class="view view-frist">
<img src="images/4.jpg" alt="" width="" height="" />
<div class="info">
<h3>HTML5 + CSS3</h3>
<p>创建HTML5文档,实战HTML5表单,实战HTML5绘画,HTML5音频与视频,Web存储,离线应用,Workers多线程处理,Geolocation地理位置等技术。</p>
<a href="">Read More</a>
</div>
</div>
</div>
</body>
</html>看完了这篇文章,相信你对“如何利用纯css实现缩略图悬停效果”有了一定的了解,如果想了解更多相关知识,欢迎关注亿速云行业资讯频道,感谢各位的阅读!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。