您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
小编给大家分享一下css如何解决font-weight:blod跳动的问题,希望大家阅读完这篇文章之后都有所收获,下面让我们一起去探讨吧!
需求:实现鼠标悬停在链接上时,链接字体加粗的功能。
实现方式1:
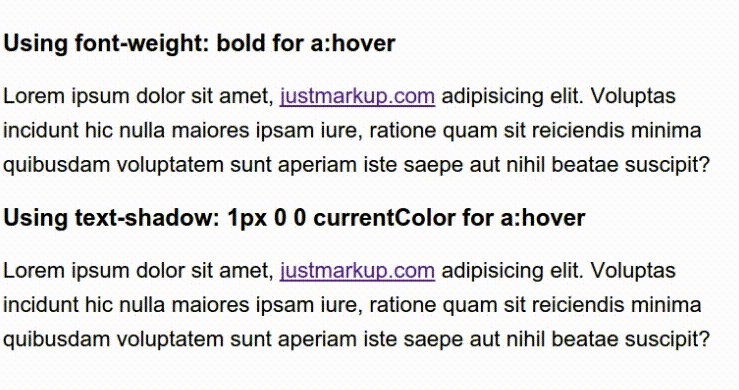
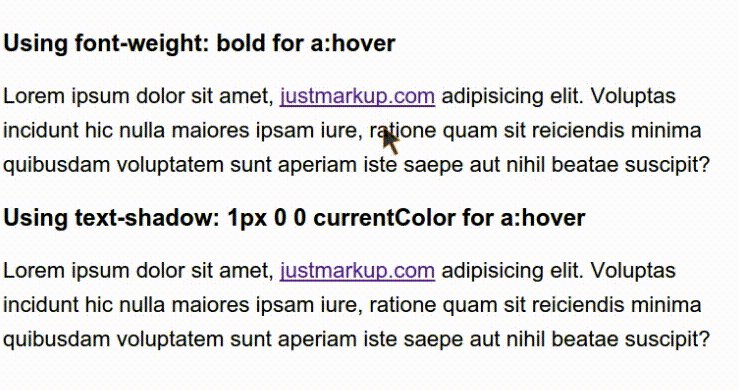
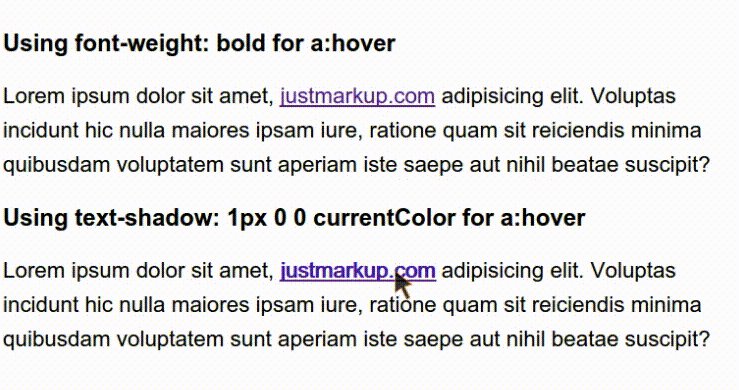
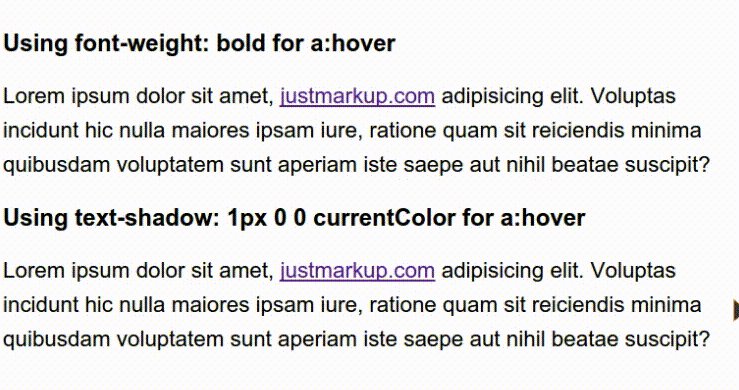
a:hover{font-weight:blod}结果鼠标悬停的时候,页面会有跳动的现象。因为改变字体的时候改变了元素的大小,所以引起了页面的重排,所以会有跳动的现象。
实现方式2:
a:hover{text-shadow: 1px 0 0 currentColor;}效果对比:

看完了这篇文章,相信你对“css如何解决font-weight:blod跳动的问题”有了一定的了解,如果想了解更多相关知识,欢迎关注亿速云行业资讯频道,感谢各位的阅读!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。