您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
这篇文章主要介绍CSS3怎么制作酷炫的条纹背景,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
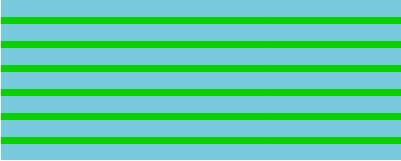
1. 实现不等宽背景条纹:

.cont{
width: 500px;
height: 200px;
background: linear-gradient(#78C9DB 70%,#0acf00 0%);
background-size: 100% 20px;
}如果想设置等宽的渐变只需要将开始值和结束值改为互补
如果你需要等宽切无过渡的渐变,开始和结束值设置为50%即可。
如果你想要垂直条纹,你只需要调整background-size的x、y值即可。
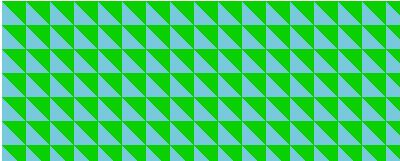
2.瓷砖条纹背景

.cont{
width:500px;
height:200px;
background:linear-gradient(45deg,#78C9DB 50%,#0acf00 50%);
background-size:30px 30px;
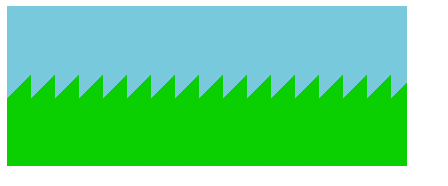
}3. 草地背景

.cont{
width:500px;
height:200px;
background:linear-gradient(-45deg,#0acf00 50%,#78C9DB 50%);
background-size:30px 100%;
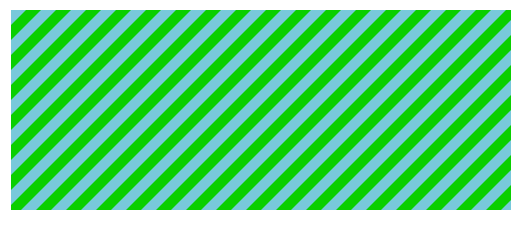
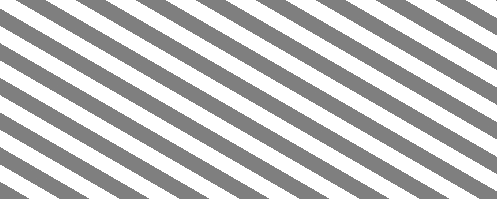
}4. 斜条纹背景

.cont{
width:500px;
height:200px;
background:linear-gradient(-45deg,#0acf00 25%,#78C9DB 0,#78C9DB 50%,#0acf00 0,#0acf00 75%,#78C9DB 0);
/*background:repeating-linear-gradient(-45deg,#0acf00,#0acf00 15px,#78C9DB 0,#78C9DB 30px);*/效果相同
background-size: 30px 30px;
}5.单色斜条纹背景(利用透明度及transparent)

.cont{
width:500px;
height:200px;
background:#fff repeating-linear-gradient(30deg,rgba(0,0,0,.5),rgba(0,0,0,.5)15px,transparent 0,transparent 30px);
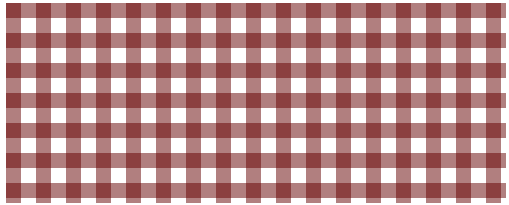
}6. 格子衫背景

.cont{
width:500px;
height:200px;
background:#fff;
background: linear-gradient(90deg,rgba(100,0,0,.5) 50%,transparent 0),linear-gradient(rgba(100,0,0,.5) 50%,transparent 0);
background-size: 30px 30px;
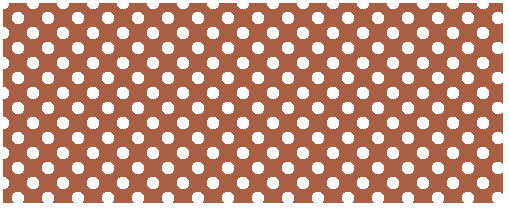
}7.波点背景

.cont{
margin:50px;
width:500px;
height:200px;
background:#a95f44;
background-image:radial-gradient(#fff 30%,transparent 0),radial-gradient(#fff 30%,transparent 0);
background-size:20px 20px;
background-position:0 0,10px 10px; // 必须是background-size尺寸的1/2
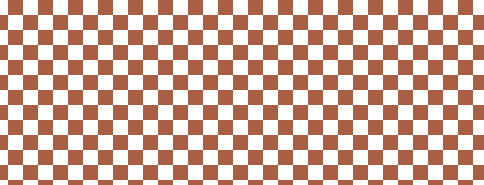
}8.棋盘背景

.cont{
width:500px;
height:200px;
background: #fff;
background-image:linear-gradient(45deg,#a95f44 26%,transparent 0,transparent 75%,#a95f44 0),
linear-gradient(45deg,#a95f44 26%,transparent 0,transparent 75%,#a95f44 0);
background-size:30px 30px;
background-position:0 0,15px 15px;
}以上是“CSS3怎么制作酷炫的条纹背景”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。