жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« дё»иҰҒд»Ӣз»ҚдәҶCSS3еҰӮдҪ•е®һзҺ°зү№жҖ§жҹҘиҜўеҠҹиғҪпјҢе…·жңүдёҖе®ҡеҖҹйүҙд»·еҖјпјҢж„ҹе…ҙи¶Јзҡ„жңӢеҸӢеҸҜд»ҘеҸӮиҖғдёӢпјҢеёҢжңӣеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« д№ӢеҗҺеӨ§жңү收иҺ·пјҢдёӢйқўи®©е°Ҹзј–еёҰзқҖеӨ§е®¶дёҖиө·дәҶи§ЈдёҖдёӢгҖӮ
жҲ‘们已з»ҸзҹҘйҒ“дҪҝз”ЁеӘ’дҪ“жҹҘиҜўпјҲMedia QueryпјүжқҘжЈҖжөӢеұҸ幕е°әеҜёпјҢд»ҺиҖҢе®һзҺ°е“Қеә”ејҸз•Ңйқўи®ҫи®ЎгҖӮ
иҖҢзү№жҖ§жҹҘиҜўеҲҷз”ЁжқҘжҹҘиҜўз”ЁжҲ·д»ЈзҗҶпјҲеҰӮжЎҢйқўжөҸи§ҲеҷЁпјүжҳҜеҗҰж”ҜжҢҒжҹҗдёӘCSS3зҡ„зү№жҖ§пјҢиҝҷдёӘеҠҹиғҪйҷӨдәҶIEд№ӢеӨ–пјҢе·Іиў«е…¶д»–жөҸи§ҲеҷЁжүҖж”ҜжҢҒгҖӮ
иҜӯжі•ж јејҸ
@supports <supports-condition> {
<group-rule-body>
}зү№жҖ§жҹҘиҜўдҪҝз”Ё@supports规еҲҷпјҲе’ҢеӘ’дҪ“жҹҘиҜў@mediaзұ»дјјпјҢйғҪжҳҜдҪҝз”ЁдёҖдёӘ@з¬ҰеҸ·еүҚзјҖпјҡat-ruleпјүпјҢиҜҘCSS规еҲҷе…Ғи®ёжҲ‘们жҠҠCSSж ·ејҸеҶҷеңЁжқЎд»¶еқ—дёӯпјҢиҝҷж ·еҸӘжңүеңЁеҪ“еүҚз”ЁжҲ·д»ЈзҗҶж”ҜжҢҒдёҖдёӘзү№е®ҡзҡ„CSSеұһжҖ§еҖјеҜ№пјҲproperty-value pairпјүзҡ„ж—¶еҖҷжүҚиў«еә”з”ЁгҖӮ
дёҫдёӘз®ҖеҚ•зҡ„дҫӢеӯҗпјҢеҰӮжһңжҲ‘们иҰҒдёәж”ҜжҢҒеј№жҖ§жЎҶпјҲflexboxпјүзү№жҖ§зҡ„жөҸи§ҲеҷЁе®ҡд№үж ·ејҸпјҢеҸҜд»ҘеғҸдёӢйқўиҝҷж ·еҶҷпјҡ
@supports ( display: flex ) {
.foo { display: flex; }
}еҗҢж ·зҡ„пјҢе’ҢеӘ’дҪ“жҹҘиҜўи§„еҲҷзұ»дјјпјҢеҸҜд»ҘдҪҝз”ЁдёҖдәӣйҖ»иҫ‘ж“ҚдҪңз¬ҰпјҲеҰӮandгҖҒorе’ҢnotпјүпјҢ并ж”ҜжҢҒдёІжҺҘеңЁдёҖиө·пјҡ
@supports (display: table-cell) and (display: list-item) {
… /* your styles */
}
@supports not ((text-align-last:justify) or (-moz-text-align-last:justify) ){
… /* дёҚж”ҜжҢҒjustifyж—¶пјҢз”ЁиҝҷйҮҢзҡ„д»Јз ҒжқҘжЁЎжӢҹtext-align-last:justify */
}дҪҝз”Ёе®һдҫӢ
жЈҖжөӢеҠЁз”»зү№жҖ§пјҡ
@supports (animation-name: test) {
… /* еҪ“UAж”ҜжҢҒж— еүҚзјҖanimationsзү№жҖ§ж—¶зҡ„зү№е®ҡж ·ејҸ */
@keyframes { /* @supports дҪңдёәдёҖдёӘCSSжқЎд»¶з»„at-ruleпјҢеҸҜд»ҘеҢ…еҗ«е…¶д»–at-rules */
…
}
}жЈҖжөӢиҮӘе®ҡд№үеұһжҖ§пјҡ
@supports (--foo: green) {
body {
color: green;
}
}规иҢғзҠ¶жҖҒ
е°ҡеӨ„дәҺеҖҷйҖүжҺЁиҚҗCR(Candidate Recommendation)зҠ¶жҖҒпјҢ规иҢғй“ҫжҺҘпјҡCSS Conditional Rules Module Level 3.
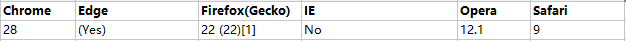
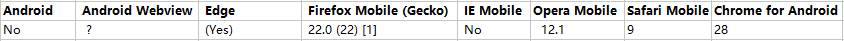
жөҸи§ҲеҷЁе…је®№жҖ§
жЎҢйқўзі»з»ҹпјҡ

移еҠЁи®ҫеӨҮпјҡ

ж„ҹи°ўдҪ иғҪеӨҹи®Өзңҹйҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« пјҢеёҢжңӣе°Ҹзј–еҲҶдә«зҡ„вҖңCSS3еҰӮдҪ•е®һзҺ°зү№жҖ§жҹҘиҜўеҠҹиғҪвҖқиҝҷзҜҮж–Үз« еҜ№еӨ§е®¶жңүеё®еҠ©пјҢеҗҢж—¶д№ҹеёҢжңӣеӨ§е®¶еӨҡеӨҡж”ҜжҢҒдәҝйҖҹдә‘пјҢе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҢжӣҙеӨҡзӣёе…ізҹҘиҜҶзӯүзқҖдҪ жқҘеӯҰд№ !
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ