您好,登录后才能下订单哦!
小编给大家分享一下web前端开发规范的示例分析,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
规范说明
此为前端开发团队遵循和约定的代码书写规范,意在提高代码的规范性和可维护性。
基本准则
符合web标准, 语义化html, 结构表现行为分离, 兼容性优良. 页面性能方面, 代码要求简洁明了有序, 尽可能的减小服务器负载, 保证最快的解析速度。
总规范
1.忽略(Omit)协议:如 background: url(http://www.google.com/images/example); 应该写background: url(//www.google.com/images/example);以方便http与https协议切换,除非必须使用某个协议
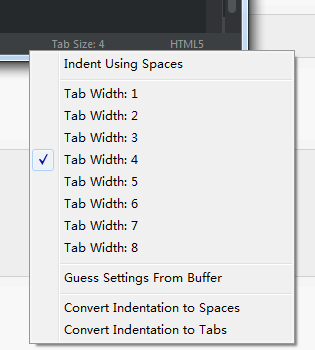
2.书写时利用IDE实现层次分明的缩进。tab键用四个空格代替。
因为在不同系统的编辑工具对tab解析不一样,windows下的tab键是占四个空格的位置,而在linux下会变成占八个空格的位置(除非你自己设定了tab键所占的位置长度)。
如sublime text,在这个工具中可以对tab键进行设置。

3.标签属性使用小写
4.尾部不要留有空格,以防diff
5.使用 UTF-8 (no BOM),文档中也加入 <meta charset=”utf-8″>
6.文件命名统一使用小写”.js”,同时推荐”-”而不是”_”
7.TODO(contact) 以及TODO: action item,不要使用@@
HTML 细化规范
1.使用html5的规范<!DOCTYPE html>
2.<img>标签默认缺省格式:<img src="xxx.png" alt="缺省时文字" /> 避免出现src="" 问题
3.<a>标签缺省格式:<a href="###" title="链接名称">xxx</> 注:target="_blank" 根据需求决定
4.<a>标签预留链接占位符使用###,参见:a标签占位符问题
5.书写链接地址时, 必须避免重定向,例如:href=”http://itaolun.com/”, 即须在URL地址后面加上“/”
6.所有标签需要符合XHTML标准闭合
7.一律统一标签结尾斜杠的书写形式:<br /> <hr /> 注意之间空格
8.避免使用已过时标签,如:<b> <u> <i> 而用 <strong> <em>等代替
9.使用data-xxx来添加自定义数据,如:<input data-xxx="yyy"/>
10.避免使用style="xxx:xxx;"的内联样式表
特殊符号使用参考HTML 符号实体
11.必须为含有描述性表单元素(input, textarea)添加label, 如<p>姓名: <input type=”text” id=”name” name=”name” /></p>须写成:<p><label for=”name”>姓名: </label><input type=”text” id=”name” /></p>
CSS 细化规范
1. 每个样式属性后加 ";"
方便压缩工具"断句"。
2. Class命名,采用” - “[减号连接符] 对class中的字母分隔:
用"-"隔开比使用驼峰是更加清晰。
产品线-产品-模块-子模块,命名的时候也可以使用这种方式
ID: 小驼峰式命名法 如:
firstName topBoxList footerCopyright
3. 空格的使用,以下规则执行:
.hotel-content {
font-weight: bold;
}选择器与 { 之前要有空格
属性名的 : 后要有空格
属性名的 : 前(禁止)加空格
一个原因是美观,其次IE 6存在一个bug, 戳bug
4. (推荐)属性的书写顺序, 举个例子:
.hotel-content {
/* 定位 */
display: block;
position: absolute;
left: 0;
top: 0;
/* 盒模型 */
width: 50px;
height: 50px;
margin: 10px;
border: 1px solid black;
/ *其他* /
color: #efefef;
}定位相关, 常见的有:display position left top float 等
盒模型相关, 常见的有:width height margin padding border 等
其他属性
按照这样的顺序书写可见提升浏览器渲染dom的性能
简单举个例子,网页中的图片,如果没有设置width和height,在图片载入之前,他所占的空间为0,但是当他加载完毕之后,那块为0的空间突然被撑开了,这样会导致,他下面的元素重新排列和渲染,造成重绘(repaint)和回流(reflow)。我们在写css的时候,把元素的定位放在前头,首先让浏览器知道该元素是在文本流内还是外,具体在页面的哪个部位,接着让浏览器知道他们的宽度和高度,border等这些占用空间的属性,其他的属性都是在这个固定的区域内渲染的,差不多就是这个意思吧~
5. (推荐)当编写针对特定html结构的样式时,使用元素名 + 类名
/* 所有的nav都是针对ul编写的 */
ul.nav {
......
}".a div"和".a div.b",为什么后者好?如果需求有所变化,在".a"下有多加了一个div,试问,开始的样式是不是会影响后来的div啊~
6. (不推荐)ie使用filter,( 禁止)使用expression
这里主要是效率问题,应该当格外注意,要少用烧CPU的东西~
7. CSS注释用“/* */”表示,单行注释时,被注释对象与前后注释符各保留一个空格,且单独占一行;多行注释时,开始注释符和结束注释符各占一行。例如:
/* 注释CSS */
/*
table {
border-collapse: collapse;
}
*/JS细化规范
1.换行
每行代码应少于120个字符,多于这个数量时,可以考虑换行,“.”或“+”这类操作符应放在行尾,换行后的代码必须在换行前多一层缩进。
如果函数或方法中的参数较长,要进行适当的划分。
禁止在return关键字及要返回的表达式之间换行。例如:
// 实际是返回的是undefined,不是1
function test() {
return
1;
}2.代码行
禁止把多个短语句写在一行中,即一行只写一条语句。
if、for、do、while、switch、case、default、break、continue等语句自占一行。
if、for、do、while等所有的循环体和判断体的执行语句部分都需要用"{}"括起来,禁止省略花括号。例如:
// 错误的
if (i < 5) i += 1;
// 正确的
if (i < 5) {
i += 1
}3.对齐
代码块的分界符{},“{”跟随在上一行,并且前边有一空格隔开,“}”应独占一行并且位于同一列,同时与引用它们的语句左对齐。
在函数体的开始、类的定义以及if、for、do、while、switch、case语句中的程序都要采用如上的缩进方式。
4.空格
关键字之后必须有空格,以突出关键字。
函数名、方法名与左括号“(”之间不能保留空格,例如:
// 错误的
function getInfo () {
// code
}
// 正确的
function getInfo() {
// code
}在声明函数表达式时,function与左括号“(”之间不能保留空格,例如:
// 错误的
var user = function () {
// code
}
// 正确的
var user = function() {
// code
}逗号后面加空格。
赋值操作符、比较操作符、算术操作符、逻辑操作符、位域操作符,如“=”、“+=” “>=”、“<=”、“+”、“*”、“%”、“&&”、“||”等二元操作符的前后应当加空格。
"!"、"~"、"++"、"--"、"&"(地址运算符)等单目操作符前后不加空格。
"."、"[]"前后不加空格。
5.空行
在每个类声明之后、每个函数定义结束之后都要加空行。
在一个函数体内,逻揖上密切相关的语句之间不加空行,其它地方应加空行分隔。
6.使用严格的条件判断符。用===代替==,用!==代替!=
7.避免额外的逗号。如:var arr = [1,2,3,]
8.语句必须都有分号结尾,除了for,function,if,switch,try,while。
9.左花括号置于行末,右花括号置于行首。
10.下面类型的对象不建议用new构造:new Number,new String,new Boolean,new Object(用{}代替),new Array(用[]代替)。
11.数组成员间的“,”后面需要保留一个空格。
12.禁止在js/json中使用javascript保留关键字词命名,在IE中容易造成错误。关键字(break、case、catch、continue、default、delete、do、else、finally、for、function、if、in、instanceof、new、return、switch、this、throw、try、typeof、var、void、while、with),关键词(abstract、boolean、byte、char、class、const、debugger、double、enum、export、extends、fimal、float、goto、implements、import、int、interface、long、mative、package、private、protected、public、short、static、super、synchronized、throws、transient、volatile)。
13.建议使用“+”作为换行连接符,而不是使用“\”。
14.提示信息禁止使用概括笼统的语言描述,应该简洁明了,看到信息立即能定位到错误,如提示用户信息报错用“该用户不存在”,而不是用“后台返回数据有误”、“网络超时”。
以上是“web前端开发规范的示例分析”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。