您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
小编给大家分享一下web开发中如何实现空心三角形,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
背景: 项目过程中有个tab切换需要用到空心三角形的效果。作为一名后端工程师,实在是不知道怎么写,在网上找了一些看了一下别人的实现方式,发现大多数都是实心三角。后来终于发现一个实现空心三角的,顿时热泪盈眶啊。实现效果比较粗略,不过还是思路还是比较清晰的,借鉴了一下,在原有的基础上做了一些改进,增加一些效果
空心三角原理:主要利用元素伪类(:before,:after)实现
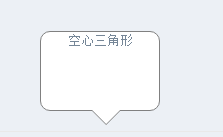
效果图:


ps:移入换色
实现代码:
<style>
#talkbubble {
width: 120px;
height: 80px;
position: relative;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
border-radius: 10px;
border: 1px #808080 solid;
background-color: #fff;
}
#talkbubble:before {
content: " ";
position: absolute;
top: 100%;
left: 50px;
width: 0;
height: 0;
border-left: 15px solid transparent;
border-top: 15px solid #808080;
border-right: 15px solid transparent;
}
.inlayer:after {
content: " ";
position: absolute;
top: 100%;
left: 51px;
width: 0;
height: 0;
border-left: 14px solid transparent;
border-top: 14px solid #fff;
border-right: 14px solid transparent;
}
#talkbubble:hover {
background-color: #ff0000;
}
.inlayer:hover:after {
width: 0;
height: 0;
border-left: 14px solid transparent;
border-top: 14px solid #ff0000;
border-right: 14px solid transparent;
}
</style>
<!-- html -->
<div id="talkbubble" class="inlayer">
空心三角形
</div>以上是“web开发中如何实现空心三角形”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。