您好,登录后才能下订单哦!
本篇内容介绍了“CSS的margin属性知识总结”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!
1.margin 属性的简单介绍
1.1:普通流的 margin 百分比设置
1.2:绝对定位的 margin 百分比设置
2.margin 无法适用的元素
3.外边距折叠 (Collapsing margins)
3.1:Collapsing margins 初衷
3.2:Collapsing margins 类型
3.2.1:兄弟元素的 margin 重叠
3.2.2:父子元素的 margin 重叠
3.2.3:元素自身的 margin-bottom 和 margin-top 相邻时也会折叠
4.折叠后 margin 的计算规则
4.1:参与折叠的 margin 都是正值
4.2:参与折叠的 margin 都是负值
4.3:参与折叠的 margin 中有正值,有负值
5.Collapsing margins 解决方法
1.margin 属性的简单介绍
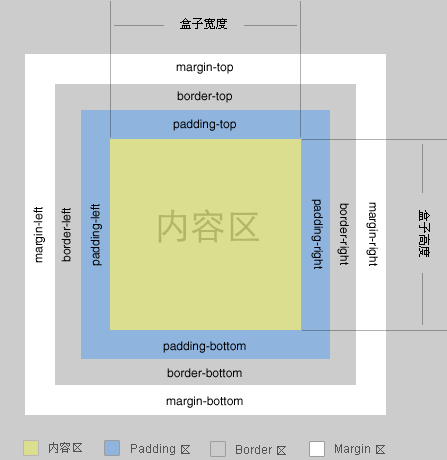
在介绍margin之前,先剖上一张W3C标准盒模型的图片,以便读者可以查看相关位置。

margin,顾名思义,叫做外边距。
margin的基本属性有以下几点
a:margin 是 'margin-top', 'margin-right', 'margin-bottom', 'margin-left' 的简写,表明 margin 的大小范围。
b:margin 值可以是 宽度值、百分比值或 'auto' 这3者之一。注意,margin 必须带有单位,单位可以是像素、英寸、毫米或 em。
c:margin 百分比值是相对于父元素的 width 计算的。
d:当 margin 为 margin:10px 时,表示 top,right,bottom,left (逆时针)方向都是10px;当 margin 为 margin:10px 20px 时,表示上下方向为10px,左右方向为20px;当 margin 为 margin:10px 20px 5px 时,表示top方向为10px,左右方向为20px,bottom方向为5px;当 margin 为 margin:1px 2px 3px 4px 时,表示top方向为1px,right方向为2px,bottom方向为3px,left方向为4px。
上面通过对 margin 的简单介绍,我们知道 margin 的百分比值是相对于父元素的 width 计算的,但是普通流和绝对定位元素的margin的计算是又是不相同的。
1.1:普通流的 margin 百分比设置
在普通流元素中,margin 百分比值得计算是依据其父元素的 width 计算的。
XML/HTML Code复制内容到剪贴板
<div class="container">
<div class="content"></div>
</div>
CSS Code复制内容到剪贴板
.container {
width: 300px;
height: 300px;
background-color: lightpink;
margin: 10px;
display: inline-block; <!--设置此值是有原因的,会在下面讲解。-->
}
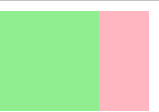
.container .content {
width: 120px;
height: 120px;
background-color: lightgreen;
margin: 10%;
}

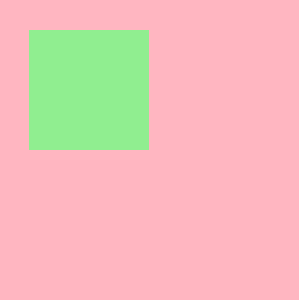
可以看出, top left 方向的 margin 都是30px ( 300 * 10% = 30)。为父元素设置display是有原因的,会在下面小节提到,稍安勿躁。
注意,margin 四个方位的值都是依据父元素的 width 计算!
1.2:绝对定位的 margin 百分比设置
在绝对定位元素中,父元素若设置了relative/absolute/fixed,则 margin 百分比值是依据父元素的 width 计算的;父元素若无设置relative/absolute/fixed,则 margin 百分比值是依据 整个页面的 width 计算的。
CSS Code复制内容到剪贴板
.container {
width: 300px;
height: 300px;
background-color: lightpink;
display: inline-block;
}
.container .content {
width: 120px;
height: 120px;
background-color: lightgreen;
position: absolute; /*增加了改该属性*/
margin: 10%;
}

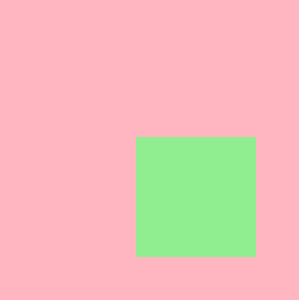
可以看出,margin 的值计算结果不再是30px了,而是变成 137px (我的电脑页面宽度为1370px)。这是因为子元素container设置了absolute,导致子元素脱离文档流,四个方位的值是依据页面进行定位,所以 margin值才会发生变化。如果想让子元素还是依据父元素定位,可以为父元素设置 relative/fixed/absolute 其中之一个值, 这样 margin 百分比计算还是 30px,跟普通流中margin 的一样。 同学可以亲自尝试一下。
2.margin 无法适用的元素
有以下元素设置 margin 值是没有效果的。
a:行内元素垂直 margin 值不起作用。
b:margin 非 table 类型的元素,以及 table 类型中 table-caption, table-cell 和 inline-table 这3类。例如 TD TR TH 等,margin 是不适用的。
c:对于行内非替换元素(例如 SPAN),垂直方向的 margin 不起作用。
3.外边距折叠 (Collapsing margins)
Collapsing margins,即外边距折叠,指的是相邻的两个或多个外边距 (margin) 会合并成一个外边距。margin 折叠 必须发生在普通流元素中。
3.1:Collapsing margins 初衷
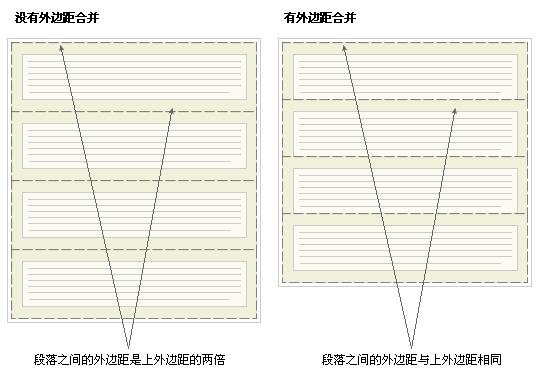
Collapsing margins 的初衷就是为了让段落显示的更加好看。以由几个段落组成的典型文本页面为例。第一个段落上面的空间等于段落的上外边距。如果没有外边距合并,后续所有段落之间的外边距都将是相邻上外边距和下外边距的和。这意味着段落之间的空间是页面顶部的两倍。如果发生外边距合并,段落之间的上外边距和下外边距就合并在一起,这样各处的距离就一致了。

此图来源于 W3C
3.2:Collapsing margins 类型
3.2.1:兄弟元素的 margin 重叠
XML/HTML Code复制内容到剪贴板
<div class="container"></div>
<div class="an-container"></div>
CSS Code复制内容到剪贴板
.container {
width: 300px;
height: 300px;
margin-bottom: 10px;
background-color: lightpink;
}
.an-container {
width: 300px;
height: 300px;
margin-top: 10px;
background-color: lightgreen;
}

3.2.2:父子元素的 margin 重叠
两个或多个外边距没有被非空内容、padding、border 或 clear 分隔开。
这些 margin 都处于普通流中。
margin-top 重叠:在没有被分隔的情况下,一个元素的 margin-top 会和它普通流中的第一个子元素(非浮动元素等)的 margin-top 相邻。
XML/HTML Code复制内容到剪贴板
<div class="container">
<div class="an-container"></div>
</div>
CSS Code复制内容到剪贴板
.container {
width: 150px;
margin-top: 10px;
background-color: lightpink;
}
.container .an-container {
background-color: lightgreen;
width: 100px;
height: 100px;
margin-top: 10px;
}

margin-bottom 重叠:在没有被分隔的情况下,只有在父元素的 height 是 "auto" 的情况下,它的 margin-bottom 才会和它普通流中的最后一个子元素(非浮动元素等)的 margin-bottom 相邻。就是说,父元素的height值不能是固定高度值。如果父元素固定高度,那么margin-bottom会无效的。代码同上。
3.2.3:元素自身的 margin-bottom 和 margin-top 相邻时也会折叠
XML/HTML Code复制内容到剪贴板
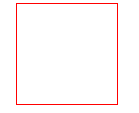
<div style="border:1px solid red; width:100px;">
<div style="margin-top: 100px;margin-bottom: 50px;"></div>
</div>

以上代码运行后,我们讲得到的是红色边框的正方形,方框的宽高都应该是 100px,高度不应该是 150px。
4.折叠后 margin 的计算规则
4.1:参与折叠的 margin 都是正值
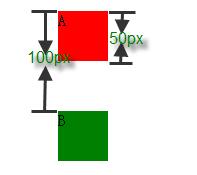
XML/HTML Code复制内容到剪贴板
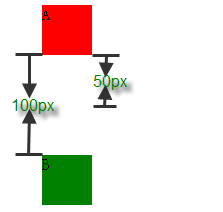
<div style="height:50px; margin-bottom:50px; width:50px; background-color: red;">A</div>
<div style="height:50px; margin-top:100px; width:50px; background-color: green;">B</div>

在 margin 都是正数的情况下,取其中 margin 较大的值为最终 margin 值。
4.2:参与折叠的 margin 都是负值
XML/HTML Code复制内容到剪贴板
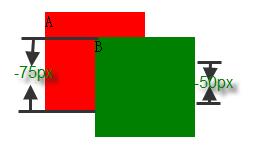
<div style="height:100px; margin-bottom:-75px; width:100px; background-color: red;">A</div>
<div style="height:100px; margin-top:-50px; margin-left:50px; width:100px; background-color: green;">B</div>

当 margin 都是负值的时候,取的是其中绝对值较大的,然后,从 0 位置,负向位移。
4.3:参与折叠的 margin 中有正值,有负值
XML/HTML Code复制内容到剪贴板
<div style="height:50px; margin-bottom:-50px; width:50px; background-color: red;">A</div>
<div style="height:50px; margin-top:100px; width:50px; background-color: green;">B</div>

如果,相邻的 margin 中有正值,同时存在负值会怎样呢?有正有负,先取出负 margin 中绝对值中最大的,然后,和正 margin 值中最大的 margin 相加。其实也就是正负相加就可以了。
上面的例子最终的 margin 应该是 100 + (-50) = 50px。
5.Collapsing margins 解决方法
解决方法有如下:
a:浮动元素、inline-block 元素、绝对定位元素的 margin 不会和垂直方向上其他元素的 margin 折叠 ( 针对 兄弟元素)
注意: 浮动元素 , inline-block元素 , 绝对定位元素 都属于 BFC元素。
b:创建了块级格式化上下文(BFC, blocking formatting context )的父元素,比如说overflow:hidden,不和它的子元素发生 margin 折叠 (针对 父子元素)。
c:给父元素添加以下内容之一都可以避免发生 margin 重叠 。如 添加内容 , 添加 padding , 添加 border。
虽然有方法解决这个问题。但是目前最好的解决方案是回避这个问题。也就是,不要给指定元素添加具有指定宽度的内边距或外边距,而是尝试将内边距或外边距添加到元素的父元素和子元素。
“CSS的margin属性知识总结”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注亿速云网站,小编将为大家输出更多高质量的实用文章!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。