您好,登录后才能下订单哦!
这篇文章将为大家详细讲解有关canvas之如何实现万花筒效果,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
canvas也有css3里transform的变换功能,transform的底层运算的方式是运用了线性代数里矩阵,而矩阵是在我们的生活实践中会经常被使用,它可以把复杂的空间问题呈现出来,它还有很多实践的地方,然后不懂它的人会觉得很难,如果要钻研,这方面知识是不能少的。
canvas里封装好的变换函数:scale()、rotate()、translate()、transform()、setTransform();而它们只要传数字进去即可,单位不用传,还有这里角度单位是弧度,这些是与css里的区别,transform()、setTransform();在与这个变换都有个记忆保存叠加的功能,而setTransform()帮
你消除这些功能了,换句话说,setTransform() 允许您缩放、旋转、移动并倾斜当前的环境。
至于使用方式到w3c里查手册。
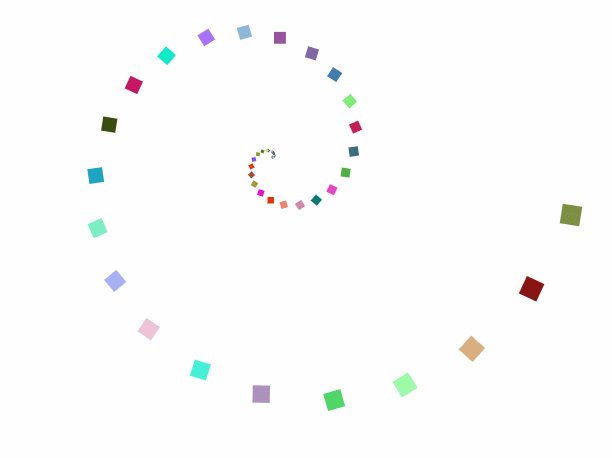
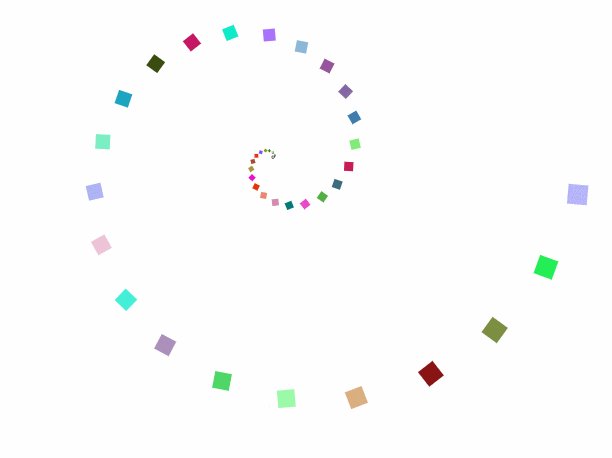
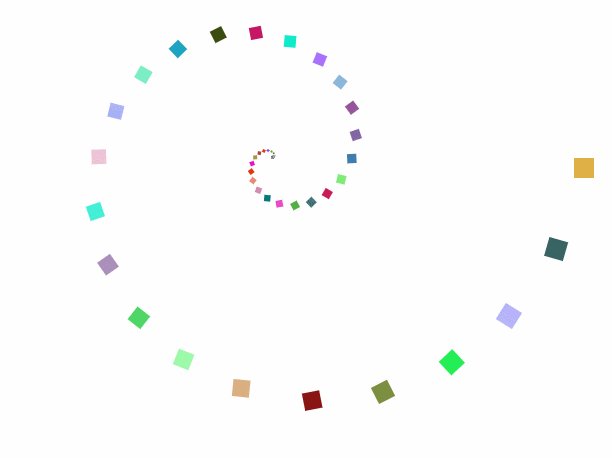
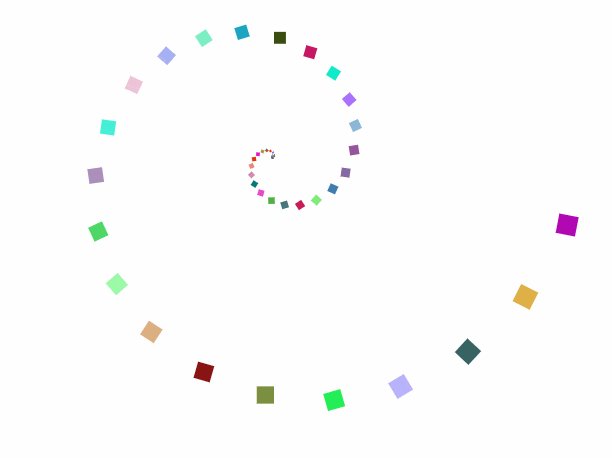
接下来效果图:

代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>canvas</title>
<style>
body{
background: #eee;
}
canvas{
background: #fff;
}
</style>
</head>
<body>
<canvas width="800" height="800"></canvas>
<script>
var oCas=document.getElementsByTagName("canvas")[0];
var cas=oCas.getContext("2d");
var arr=[];
/*绘制数据内容*/
setInterval(function(){
cas.clearRect(0,0,800,800);
for(var i=0;i<arr.length;i++){
cas.save();
cas.beginPath();
cas.translate(400,400);
cas.rotate(arr[i].num*Math.PI/180);
cas.scale(arr[i].num2,arr[i].num2);
cas.fillStyle=arr[i].color;
cas.rect(arr[i].num1,0,20,20);
cas.fill();
cas.restore();
if(arr[i].num1<=0){
arr.splice(i,1);
}else{
arr[i].num++;
arr[i].num2-=0.0015;
arr[i].num1-=0.4;
}
}
},60);
/*存储数据*/
setInterval(function(){
var obj={
"num":0,
"num1":300,
"num2":1,
"color":"rgb("+parseInt(Math.random()*255)+","+parseInt(Math.random()*255)+","+parseInt(Math.random()*255)+")"
};
arr.push(obj);
},1000);
</script>
</body>
</html>要多个图形输出可以先使用个数组把数据存起来,然后循环画出数据的内容,最后在数据循环完后就清除掉画布,加上变换的值得变化,这样就可以做到动画的效果。
关于“canvas之如何实现万花筒效果”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。