жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷжңҹеҶ…е®№еҪ“дёӯе°Ҹзј–е°Ҷдјҡз»ҷеӨ§е®¶еёҰжқҘжңүе…іжҖҺд№ҲеңЁCSSдёӯдҪҝз”ЁclearеұһжҖ§жё…йҷӨжө®еҠЁпјҢж–Үз« еҶ…е®№дё°еҜҢдё”д»Ҙдё“дёҡзҡ„и§’еәҰдёәеӨ§е®¶еҲҶжһҗе’ҢеҸҷиҝ°пјҢйҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« еёҢжңӣеӨ§е®¶еҸҜд»ҘжңүжүҖ收иҺ·гҖӮ
д»Җд№ҲжҳҜCSSжё…йҷӨжө®еҠЁпјҹ
зҪ‘з»ңдёҠжөҒиЎҢзҡ„иҜҙжі•жҳҜпјҡеңЁйқһIEжөҸи§ҲеҷЁпјҲеҰӮFirefoxпјүдёӢпјҢеҪ“е®№еҷЁзҡ„й«ҳеәҰпјҲheightпјүдёәautoпјҢдё”е®№еҷЁзҡ„еҶ…е®№дёӯжңүжө®еҠЁпјҲfloatдёәleftжҲ–rightпјүзҡ„е…ғзҙ пјҢеңЁиҝҷз§Қжғ…еҶөдёӢпјҢе®№еҷЁзҡ„й«ҳеәҰдёҚиғҪиҮӘеҠЁдјёй•ҝд»ҘйҖӮеә”еҶ…е®№зҡ„й«ҳеәҰпјҢдҪҝеҫ—еҶ…е®№жәўеҮәеҲ°е®№еҷЁеӨ–йқўиҖҢеҪұе“ҚпјҲз”ҡиҮіз ҙеқҸпјүеёғеұҖзҡ„зҺ°иұЎгҖӮиҝҷдёӘзҺ°иұЎеҸ«жө®еҠЁжәўеҮәпјҢдёәдәҶйҳІжӯўиҝҷдёӘзҺ°иұЎзҡ„еҮәзҺ°иҖҢиҝӣиЎҢзҡ„CSSеӨ„зҗҶпјҢе°ұеҸ«CSSжё…йҷӨжө®еҠЁгҖӮ
дҪҝз”Ё clear ж ·ејҸжё…йҷӨ
ж ·дҫӢпјҡ
CSS CodeеӨҚеҲ¶еҶ…е®№еҲ°еүӘиҙҙжқҝ
.clear-float {clear:both;}
clear еұһжҖ§жҳҜ CSS 1 е°ұжҸҗдҫӣзҡ„з”ЁжқҘжё…йҷӨжө®еҠЁзҡ„ж ·ејҸпјҢи®ҫзҪ®дәҶ clear еұһжҖ§зҡ„е…ғзҙ пјҢе…¶дёҠиҫ№жЎҶдҪҚзҪ®дјҡзҙ§иҙҙжө®еҠЁе…ғзҙ зҡ„ margin-bottom иҫ№з•ҢдҪҚзҪ®жёІжҹ“пјҢеҝҪз•Ҙе…¶ margin-top и®ҫзҪ®гҖӮиҝҷж ·пјҢзҲ¶е®№еҷЁй«ҳеәҰжңӘи®ҫе®ҡ(еҖјжҳҜ auto)ж—¶пјҢз”ұдәҺе®ҡд№үзҡ„жё…зҗҶжө®еҠЁж ·ејҸе…ғзҙ жүҖеңЁдҪҚзҪ®еӨ„дәҺжө®еҠЁе…ғзҙ д№ӢдёӢпјҢе®№еҷЁи®Ўз®—еҗҺзҡ„е®һйҷ…й«ҳеәҰе°ұеҢ…еҗ«дәҶжө®еҠЁе…ғзҙ гҖӮ
е®һдҫӢ
еңЁд»Јз Ғдёӯж·»еҠ дәҶdiv4пјҢ并и®ҫзҪ®е®Ҫй«ҳ300pxпјҢзҒ°иүІиғҢжҷҜиүІпјҢд»Јз ҒеҰӮдёӢ
HTMLд»Јз Ғ:
XML/HTML CodeеӨҚеҲ¶еҶ…е®№еҲ°еүӘиҙҙжқҝ
<div class="div4">
div4
</div>
CSSд»Јз Ғ:
CSS CodeеӨҚеҲ¶еҶ…е®№еҲ°еүӘиҙҙжқҝ
.div4 {
width: 300px;
height: 300px;
background-color: darkgray;
}
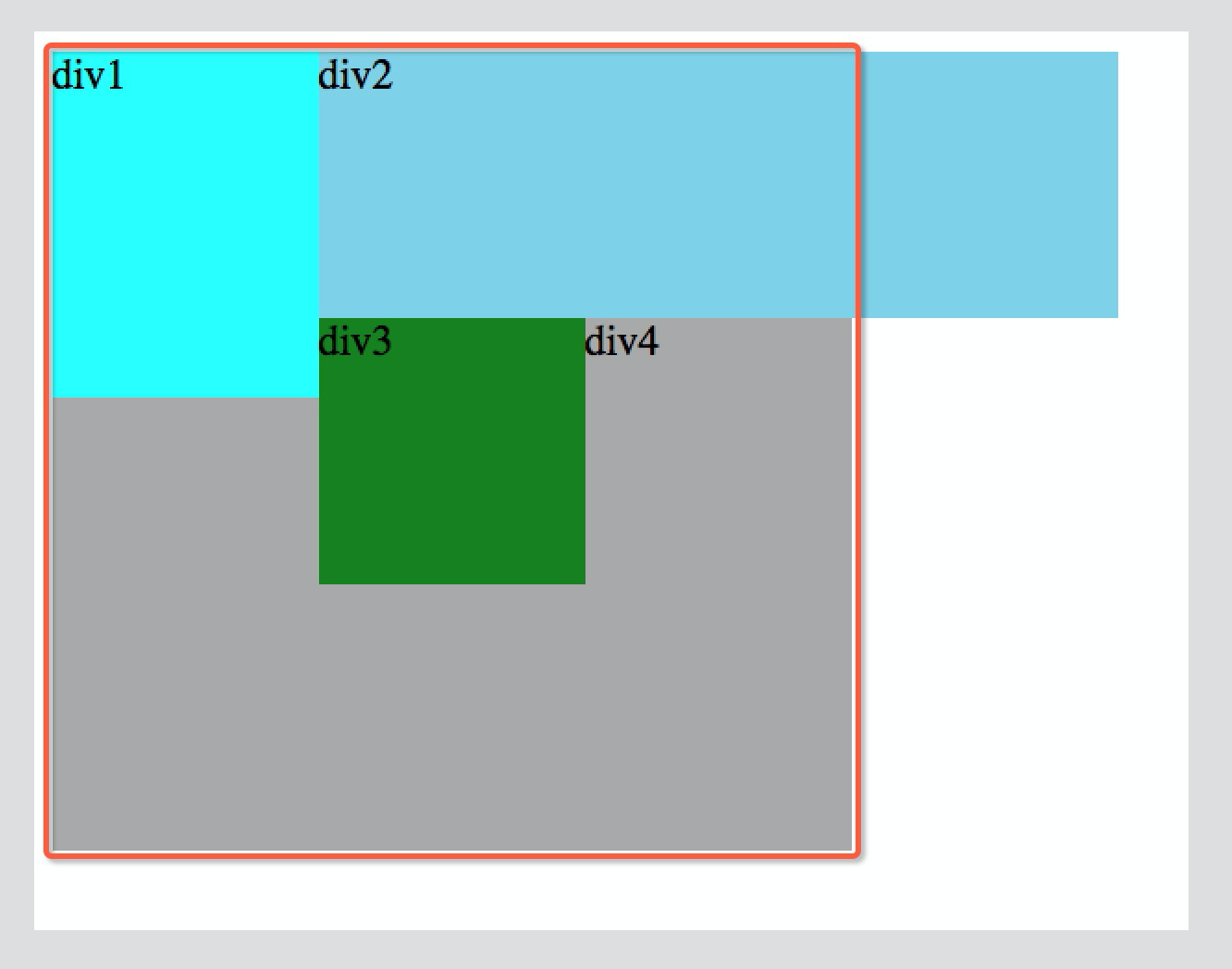
ж•ҲжһңеҰӮдёӢпјҡ
1.иў«зәўиүІзәҝжқЎеңҲиө·жқҘзҡ„е°ұжҳҜdiv4пјҢеӨ§е®¶дјҡеҸ‘зҺ°дёӘй—®йўҳпјҢе°ұжҳҜdiv4дҫқ然жҳҜд»Һе·ҰдёҠи§’зҡ„зӮ№иҝӣиЎҢжҺ’еёғзҡ„пјҢдҪҶжҳҜж–Үеӯ—еҚҙжІЎжңүеңЁе·ҰдёҠи§’зҡ„дҪҚзҪ®пјҢиҝҷдёӘе°ұжҳҜжө®еҠЁдјҡеёҰжқҘзҡ„й—®йўҳгҖӮ
2.еҰӮжһңжҲ‘们жғіиҰҒе®һзҺ°div4иҙҙеңЁdiv2дёӢйқўе’Ңdiv3еҸідҫ§зҡ„ж•ҲжһңпјҢе°ұеҗҢж—¶д№ҹйңҖиҰҒз»ҷdiv4и®ҫзҪ®float: leftеұһжҖ§жҸҸиҝ°
дҪҶжҳҜжҲ‘们并дёҚжғіиҰҒиҝҷз§Қж•ҲжһңпјҢиҖҢжҳҜжғіиҰҒи®©div4еңЁдёӢйқўйҮҚж–°жҺ’еёғпјҢиҖҢдёҚи·ҹзқҖdiv1гҖҒdiv2гҖҒdiv3他们жө®еҠЁпјҢиҝҷж—¶еҖҷпјҢжҲ‘们е°ұйңҖиҰҒжё…йҷӨжө®еҠЁдәҶ
CSS CodeеӨҚеҲ¶еҶ…е®№еҲ°еүӘиҙҙжқҝ
.div4 {
width: 300px;
height: 300px;
background-color: darkgray;
clear: both;
}
еҸӘйңҖиҰҒж·»еҠ clear: both;еұһжҖ§пјҢе°ұеҸҜд»Ҙжё…йҷӨжө®еҠЁдәҶгҖӮ
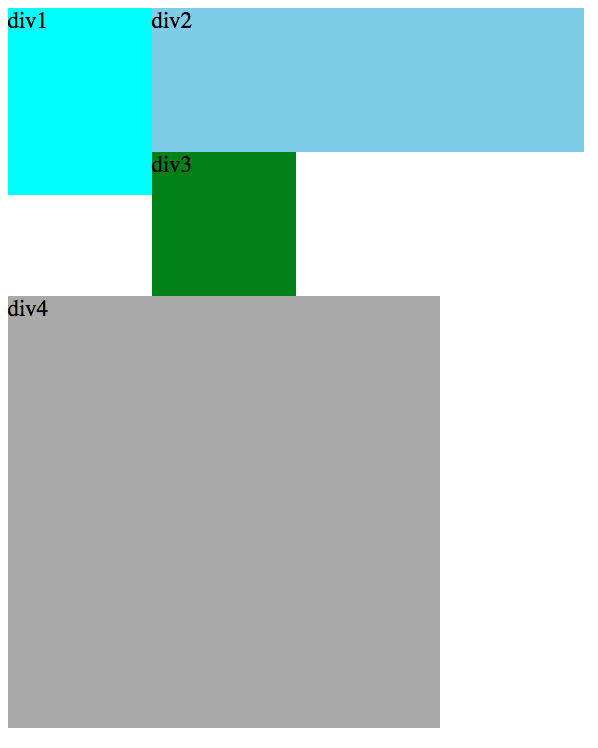
ж•ҲжһңеҰӮдёӢпјҡ
гҖӮ
дёҠиҝ°е°ұжҳҜе°Ҹзј–дёәеӨ§е®¶еҲҶдә«зҡ„жҖҺд№ҲеңЁCSSдёӯдҪҝз”ЁclearеұһжҖ§жё…йҷӨжө®еҠЁдәҶпјҢеҰӮжһңеҲҡеҘҪжңүзұ»дјјзҡ„з–‘жғ‘пјҢдёҚеҰЁеҸӮз…§дёҠиҝ°еҲҶжһҗиҝӣиЎҢзҗҶи§ЈгҖӮеҰӮжһңжғізҹҘйҒ“жӣҙеӨҡзӣёе…ізҹҘиҜҶпјҢж¬ўиҝҺе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ