您好,登录后才能下订单哦!
本篇内容主要讲解“CSS中table-cell属性的用法”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“CSS中table-cell属性的用法”吧!
先让我们来研究下table,那些年曾经使用的table布局为何如此辉煌荡漾呢?她的特点有哪些呢?抛弃table的兼容性、seo、加载等与本文无关的内容不谈,只看属性,那么就两个特点:
1.同行等高。
2.宽度自动调节。
那么table-cell是不是具备这个特点呢?答案是yes,为什么呢?css中有一个有意思的规则“创建匿名表格元素”。拿table-cell来扯,就是,当某个元素被设置为display:table-cell的时候,如果她的父节点不是display:table-row,爷爷节点不是display:table,那么下面就是见证奇迹的时候,这个儿子生出了他的爸爸和爷爷(浏览器会自动创建者两个匿名盒对象)虽然你找不到你的father 和 grandfather,但这确实发生了,这真的是不可思议的事情,哪里不可思议,没有掌声最不可思议。^_^
那么下面来看几种情况,帮助我们了解这个不可思议的事情。我先编写代码如下:
CSS Code复制内容到剪贴板
<style type="text/css">
div{padding:10px 0;}
.classtd,
td{height:34px; padding:10px; margin:10px; border:1px solid #ccc; vertical-align:middle;}
.classtd{display:table-cell; border-color:#cc0;}
</style>
<div class="classtd">tom</div>
<div class="classtd">jack</div>
<div>普通 div</div>
<div class="classtd">angel</div>
<div>======= 上面是div 下面是table ========</div>
<table cellpadding="0" cellspacing="0">
<tr>
<td class="dtc">tom</td>
<td class="dtc">jack</td>
</tr>
</table>
<table style="margin-top:10px;" cellpadding="0" cellspacing="0">
<tr>
<td>angel</td>
</tr>
</table>
然后,我预测浏览器显示如下:
好吧,我承认我先看了效果,然后就可以下结论了:tom 和 jack 搞基,生出了父亲和爷爷(浏览器会创建一个表格来包裹相邻的display:table-cell元素),表现和第一个表格相同。angel自己生出了父亲和爷爷表现和第二个表格相同。
既然是这样,那么想了解table-cell,就是变相了解表格的td了。那就回到了前面所说的两个特点:同行等高,宽度自动调节。
既然是这样,那么我们就可以拿这个货来作等高布局:
CSS Code复制内容到剪贴板
<style type="text/css">
.classtd{padding:10px; margin:10px; border:1px solid #ccc; vertical-align: top;}
.classtd{display:table-cell; border-color:#cc0;}
</style>
<div class="classtd">
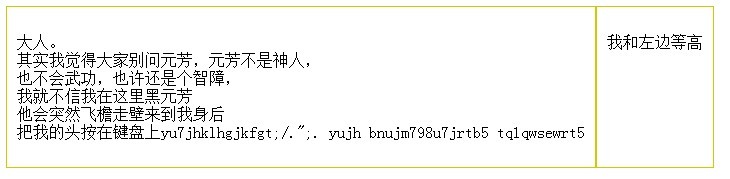
<p>大人。<br />其实我觉得大家别问元芳,元芳不是神人,<br />也不会武功,也许还是个智障,<br />我就不信我在这里黑元芳<br />他会突然飞檐走壁来到我身后<br />把我的头按在键盘上yu7jhklhgjkfgt;/.";. yujh bnujm798u7jrtb5 tq1qwsewrt5
</p>
</div>
<div class="classtd"><p>我和左边等高</p></div>

利用列宽度自动调节这个特点可以作左固定右自适应布局:
CSS Code复制内容到剪贴板
<style type="text/css">
.left{float:left; width:260px; padding:10px; margin-right:10px; border:1px solid #ccc;}
.classtd{ display: table-cell; width:3000px; padding:10px; border:1px solid #ccc;}
</style>
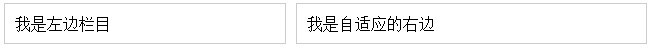
<div class="left">我是左边栏目</div>
<div class="classtd">
我是自适应的右边
</div>
把这货和vertical-align:middle搞在一起可以进行大小不固定元素的垂直居中布局(还有多行文本垂直居中):
CSS Code复制内容到剪贴板
<style type="text/css">
.classtd{ display: table-cell; padding:10px;margin:10px;border:1px solid #ccc;}
.classtd div{ display: inline-block; vertical-align: middle;}
</style>
<div class="classtd">
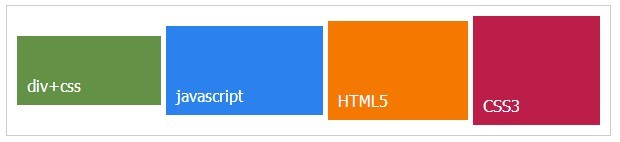
<div style="padding:40px 80px 10px 10px; background: #639146; color:#fff;">div+css</div>
<div style="padding:60px 80px 10px 10px; background: #2B82EE; color:#fff;">javascript</div>
<div style="padding:70px 80px 10px 10px; background: #F57900; color:#fff;">HTML5</div>
<div style="padding:80px 80px 10px 10px; background: #BC1D49; color:#fff;">CSS3</div>
</div>

利用列宽度自动调节这个特点可以作左固定右自适应布局:
CSS Code复制内容到剪贴板
<style type="text/css">
.left{float:left; width:260px; padding:10px; margin-right:10px; border:1px solid #ccc;}
.classtd{ display: table-cell; width:3000px; padding:10px; border:1px solid #ccc;}
</style>
<div class="left">我是左边栏目</div>
<div class="classtd">
我是自适应的右边
</div>

有童鞋可能会对这个布局中的width:3000px感到迷惑。那么下面就贴上这个布局的原理:
display:table-cell 元素生成的匿名table默认table-layout:auto。宽度将基于单元格内容自动调整。所以设置width:3000px的用途是尽可能的宽的意思。这样就可以达到自适应的效果。
到此,相信大家对“CSS中table-cell属性的用法”有了更深的了解,不妨来实际操作一番吧!这里是亿速云网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。