您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
怎么在CSS3中使用ruby-position属性?很多新手对此不是很清楚,为了帮助大家解决这个难题,下面小编将为大家详细讲解,有这方面需求的人可以来学习下,希望你能有所收获。
属性值
1.before 注音文本会在基础文字上面表示。(默认值)
2.after 注音文本会在基础文字下面表示。
3.right 注音文本会在基础文字右面表示。
实例代码
!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title> ruby-position </title>
<style>
ruby.sample1 {ruby-position:before;}
ruby.sample2 {ruby-position:after;}
ruby.sample3 {ruby-position:right;}
</style>
</head>
<body>
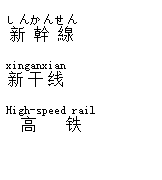
<p><ruby class="sample1">新幹線<rt>しんかんせん</rt></ruby></p>
<p><ruby class="sample2">新干线<rt>xinganxian</rt></ruby></p>
<p><ruby class="sample3">高铁<rt>High-speed rail</rt></ruby></p>
</body>
</html>实例图
看完上述内容是否对您有帮助呢?如果还想对相关知识有进一步的了解或阅读更多相关文章,请关注亿速云行业资讯频道,感谢您对亿速云的支持。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。