您好,登录后才能下订单哦!
本篇内容主要讲解“利用CSS实现多级下拉横向导航菜单”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“利用CSS实现多级下拉横向导航菜单”吧!
本文实例为大家分享了纯CSS实现多级下拉横向导航菜单代码,供大家参考,具体内容如下
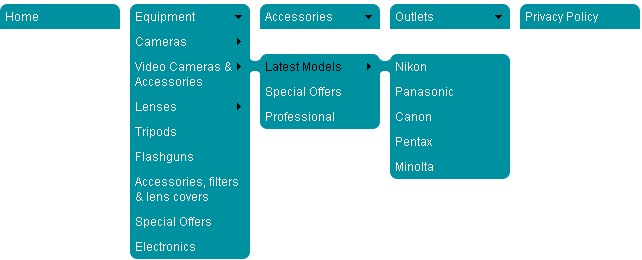
先看看效果图:

实现代码:
CSS代码:
CSS Code复制内容到剪贴板
<style type="text/css">
/* for this demo only */
#backgroundHolder { width:750px; height:500px; padding-top:10px; margin:0 auto; }
/* ---------------------------------------------------------------------------- */
/* default styling */
.nav, .nav ul { list-style-type:none; margin:0; padding:0; }
.nav a { text-decoration:none; }
.nav { font-family: arial, sans-serif; font-size:12px; width:650px; margin:0 auto; }
/* style the links */
.nav a { background:url(ulmulti3/box.gif) no-repeat rightright center; }
.nav a.top { background:url(ulmulti3/box.gif) no-repeat rightright top; }
.nav a.top2 { background:url(ulmulti3/box2.gif) no-repeat rightright top; }
.nav a.bottombottom { background:url(ulmulti3/box.gif) no-repeat rightright bottombottom; }
.rightright ul ul a { background:url(ulmulti3/box3.gif) no-repeat rightright center; }
.rightright ul ul a.top2 { background:url(ulmulti3/box3.gif) no-repeat rightright top; }
.rightright ul ul a.bottombottom { background:url(ulmulti3/box3.gif) no-repeat rightright bottombottom; }
/* style the <b> element so that is does not affect the size of the link */
.nav a b { color:#fff; font-weight:normal; display:block; padding:5px 10px 5px 15px; }
.nav .fly .main b { background: transparent url(ulmulti3/arrow.gif) no-repeat 117px 9px; }
.nav .down b { background: transparent url(ulmulti3/arrow2.gif) no-repeat 115px 11px; }
.nav .rightright ul b { text-align:rightright; }
.nav .rightright ul ul b { padding: 5px 15px 5px 10px; }
.nav .rightright ul .main b { background: transparent url(ulmulti3/arrow3.gif) no-repeat 15px 9px; text-align:rightright; }
.nav .rightright ul ul .main b { background: transparent url(ulmulti3/arrow3.gif) no-repeat 5px 9px; text-align:rightright; }
/* HEIGHT */
.nav ul ul { top:-24px; } /* position the top of the flyout first sub menus */
.nav ul ul ul { top:-25px; } /* position the top of the flyout second and third sub menus */
.nav ul.two { top:-40px; } /* position the top of the flyout sub menus with previous text on two lines */
/* WIDTH change this WITH CARE to suit your requirements */
/*set the link width here*/
.nav .drop, .nav a { width:130px; }
.nav ul li { max-width:130px; } /* fix for IE8 */
/* set the left flyout position here */
.nav ul ul { left:130px; }
/* set the right flyout position here */
.nav li.rightright ul ul { left:auto; rightright:120px; }
.nav li.rightright ul ul ul { left:auto; rightright:130px; }
/* make this WIDTH - 1px */ /* or WIDTH - 0.063em if using em sizing */
.nav a { margin-right:-129px; }
/* ---------------------------------------------------------------------------- */
/* DO NOT CHANGE ANYTHING BELOW */
.nav li { float:left; } /* fixes IE bugs, and allows for clearing */
.nav ul { float:left; position:relative; z-index:20; } /* necessary for float drop and to stack the <ul>s */
.nav ul li { clear:left; } /* must clear the floated list item inside sublist */
.nav a { position:relative; display:block; } /* needs to have a position, to be above the rest */
.nav a.main { float:left; /* necessary for float drop */ margin-top:10000px; } /* bring the top level links back into view */
.nav .drop, .nav .fly { margin-top:-10000px; } /* hide the sub links and their containers, opera has low upper limits */
.nav ul { margin-bottom:-5000px; } /* avoid any interaction between the subs, can be any large size */
/* The bit that does ALL the work to bring the sub menus into view */
.nav a:hover, .nav a:focus, .nav a:active { margin-right:0; z-index:10; outline:0; }
.nav a:hover b, .nav a:focus b, .nav a:active b { color:#000; cursor:pointer; } /* this is for keyboard tabbing color change */
/* OPERA fix */
.nav ul:hover, .nav ul ul:hover { clear:left; } /* to stop intermittent sub link :hover problems */
/* ---------------------------------------------------------------------------- */
</style>
<!--[if lte IE 7]>
<style type="text/css">
/* bug fixes for IE7 and lower - DO NOT CHANGE */
.nav .fly {width:99%;} /* make each flyout 99% of the prevous level */
a:active {} /* requires a blank style for :active to stop it being buggy */
</style>
html代码:
XML/HTML Code复制内容到剪贴板
<body>
<div id="backgroundHolder">
<ul class="nav">
<li class="drop"><a class="main top" href="#url"><b>Home</b></a></li>
<li class="drop"><a class="main down top" href="#url"><b>Equipment</b></a>
<ul>
<li class="fly"><a class="main" href="#url"><b>Cameras</b></a>
<ul>
<li><a class="top2" href="#url"><b>Film Type</b></a></li>
<li><a href="#url"><b>Compact</b></a></li>
<li><a href="#url"><b>Polaroid</b></a></li>
<li><a href="#url"><b>Digital</b></a></li>
<li class="fly"><a class="main" href="#url"><b>Digital SLR</b></a>
<ul>
<li><a class="top2" href="#url"><b>Canon</b></a></li>
<li><a href="#url"><b>Nikon</b></a></li>
<li><a href="#url"><b>Panasonic</b></a></li>
<li><a class="bottom" href="#url"><b>Kodak</b></a></li>
</ul>
</li>
<li><a class="bottom" href="#url"><b>Second Hand</b></a></li>
</ul>
</li>
<li class="fly"><a class="main" href="#url"><b>Video Cameras & Accessories</b></a>
<ul class="two">
<li class="fly"><a class="main top2" href="#url"><b>Latest Models</b></a>
<ul>
<li><a class="top2" href="#url"><b>Nikon</b></a></li>
<li><a href="#url"><b>Panasonic</b></a></li>
<li><a href="#url"><b>Canon</b></a></li>
<li><a href="#url"><b>Pentax</b></a></li>
<li><a class="bottom" href="#url"><b>Minolta</b></a></li>
</ul>
</li>
<li><a href="#url"><b>Special Offers</b></a></li>
<li><a class="bottom" href="#url"><b>Professional</b></a></li>
</ul>
</li>
<li class="fly"><a class="main" href="#url"><b>Lenses</b></a>
<ul>
<li class="fly"><a class="main top2" href="#url"><b>Digital</b></a>
<ul>
<li><a class="top2" href="#url"><b>Standard</b></a></li>
<li><a href="#url"><b>Telephoto</b></a></li>
<li><a href="#url"><b>Wide Angle</b></a></li>
<li class="fly"><a class="main" href="#url"><b>Zoom</b></a>
<ul>
<li><a class="top2" href="#url"><b>Nikon</b></a></li>
<li><a href="#url"><b>Pentax</b></a></li>
<li><a href="#url"><b>Minolta</b></a></li>
<li><a class="bottom" href="#url"><b>Panasonic</b></a></li>
</ul>
</li>
<li class="fly"><a class="main" href="#url"><b>Zoom with Macro</b></a>
<ul>
<li><a class="top2" href="#url"><b>Panasonic</b></a></li>
<li><a href="#url"><b>Minolta</b></a></li>
<li><a href="#url"><b>Pentax</b></a></li>
<li><a href="#url"><b>Canon</b></a></li>
<li><a class="bottom" href="#url"><b>Nikon</b></a></li>
</ul>
</li>
<li><a href="#url"><b>Fisheye</b></a></li>
<li><a class="bottom" href="#url"><b>x2 converters</b></a></li>
</ul>
</li>
<li class="fly"><a class="main" href="#url"><b>Standard SLR</b></a>
<ul>
<li><a class="top2" href="#url"><b>Canon</b></a></li>
<li><a href="#url"><b>Nikon</b></a></li>
<li><a href="#url"><b>Panasonic</b></a></li>
<li><a href="#url"><b>Pentax</b></a></li>
<li><a class="bottom" href="#url"><b>Minolta</b></a></li>
</ul>
</li>
<li><a href="#url"><b>Cases</b></a></li>
<li class="fly"><a class="main" href="#url"><b>Large Format</b></a>
<ul>
<li><a class="top2" href="#url"><b>Hasselblad</b></a></li>
<li><a href="#url"><b>Arca-Swiss</b></a></li>
<li><a class="bottom" href="#url"><b>Leica</b></a></li>
</ul>
</li>
<li><a href="#url"><b>Lens Hoods</b></a></li>
<li><a class="bottom" href="#url"><b>Lens Cleaners</b></a></li>
</ul>
</li>
<li><a href="#url"><b>Tripods</b></a></li>
<li><a href="#url"><b>Flashguns</b></a></li>
<li><a href="#url"><b>Accessories, filters & lens covers</b></a></li>
<li><a href="#url"><b>Special Offers</b></a></li>
<li><a class="bottom" href="#url"><b>Electronics</b></a></li>
</ul>
</li>
<li class="drop"><a class="main down top" href="#url"><b>Accessories</b></a>
<ul>
<li class="fly"><a class="main" href="#url"><b>Flashguns</b></a>
<ul>
<li class="fly"><a class="main top2" href="#url"><b>Digital Cameras</b></a>
<ul>
<li><a class="top2" href="#url"><b>Nikon</b></a></li>
<li><a href="#url"><b>Canon</b></a></li>
<li><a href="#url"><b>Panasonic</b></a></li>
<li><a href="#url"><b>Pentax</b></a></li>
<li><a class="bottom" href="#url"><b>Kodak</b></a></li>
</ul>
</li>
<li><a href="#url"><b>Film Cameras</b></a></li>
<li><a href="#url"><b>Reflectors</b></a></li>
<li><a href="#url"><b>Stands</b></a></li>
<li><a href="#url"><b>Remote Control</b></a></li>
<li><a class="bottom" href="#url"><b>Batteries</b></a></li>
</ul>
</li>
<li class="fly"><a class="main" href="#url"><b>Filters</b></a>
<ul>
<li><a class="top2" href="#url"><b>Ultra Violet</b></a></li>
<li><a href="#url"><b>Lens protection</b></a></li>
<li><a href="#url"><b>Yellow</b></a></li>
<li><a href="#url"><b>Red</b></a></li>
<li><a href="#url"><b>Orange</b></a></li>
<li><a class="bottom" href="#url"><b>Blue</b></a></li>
</ul>
</li>
<li class="fly"><a class="main" href="#url"><b>Remote Control</b></a>
<ul>
<li><a class="top2" href="#url"><b>Canon</b></a></li>
<li><a href="#url"><b>Nikon</b></a></li>
<li><a class="bottom" href="#url"><b>Pentax</b></a></li>
</ul>
</li>
<li class="fly"><a class="main" href="#url"><b>Camera Cases</b></a>
<ul>
<li><a class="top2" href="#url"><b>Pentax</b></a></li>
<li><a href="#url"><b>Nikox</b></a></li>
<li><a href="#url"><b>Canon</b></a></li>
<li><a href="#url"><b>Pentax</b></a></li>
<li><a href="#url"><b>Kodak</b></a></li>
<li><a class="bottom" href="#url"><b>Minolta</b></a></li>
</ul>
</li>
<li><a class="bottom" href="#url"><b>Lens Brush</b></a></li>
</ul>
</li>
<li class="drop right"><a class="main down top" href="#url"><b>Outlets</b></a>
<ul>
<li><a href="#url"><b>Support</b></a></li>
<li><a href="#url"><b>Buying</b></a></li>
<li><a href="#url"><b>Photographers</b></a></li>
<li class="fly"><a class="main" href="#url"><b>Stockist</b></a>
<ul>
<li><a class="top2" href="#url"><b>Currys</b></a></li>
<li><a href="#url"><b>Dixons</b></a></li>
<li><a href="#url"><b>Jessops</b></a></li>
<li><a class="bottom" href="#url"><b>Staples</b></a></li>
</ul>
</li>
<li><a href="#5"><b>General</b></a></li>
<li class="fly"><a class="main bottom" href="#url"><b>Sales</b></a>
<ul>
<li><a class="top2" href="#url"><b>USA</b></a></li>
<li><a href="#url"><b>CANADA</b></a></li>
<li><a href="#url"><b>South America</b></a></li>
<li class="fly"><a class="main" href="#url"><b>Europe</b></a>
<ul>
<li><a class="top2" href="#url"><b>Britain</b></a></li>
<li><a href="#url"><b>France</b></a></li>
<li><a href="#url"><b>Germany</b></a></li>
<li><a href="#url"><b>Spain</b></a></li>
<li><a class="bottom" href="#url"><b>Italy</b></a></li>
</ul>
</li>
<li><a href="#url"><b>Australia</b></a></li>
<li><a class="bottom" href="#url"><b>Asia</b></a></li>
</ul>
</li>
</ul>
</li>
<li class="drop"><a class="main top" href="#url"><b>Privacy Policy</b></a></li>
</ul>
</div>
<br>
<br>
<div align="center"> </div>
</body>
到此,相信大家对“利用CSS实现多级下拉横向导航菜单”有了更深的了解,不妨来实际操作一番吧!这里是亿速云网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。