您好,登录后才能下订单哦!
这篇文章主要讲解了“CSS中的选择器种类介绍及效率的比较”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“CSS中的选择器种类介绍及效率的比较”吧!
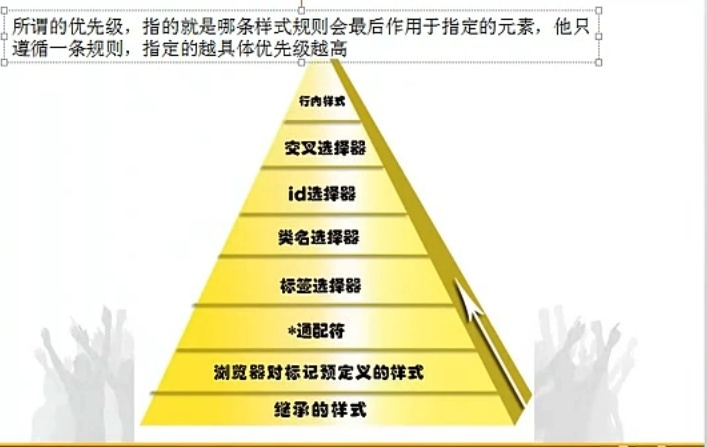
我们都知道,CSS具有叠加性(同一个元素被多条样式规则指定),继承性(后代元素会继承前辈元素的一些样式和属性)和优先级 (由于CSS的叠加性和继承性,将产生优先级,这指的是哪条样式规则会最终作用于指定的元素,他只遵循一条规则,指定的越具体,优先级越高)
由上可知,选择器指定的越具体,那么他的优先级就越高,
在这里,我们来总结一下css的选择器:
一、基本选择器(标签选择器、通用选择器、类和ID选择器)
| 选择器 | 描述 | CSS版本 |
|---|---|---|
| E | 标签选择器,匹配所有使用E标签的元素 | |
| * | 通用元素选择器,匹配任何元素 | |
| .info | class选择器,匹配所有class属性中包含info的元素 | |
| #footer | id选择器,匹配所有id属性等于footer的元素 |
二、多元素的组合选择器(标签选择器[群组选择器]、后代选择器、子元素选择器、相邻选择器)
| 选择器 | 描述 | CSS版本 |
|---|---|---|
| E,F | 多元素选择器,同时匹配所有E元素或F元素,E和F之间用逗号隔开 | |
| E F | 包含选择符,匹配所有被E元素包含的F元素 | |
| E>F | 子元素选择器,匹配所有E元素的儿子元素F | |
| E+F | 毗邻元素选择器,匹配所有紧随E元素之后的同级元素F | |
| E~F | 匹配任何E标签之后的同级F标签 |
三、属性选择器
| 选择器 | 描述 | CSS版本 |
|---|---|---|
| E[attribute] | 匹配所有具有attribute属性的E元素,不考虑它的值。(注意:E在此处可以省略,比如“[cheacked]”。以下同。) | 2.1 |
| E[attribute=value] | 匹配所有attribute属性等于“value”的E元素 | 2.1 |
| E[attribute~=value] | 匹配所有attribute属性具有多个空格分隔的值、其中一个值等于“value”的E元素 | 2.1 |
| E[attribute^=value] | 匹配任何E标签之后的同级F标签 | 2.1 |
| E[attribute$=value] | 匹配所有attribute属性值包含有“value”的E元素 | 3 |
| E[attribute*=value] | 匹配所有attribute属性值是以"value"结束的E元素 | 3 |
四、伪类选择器
五、伪元素选择器
| 选择器 | 描述 | CSS版本 |
|---|---|---|
| E:first-line | 匹配所有E标签内的第一行 | 2.1 |
| E:first-letter | 匹配所有E标签内的第一个字母 | 2.1 |
| E:before | 在E标签之前插入生成的内容 | 2.1 |
| E:after | 在E标签之后插入生成的内容 | 2.1 |
在这里,我们需要知道的是浏览器是如何读取选择器的。Chris Coyier曾在《Efficiently Rendering CSS》一文中说过“浏览器读取你的选择器,遵循的原则是从选择器的右边到左边读取。换句话说,浏览器读取选择器的顺序是由右到左进行”。
选择器的最后一部分,也就是选择器的最右边(在这个例子中就是a[title]部分)部分被称为“关键选择器”,它将决定你的选择器的效率如何?是高还是低。
那么如何让关键选择器更有效,性能化更高呢?其实很简单,主要把握一点“越具体的关键选择器,其性能越高”
选择器有一个固有的效率,我们来看Steve Souders给排的一个顺序:
1.id选择器(#myid)
2.类选择器(.myclassname)
3.标签选择器(div,h2,p)
4.相邻选择器(h2+p)
5.子选择器(ul > li)
6.后代选择器(li a)
7.通配符选择器(*)
8.属性选择器(a[rel="external"])
9.伪类选择器(a:hover,li:nth-child)
上面九种选择器的效率是从高到低排下来的,基中ID选择器的效率是最高,而伪类选择器的效率则是最低的。
我们来对比一下这几个实例,看看谁的效率是最高的:
1. #myId span
2. span #myId
由上面的例子,我们可以知道,下面的效率要比上面的高。因为最右边的关键选择器是最具体的,也符合上述的选择器优先级顺序。
感谢各位的阅读,以上就是“CSS中的选择器种类介绍及效率的比较”的内容了,经过本文的学习后,相信大家对CSS中的选择器种类介绍及效率的比较这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是亿速云,小编将为大家推送更多相关知识点的文章,欢迎关注!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。