您好,登录后才能下订单哦!
这篇文章主要讲解了“怎么用CSS3美化HTML表单”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“怎么用CSS3美化HTML表单”吧!
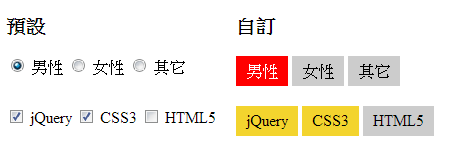
表单是做网页中很常使用到的元素,但预设的样式都是丑丑的,笔者今天要教各位快速做出自订的单/多选框样式,让您的表单硬是要跟别人不一样。
基本 HTML 就是一个单选框元素加上标签元素:
XML/HTML Code复制内容到剪贴板
<body>
<h4>性别(单选)</h4>
<div class="abgne-menu-20140101-1">
<input type="radio" id="male" name="sex">
<label for="male">男性</label>
<input type="radio" id="female" name="sex">
<label for="female">女性</label>
<input type="radio" id="other" name="sex">
<label for="other">其它</label>
</div>
</body>
每一个标签元素中特过 for 属性来跟单选框元素一一配对,当点击到标签元素时,则同时会触发点击到相对应的单选框。而我们不想要丑丑的单选框元素,所以笔者先用 CSS 将它隐藏起来。
CSS Code复制内容到剪贴板
.abgne-menu-20140101-1 input[type="radio"] {
display: none;
}
隐藏好之后,接下来就是将标签元素进行改造一下:
CSS Code复制内容到剪贴板
.abgne-menu-20140101-1 input[type="radio"] + label {
display: inline-block;
background-color: #ccc;
cursor: pointer;
padding: 5px 10px;
}
笔者只是做一些很简单的样式设计,同时加上自订鼠标游标为 pointer,让使用者知道它是可以点击的。
而比较特别的是 + 这个符号,它是相邻兄弟选择器(Adjacent Sibling Selector)。范例中要找的标签元素是得要跟在单选框元素后的才行,若是改成 #male + label 的话:
就真的只有在 #male 后的下一个标签元素才会有效果,其它更后面的兄弟元素则是不会有反应的唷。
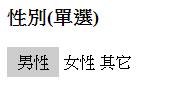
好啦~现在若没问题的话,就会看到基本的样式出来了:
最后只要再搭配 :checked 拟类别(Pseudo-classes)就能收工下班啦!
CSS Code复制内容到剪贴板
.abgne-menu-20140101-1 input[type="radio"]:checked + label {
background-color: #f00;
color: #fff;
}
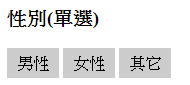
这边是针对被点选到的单选框元素后的下一个标签元素进行设定。整个完成后的样式就变成了:
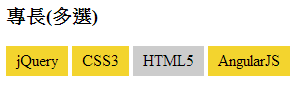
而多选框的自订方式也可以依此类推来设定。
XML/HTML Code复制内容到剪贴板
<body>
<h4>专长(多选)</h4>
<div class="abgne-menu-20140101-2">
<input type="checkbox" id="jquery" name="skill" checked>
<label for="jquery">jQuery</label>
<input type="checkbox" id="css3" name="skill">
<label for="css3">CSS3</label>
<input type="checkbox" id="html5" name="skill">
<label for="html5">HTML5</label>
<input type="checkbox" id="angularjs" name="skill">
<label for="angularjs">AngularJS</label>
</div>
</body>
CSS 的部份只要将 input[type="radio"] 改成 input["checkbox"] 就可以了
CSS Code复制内容到剪贴板
.abgne-menu-20140101-2 input[type="checkbox"] {
display: none;
}
.abgne-menu-20140101-2 input[type="checkbox"] + label {
display: inline-block;
background-color: #ccc;
cursor: pointer;
padding: 5px 10px;
}
.abgne-menu-20140101-2 input[type="checkbox"]:checked + label {
background-color: #f3d42e;
}
是不是很简单呢~
下面则是要教大家如何凭空产生出单/多选框的元素囉。
一样是一个 radio 元素加一个专属的 label 元素:
XML/HTML Code复制内容到剪贴板
<body>
<h4>性别(单选)</h4>
<ul class="abgne-menu-20140109-1">
<li>
<input type="radio" id="male" name="sex">
<label for="male">我是男生</label>
</li>
<li>
<input type="radio" id="female" name="sex">
<label for="female">我是女生</label>
</li>
<li>
<input type="radio" id="other" name="sex">
<label for="other">我不想说</label>
</li>
</ul>
</body>
先进行基本的样式设计:
CSS Code复制内容到剪贴板
.abgne-menu-20140109-1, .abgne-menu-20140109-1 li {
list-style: none;
margin: 5px 0;
padding: 0;
}
.abgne-menu-20140109-1 label {
cursor: pointer;
display: block;
width: 120px;
position: relative;
line-height: 31px;
}
.abgne-menu-20140109-1 input[type="radio"] {
display: none;
}
这些部份在用 CSS3 做表单 - 自订单/多选框样式(一)中应该都有学过吧,就只是先把 radio 元素隐藏起来。
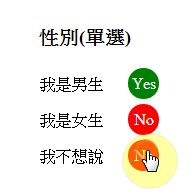
接着,笔者要使用 ::after 拟元素(Pseudo-elements)在 lable 元素中产生用来代替单选框样式的元素:
CSS Code复制内容到剪贴板
.abgne-menu-20140109-1 label::after {
content: "No";
display: inline-block;
width: 25px;
height: 25px;
line-height: 25px;
border-radius: 50%;
padding: 3px;
color: #FFF;
background: #f00;
text-align: center;
margin-left: 10px; /* 跟文字产生距离 */
}
拟元素的内容是透过 content 属性来指定的,且一样能用 CSS 来装置它。
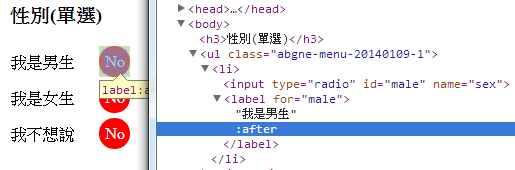
仔细看一下 DevTools 的画面:
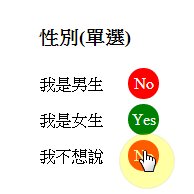
虽然是叫 after,但其实是将元素产生并放置在 label 元素中,所以点击到该元素也等同点击到 label 元素。最后快来补上当 radio:checked 时的变化囉:
CSS Code复制内容到剪贴板
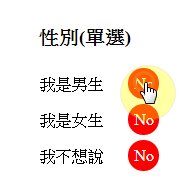
.abgne-menu-20140109-1 input[type="radio"]:checked + label::after {
content: "Yes";
background: green;
}

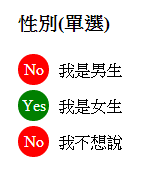
如果想要改放在前方时,就改换成使用 ::before:
CSS Code复制内容到剪贴板
.abgne-menu-20140109-1 label {
cursor: pointer;
display: block;
width: 120px;
position: relative;
line-height: 31px;
padding-left: 40px; /* 加上距离 */
}
.abgne-menu-20140109-1 label::before {
content: "No";
display: inline-block;
width: 25px;
height: 25px;
line-height: 25px;
border-radius: 50%;
padding: 3px;
color: #FFF;
background: #f00;
text-align: center;
position: absolute;
left: 0;
}
.abgne-menu-20140109-1 input[type="radio"]:checked + label::before {
content: "Yes";
background: green;
}
其中 lable 元素的 padding-left 是为了跟拟元素产生距离以免靠的太近太挤~
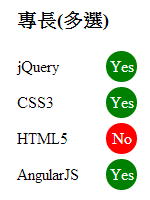
多选框的做法也是一样,只是将 radio 改成 checkbox 就可以了:
CSS Code复制内容到剪贴板
.abgne-menu-20140109-2, .abgne-menu-20140109-2 li {
list-style: none;
margin: 5px 0;
padding: 0;
}
.abgne-menu-20140109-2 label {
cursor: pointer;
display: block;
width: 120px;
position: relative;
line-height: 31px;
}
.abgne-menu-20140109-2 label::after {
content: "No";
display: inline-block;
width: 25px;
height: 25px;
line-height: 25px;
border-radius: 50%;
padding: 3px;
color: #FFF;
background: #f00;
text-align: center;
position: absolute;
rightright: 0;
}
.abgne-menu-20140109-2 input[type="checkbox"] {
display: none;
}
.abgne-menu-20140109-2 input[type="checkbox"]:checked + label::after {
content: "Yes";
background: green;
}
有没有觉得 CSS3 真的是很强大咧~
感谢各位的阅读,以上就是“怎么用CSS3美化HTML表单”的内容了,经过本文的学习后,相信大家对怎么用CSS3美化HTML表单这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是亿速云,小编将为大家推送更多相关知识点的文章,欢迎关注!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。