您好,登录后才能下订单哦!
本篇文章给大家分享的是有关CSS3中怎么利用border-radius绘制一个太极,小编觉得挺实用的,因此分享给大家学习,希望大家阅读完这篇文章后可以有所收获,话不多说,跟着小编一起来看看吧。
太极图
border-radius 除了做边框圆角效果之外,把它用在画图示上的话,其实能产生出很多不同的创意哩。笔者今天要继续使用它来教各位画-太极图。
检视原始码 HTML
XML/HTML Code复制内容到剪贴板
<body>
<div class="taichi">
<div class="white-circle"></div>
<div class="black-circle"></div>
</div>
</body>
因为太极图中有一黑一白的圆,所以多放了两个 div 在区块中。
接着请张大眼仔细看,笔者要先将大区块分成一白一黑:
检视原始码 CSS
CSS Code复制内容到剪贴板
.taichi {
position: relative;
width: 48px; /* 50 - 2 */
height: 96px; /* 100 - 2 - 2 */
background: #fff;
border: 2px solid #000;
border-width: 2px 50px 2px 2px;
border-radius: 50%;
}
一般的盒子模式(Box Model)是连同边框宽度都计算在区块的宽高中的,所以我们想要做一个宽高 100×100 的区块,但边框宽度如果是 2px 的话,那么里面的部份应该就是只有 96px。再来特别的是,笔者将右边的边框宽度直接设定成 50px,所以区块内部的宽度就只需要 48px 就可以了。
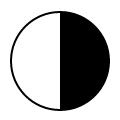
当这样设定好再加上 border-radius 圆角效果之后,就会变成~
嘿嘿~已经有一黑一白的区块的,再来先补上一颗白圆:
检视原始码 CSS
CSS Code复制内容到剪贴板
.white-circle {
position: absolute;
top: 0;
left: 50%;
background: #fff;
border-radius: 50%;
width: 48px;
height: 48px;
}
这边就是直接产生一个完整的白色圆形并放在上半部的中间:
那黑色圆形就是放在下半部囉:
检视原始码 CSS
CSS Code复制内容到剪贴板
.black-circle {
position: absolute;
top: 50%;
left: 50%;
background: #000;
border-radius: 50%;
width: 48px;
height: 48px;
}
看起来就已经有 9 成像囉~
最后还差两个相反颜色的小圆点在这两个圆形中,这两个小圆点我们只要使用 ::after 拟元素(Pseudo-elements) 就可以了:
检视原始码 CSS
CSS Code复制内容到剪贴板
.white-circle::after {
content: "";
position: absolute;
top: 17px; /* (50-16)/2 */
left: 17px; /* (50-16)/2 */
background: #000;
border-radius: 50%;
width: 16px;
height: 16px;
}
.black-circle::after {
content: "";
position: absolute;
top: 17px; /* (50-16)/2 */
left: 17px; /* (50-16)/2 */
background: #fff;
border-radius: 50%;
width: 16px;
height: 16px;
}
将将~是不是很神奇呢!?
爱心
上面教各位使用 border-radius 来画太极图,下面则是要教各位一样是使用圆角效果来爱心。
我们只需要一个 div 区块就可以了:
XML/HTML Code复制内容到剪贴板
<body>
<div class="heart"></div>
</body>
然后指定区块的宽高:
检视原始码 CSS
CSS Code复制内容到剪贴板
.heart {
position: relative;
width: 140px;
height: 115px;
}
一样是将爱心分成左右两区块,一样是先用 ::before 拟元素(Pseudo-elements)来产生左边的区块:
检视原始码 CSS
CSS Code复制内容到剪贴板
.heart::before {
content: "";
position: absolute;
left: 70px;
top: 0;
width: 70px;
height: 115px;
background: red;
border-radius: 50px 50px 0 0;
}
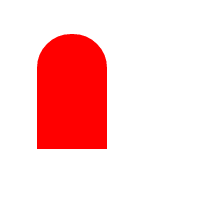
因为只有设定左上及右上的圆角效果,所以就变成圆头的柱子了:
接着笔者要改变它的旋转中心点来把它往左旋转 45 度:
检视原始码 CSS
CSS Code复制内容到剪贴板
.heart::before {
content: "";
position: absolute;
left: 70px;
top: 0;
width: 70px;
height: 115px;
background: red;
border-radius: 50px 50px 0 0;
-webkit-transform: rotate(-45deg);
-moz-transform: rotate(-45deg);
-o-transform: rotate(-45deg);
transform: rotate(-45deg);
-webkit-transform-origin: left bottombottom;
-moz-transform-origin: left bottombottom;
-o-transform-origin: left bottombottom;
transform-origin: left bottombottom;
}
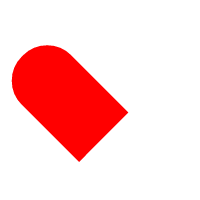
transform-origin 可以改变元素的中心点。它跟 background-position 一样是接受两个值,第一个是设定水平,第二个是设定垂直。预设是以 center center 为主,现在笔者将它改成在左下方:
右边的部份也一样,但只是旋转中心点改在右下,并往右旋转:
检视原始码 CSS
CSS Code复制内容到剪贴板
.heart::after {
content: "";
position: absolute;
top: 0;
left: 0;
width: 70px;
height: 115px;
background: red;
border-radius: 50px 50px 0 0;
-webkit-transform: rotate(45deg);
-moz-transform: rotate(45deg);
-o-transform: rotate(45deg);
transform: rotate(45deg);
-webkit-transform-origin: rightright bottombottom;
-moz-transform-origin: rightright bottombottom;
-o-transform-origin: rightright bottombottom;
transform-origin: rightright bottombottom;
}
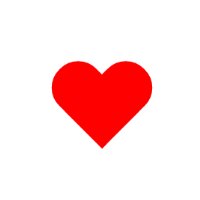
当两边都产生完后,一个红通通的爱心就出现囉:
什么~中和的钟先生问说怎么不会动...没关系,补上个 animation 的动画效果给它:
检视原始码 CSS
CSS Code复制内容到剪贴板
.heart {
-webkit-animation: jump 1s infinite ease-out;
-moz-animation: jump 1s infinite ease-out;
-o-animation: jump 1s infinite ease-out;
animation: jump 1s infinite ease-out;
}
@-webkit-keyframes jump {
0%, 60%, 75%, 90%, 100% {
-webkit-transform: scale(1);
}
15% {
-webkit-transform: scale(0.6);
}
30% {
-webkit-transform: scale(1);
}
45% {
-webkit-transform: scale(0.7);
}
}
@-moz-keyframes jump {
0%, 60%, 75%, 90%, 100% {
-moz-transform: scale(1);
}
15% {
-moz-transform: scale(0.6);
}
30% {
-moz-transform: scale(1);
}
45% {
-moz-transform: scale(0.7);
}
}
@-o-keyframes jump {
0%, 60%, 75%, 90%, 100% {
-o-transform: scale(1);
}
15% {
-o-transform: scale(0.6);
}
30% {
-o-transform: scale(1);
}
45% {
-o-transform: scale(0.7);
}
}
@keyframes jump {
0%, 60%, 75%, 90%, 100% {
transform: scale(1);
}
15% {
transform: scale(0.6);
}
30% {
transform: scale(1);
}
45% {
transform: scale(0.7);
}
}
透过 transform 的 scale(x, y) 来改变爱心的大小,让整个动画的看起来就象是噗通噗通的跳一样:
以上就是CSS3中怎么利用border-radius绘制一个太极,小编相信有部分知识点可能是我们日常工作会见到或用到的。希望你能通过这篇文章学到更多知识。更多详情敬请关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。