жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« дё»иҰҒи®Іи§ЈдәҶвҖңCSS3зҡ„еёёи§ҒtransformationеӣҫеҪўеҸҳеҢ–з”Ёжі•ж•ҙзҗҶвҖқпјҢж–Үдёӯзҡ„и®Іи§ЈеҶ…е®№з®ҖеҚ•жё…жҷ°пјҢжҳ“дәҺеӯҰд№ дёҺзҗҶи§ЈпјҢдёӢйқўиҜ·еӨ§е®¶и·ҹзқҖе°Ҹзј–зҡ„жҖқи·Ҝж…ўж…ўж·ұе…ҘпјҢдёҖиө·жқҘз ”з©¶е’ҢеӯҰд№ вҖңCSS3зҡ„еёёи§ҒtransformationеӣҫеҪўеҸҳеҢ–з”Ёжі•ж•ҙзҗҶвҖқеҗ§пјҒ
1.rotateж—ӢиҪ¬
ж—ӢиҪ¬еӣҫзүҮпјҢеҚ•дҪҚdegпјҢдёәвҖңеәҰвҖқзҡ„ж„ҸжҖқ
CSS CodeеӨҚеҲ¶еҶ…е®№еҲ°еүӘиҙҙжқҝ
-moz-transform: rotate(20deg); -webkit-transform: rotate(20deg); -o-transform: rotate(20deg); -ms-transform: rotate(20deg);
2.scaleж”ҫеӨ§зј©е°Ҹ
жҢүжҜ”дҫӢж”ҫеӨ§зј©е°ҸпјҢеҰӮ вҖң1.6вҖқ дёәж”ҫеӨ§ 1.6 еҖҚпјҢиӢҘ вҖң-1.6вҖқ еҲҷзј©е°Ҹ 1.6 еҖҚ
CSS CodeеӨҚеҲ¶еҶ…е®№еҲ°еүӘиҙҙжқҝ
-webkit-transform: scale(1.6); -moz-transform: scale(1.6); -o-transform: scale(1.6); -ms-transform: scale(1.6);
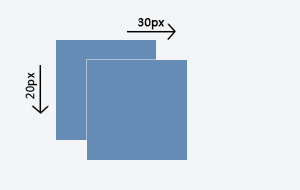
3.translate平移
translate дёәжҢҮе®ҡеҜ№иұЎзҡ„平移пјҢе…·жңүдёӨдёӘеҸӮж•°пјҢ第дёҖдёӘдёә x иҪҙж–№еҗ‘平移пјҢ第дәҢдёӘдёә y иҪҙж–№еҗ‘平移гҖӮеҰӮжһң第дәҢдёӘеҸӮж•°жңӘжҸҗдҫӣпјҢеҲҷй»ҳи®ӨеҖјдёә 0 гҖӮ
дҫӢеҰӮпјҢйңҖиҰҒи®ҫзҪ®дёҖдёӘе…ғзҙ еңЁйј ж ҮжӮ¬еҒңж—¶иҝӣиЎҢ x иҪҙж–№еҗ‘ 30px е’Ң y иҪҙж–№еҗ‘ 20px зҡ„平移пјҢеҸҜд»Ҙиҝҷж ·зј–еҶҷпјҡ
CSS CodeеӨҚеҲ¶еҶ…е®№еҲ°еүӘиҙҙжқҝ
#translate-demo:hover {
-webkit-transform: translate(30px, 20px);
-moz-transform: translate(30px, 20px);
-o-transform: translate(30px, 20px);
-ms-transform: translate(30px, 20px);
transform: translate(30px, 20px);
}

иҝҷйҮҢеҝ…йЎ»иҜҙжҳҺдёҖзӮ№пјҢжңҖж–°зүҲжң¬зҡ„дё»жөҒзҺ°д»ЈжөҸи§ҲеҷЁпјҲKayo жөӢиҜ•зҡ„жҳҜ Chrome 22.0.1229.94 , Firefox 17.0.1 , Safari 5.1.7 , Opera 12.12пјүйҷӨ webkit еҶ…ж ёзҡ„ Chorme е’Ң Safari еӨ–йғҪдёҚйңҖиҰҒйҖҡиҝҮз§ҒжңүеұһжҖ§жүҚиғҪж”ҜжҢҒ transform дәҶпјҢдҪҶз”ұдәҺж—©жңҹзҡ„зҺ°д»ЈжөҸи§ҲеҷЁдёӯ transform еұһжҖ§йғҪйңҖиҰҒйҖҡиҝҮеҗ„иҮӘзҡ„з§ҒжңүеұһжҖ§ж”ҜжҢҒпјҢеӣ жӯӨдёәдәҶе°ҪйҮҸе…је®№ж—©жңҹзүҲжң¬зҡ„жөҸи§ҲеҷЁпјҢеңЁе®һйҷ…йЎ№зӣ®дёӯдҪҝз”Ё transform ж—¶жңҖеҘҪдҪҝз”Ёеҗ„иҮӘзҡ„з§ҒжңүеұһжҖ§пјҢеҗҢж—¶дёәдәҶеҗ‘еҗҺе…је®№пјҢйңҖиҰҒеҠ дёҠжІЎжңүз§ҒжңүеұһжҖ§зҡ„и°ғз”ЁгҖӮ
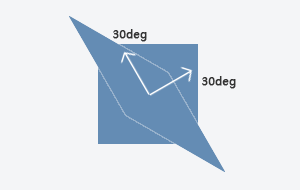
4.skewеҖҫж–ң
skew жҢҮе®ҡе…ғзҙ ж–ңеҲҮжүӯжӣІпјҢеҚіе…ғзҙ еӣҙз»• x иҪҙе’Ң y иҪҙиҝӣиЎҢеҖҫж–ңпјҢе…·жңүдёӨдёӘеҸӮж•°пјҢ第дёҖдёӘеҜ№еә” x иҪҙж–№еҗ‘зҡ„еҖҫж–ңи§’еәҰпјҢ第дәҢдёӘеҜ№еә” y иҪҙж–№еҗ‘еҖҫж–ңи§’еәҰгҖӮеҰӮжһң第дәҢдёӘеҸӮж•°жңӘжҸҗдҫӣпјҢеҲҷй»ҳи®ӨеҖјдёә 0 гҖӮskew дёҺ scale жңүзӮ№зӣёдјјпјҢдҪҶ scale еҸӘж—ӢиҪ¬е…ғзҙ пјҢдёҚдјҡеҜ№е…ғзҙ еҪўзҠ¶дҪңеҮәж”№еҸҳпјҢиҖҢ skew еҲҷдјҡдҪҝеҲ°е…ғзҙ зҡ„еҪўзҠ¶еҸ‘з”ҹж”№еҸҳгҖӮ
дҫӢеҰӮпјҢйңҖиҰҒи®ҫзҪ®дёҖдёӘе…ғзҙ еңЁйј ж ҮжӮ¬еҒңж—¶иҝӣиЎҢ x иҪҙж–№еҗ‘ 30 еәҰе’Ң y иҪҙж–№еҗ‘ 30 еәҰзҡ„ж–ңеҲҮжүӯжӣІпјҢеҸҜд»Ҙиҝҷж ·зј–еҶҷпјҡ
CSS CodeеӨҚеҲ¶еҶ…е®№еҲ°еүӘиҙҙжқҝ
#skew-demo:hover {
-webkit-transform: skew(30deg, 30deg);
-moz-transform: skew(30deg, 30deg);
-o-transform: skew(30deg, 30deg);
-ms-transform: skew(30deg, 30deg);
transform: skew(30deg, 30deg);
}

еҖјеҫ—жіЁж„Ҹзҡ„жҳҜпјҢз”ұдәҺ translateгҖҒskew д»ҘеҸҠдёҠж–ҮжҸҗеҲ°зҡ„ scale йғҪжҳҜд»Ҙ xгҖҒy иҪҙзӣёе…ізҡ„еҖјдҪңдёәеҸӮж•°пјҢеӣ жӯӨдёәдәҶж–№дҫҝиө·и§ҒпјҢW3C иҝҳжҸҗдҫӣдәҶ translateX е’Ң translateY гҖҒskewX е’Ң skewY д»ҘеҸҠ scaleX е’Ң scaleY ж–№жі•пјҢеҲҶеҲ«з”ЁдәҺзӢ¬з«Ӣи®ҫзҪ® x иҪҙе’Ң y иҪҙж–№еҗ‘дёҠзҡ„ж•ҲжһңгҖӮ
5.matrixзҹ©йҳө
matrix еҚізҹ©йҳөпјҢиҝҷйҮҢе…·дҪ“дҪҝз”Ёзҡ„жҳҜдёҖдёӘ 3*3 зҹ©йҳөгҖӮ
з”Ёзҹ©йҳөиЎЁзӨәеұһжҖ§еҖјпјҹ
жҳҜзҡ„пјҢйҷӨдәҶ transform еӨ–пјҢCSS3 дёӯеҸҰеӨ–иҝҳжңүдёҖдәӣеұһжҖ§д»Ҙ matrix дҪңдёәеұһжҖ§еҖјпјҢе®һйҷ…дёҠпјҢmatrix жҳҜ transform дёӯжңҖеҹәжң¬иҖҢеҸҲжңҖејәеӨ§зҡ„еҖјпјҢдёҠйқўзҡ„ translate е’Ң skew д»ҘеҸҠд№ӢеүҚд»Ӣз»ҚиҝҮзҡ„ rotate е’Ң scale еңЁеә•еұӮйғҪжҳҜйҖҡиҝҮ matrix е®һзҺ°зҡ„пјҢеӣ жӯӨе®һйҷ…дёҠжүҖжңүзҡ„ transform еҖјйғҪеҸҜд»ҘйҖҡиҝҮдёҖдёӘ 3*3 зҹ©йҳөиЎЁзӨәгҖӮ
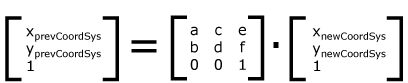
жҲ‘们зҹҘйҒ“пјҢtransform жҳҜеңЁ xгҖҒy еқҗж Үзі»дёҠзҡ„ 2D еҸҳжҚўпјҢеӣ жӯӨе®һйҷ…дёҠеҸҳжҚўе°ұжҳҜе…ғзҙ дёҠжҜҸдёҖдёӘзӮ№йҖҡиҝҮдёҖдёӘеҸҳжҚўзӯүејҸиҝӣиЎҢеҸҳеҢ–пјҢеҶҚдә§з”ҹж–°зҡ„еқҗж ҮеҖјзҡ„иҝҮзЁӢгҖӮеӣ жӯӨжҲ‘们и®ҫзҪ®ж—§зҡ„ xгҖҒy еқҗж ҮеҖјеҲҶеҲ«дёә XprevCoordSys е’Ң YprevCoordSys пјҢж–°зҡ„ xгҖҒy еқҗж ҮеҖјеҲҶеҲ«дёә XnewCoordSys е’Ң YnewCoordSys пјҢз”ұдәҺеҸҳжҚўеңЁ 2D дёӯиҝӣиЎҢпјҢеӣ жӯӨ z еқҗж ҮеҖји®ҫдёә 1 еҚіеҸҜгҖӮиҝҷж—¶еҶҚеҸҰи®ҫ matrix дёәеҰӮдёӢзҡ„дёҖдёӘзҹ©йҳөпјҢ
еҲҷж—§зҡ„еқҗж ҮеҖјгҖҒж–°зҡ„еқҗж ҮеҖјдёҺ matrix дёӯеӯҳеңЁеҰӮдёӢе…ізі»пјҡ
еҚіж–°ж—§еҖјд№Ӣй—ҙеҸҜд»ҘйҖҡиҝҮзҹ©йҳөиҝһжҲҗзӯүејҸпјҢеӣ жӯӨејҖеҸ‘иҖ…еҸӘйңҖиҰҒи®ҫе®ҡеҘҪ matrix зҡ„еҖјпјҢе°ұеҸҜд»ҘеҶҷеҮәиҮӘе®ҡд№үзҡ„еҸҳжҚўдәҶгҖӮжҺҘдёӢжқҘйңҖиҰҒжіЁж„ҸпјҢиҷҪ然 matrix жҳҜдёҖдёӘ 3*3 зҹ©йҳөпјҢеңЁе®һйҷ…дҪҝз”Ёж—¶еҸӘйңҖеЎ«еҶҷ6дёӘеҸӮж•°пјҲеҸҰеӨ–3дёӘдёҺ xгҖҒy иҪҙж— е…іпјүпјҢ并且и°ғз”Ёж—¶йңҖиҰҒз”ЁеҰӮдёӢзҡ„йЎәеәҸ [a b c d e f]
дҫӢеҰӮзј–еҶҷеҰӮдёӢиҜӯеҸҘпјҡ
CSS CodeеӨҚеҲ¶еҶ…е®№еҲ°еүӘиҙҙжқҝ
#matrix-demo:hover {
-webkit-transform: matrix(1, 1, 0, 1, 0, 0);
-moz-transform: matrix(1, 1, 0, 1, 0, 0);
-o-transform: matrix(1, 1, 0, 1, 0, 0);
-ms-transform: matrix(1, 1, 0, 1, 0, 0);
transform: matrix(1, 1, 0, 1, 0, 0);
}
иҝҷж ·еңЁйј ж ҮжӮ¬еҒңж—¶е…ғзҙ дјҡеңЁ y иҪҙж–№еҗ‘дёҠжӢүдјёпјҲеҚізӣёеҪ“дәҺ skewY(45deg) зҡ„ж•ҲжһңпјүгҖӮ
еҸҰеӨ–еҰӮжһңеҗҢж—¶дҪҝз”ЁдёӨдёӘжҲ–д»ҘдёҠзҡ„ transform ж–№жі•пјҢеҸҜд»ҘжҠҠе®ғ们еҗҲ并д№ҰеҶҷгҖӮ
ж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҢд»ҘдёҠе°ұжҳҜвҖңCSS3зҡ„еёёи§ҒtransformationеӣҫеҪўеҸҳеҢ–з”Ёжі•ж•ҙзҗҶвҖқзҡ„еҶ…е®№дәҶпјҢз»ҸиҝҮжң¬ж–Үзҡ„еӯҰд№ еҗҺпјҢзӣёдҝЎеӨ§е®¶еҜ№CSS3зҡ„еёёи§ҒtransformationеӣҫеҪўеҸҳеҢ–з”Ёжі•ж•ҙзҗҶиҝҷдёҖй—®йўҳжңүдәҶжӣҙж·ұеҲ»зҡ„дҪ“дјҡпјҢе…·дҪ“дҪҝз”Ёжғ…еҶөиҝҳйңҖиҰҒеӨ§е®¶е®һи·өйӘҢиҜҒгҖӮиҝҷйҮҢжҳҜдәҝйҖҹдә‘пјҢе°Ҹзј–е°ҶдёәеӨ§е®¶жҺЁйҖҒжӣҙеӨҡзӣёе…ізҹҘиҜҶзӮ№зҡ„ж–Үз« пјҢж¬ўиҝҺе…іжіЁпјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ