жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« дё»иҰҒи®Іи§ЈдәҶвҖңCSS3жҖҺд№ҲеҲ¶дҪңж°”жіЎеҜ№иҜқжЎҶвҖқпјҢж–Үдёӯзҡ„и®Іи§ЈеҶ…е®№з®ҖеҚ•жё…жҷ°пјҢжҳ“дәҺеӯҰд№ дёҺзҗҶи§ЈпјҢдёӢйқўиҜ·еӨ§е®¶и·ҹзқҖе°Ҹзј–зҡ„жҖқи·Ҝж…ўж…ўж·ұе…ҘпјҢдёҖиө·жқҘз ”з©¶е’ҢеӯҰд№ вҖңCSS3жҖҺд№ҲеҲ¶дҪңж°”жіЎеҜ№иҜқжЎҶвҖқеҗ§пјҒ
еҲӣе»әдёҖдёӘ100%CSSзҡ„ж°”жіЎпјҢжҲ‘们д»ҺдёӢйқўзҡ„ж Үи®°иҖғиҜ•гҖӮ
XML/HTML CodeеӨҚеҲ¶еҶ…е®№еҲ°еүӘиҙҙжқҝ
<div class="speech-bubble">Hi there!</div>
жҺҘдёӢжқҘпјҢеә”з”ЁдёҖдәӣеҹәжң¬ж ·ејҸгҖӮ
CSS CodeеӨҚеҲ¶еҶ…е®№еҲ°еүӘиҙҙжқҝ
.speech-bubble {
position: relative;
background-color: #292929;
width: 200px;
height: 150px;
line-height: 150px; /* еһӮзӣҙеұ…дёӯ */
color: white;
text-align: center;
}

з®ӯеӨҙе°ҶйҖҡиҝҮafterдјӘе…ғзҙ е®һзҺ°гҖӮ
CSS CodeеӨҚеҲ¶еҶ…е®№еҲ°еүӘиҙҙжқҝ
.speech-bubble:after {
content: '';
}
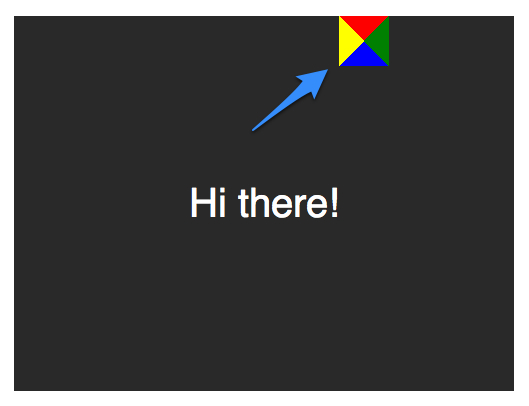
:beforeе’Ң:afterдјӘе…ғзҙ еҸҜд»Ҙз”ЁжқҘеңЁе…ғзҙ еҶ…е®№д№ӢеүҚжҲ–д№ӢеҗҺжҸ’е…Ҙз”ҹжҲҗеҶ…е®№гҖӮ жҺҘдёӢжқҘпјҢеҸӘжҳҜз®ҖеҚ•еӨҚеҲ¶з®ӯеӨҙпјҢ并е®ҡдҪҚеҲ°йҖӮеҪ“зҡ„дҪҚзҪ®гҖӮжҲ‘们ејҖе§ӢйҖҡиҝҮз»қеҜ№е®ҡдҪҚзҡ„еҶ…е®№пјҢйҮҚзҪ®е®ҪеәҰе’Ңй«ҳеәҰпјҢ并еә”з”Ёиҫ№з•ҢйўңиүІгҖӮ
.speech-bubble:after {
content: '';
position: absolute;
width: 0;
height: 0;
border: 10px solid;
border-color: red green blue yellow;
}

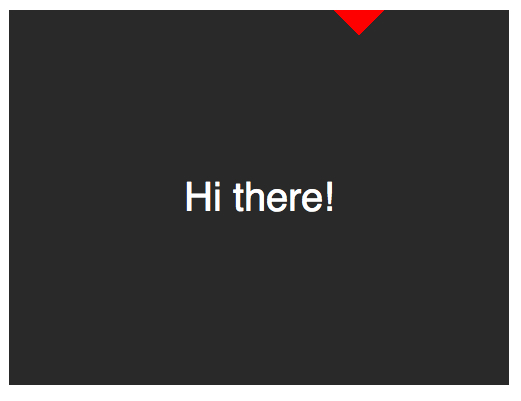
еӣ дёәжҲ‘们зҹҘйҒ“жҲ‘们жғіиҰҒеҗ‘дёӢзҡ„з®ӯеӨҙпјҢдёҠйқўзҡ„еӣҫзүҮиЎЁжҳҺпјҢйҷӨдәҶзәўиүІ(жҲ–дёҠ)иҫ№еўғе…¶д»–зҡ„йғҪеә”иҜҘиў«зңҒз•ҘпјҢжҲ–иҖ…и®ҫзҪ®дёәйҖҸжҳҺгҖӮ
CSS CodeеӨҚеҲ¶еҶ…е®№еҲ°еүӘиҙҙжқҝ
.speech-bubble:after {
content: '';
position: absolute;
width: 0;
height: 0;
border: 10px solid;
border-top-color: red;
}

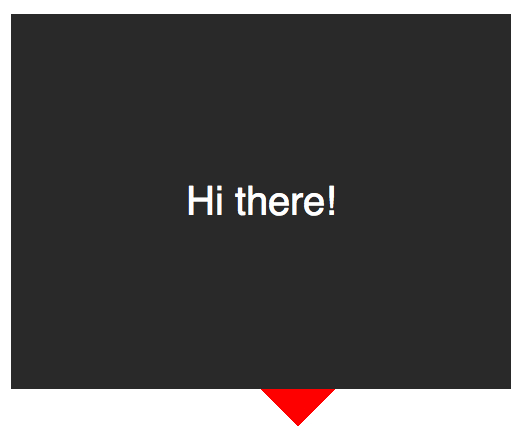
еҪ“еҲӣе»әCSSеҪўзҠ¶жҳҜпјҢеӣ дёәжҲ‘们дёҚиғҪдҪҝз”ЁwidthеұһжҖ§жқҘжҢҮе®ҡз®ӯеӨҙзҡ„е®ҪеәҰпјҢиҖҢжҳҜеә”иҜҘдҪҝз”Ёborder-widthеұһжҖ§гҖӮеңЁиҝҷз§Қжғ…еҶөдёӢпјҢз®ӯеӨҙеә”иҜҘжӣҙеӨ§зӮ№пјӣжүҖд»Ҙborder-widthеҸҜд»ҘеўһеҠ еҲ°15pxгҖӮжҲ‘们е°Ҷз®ӯеӨҙе®ҡдҪҚеҲ°е®№еҷЁзҡ„еә•йғЁеұ…дёӯпјҢйҖҡиҝҮеҲ©з”Ёtopе’ҢleftеұһжҖ§гҖӮ
CSS CodeеӨҚеҲ¶еҶ…е®№еҲ°еүӘиҙҙжқҝ
.speech-bubble:after {
content: '';
position: absolute;
width: 0;
height: 0;
border: 15px solid;
border-top-color: red;
top: 100%;
left: 50%;
}

еҲ°иҝҷйҮҢе°ұе·®дёҚеӨҡдәҶпјӣжңҖеҗҺдёҖдёӘжӯҘйӘӨжҳҜжӣҙж–°з®ӯеӨҙзҡ„йўңиүІе’Ңе®№еҷЁзҡ„иғҢжҷҜйўңиүІзӣёеҗҢгҖӮе®ҡдҪҚд№ҹйңҖиҰҒдҝ®ж”№пјҢж №жҚ®иҫ№з•Ңзҡ„е®ҪеәҰ(15 px)гҖӮеҪ“жҲ‘们еңЁиҝҷйҮҢ,жҲ‘们иҝҳе°Ҷеә”з”ЁдёҖдёӘеҫ®еҰҷborder-radiusеұһжҖ§жқҘдҪҝе®№еҷЁжӣҙеғҸж°”жіЎгҖӮ
CSS CodeеӨҚеҲ¶еҶ…е®№еҲ°еүӘиҙҙжқҝ
.speech-bubble {
/* … е…¶д»–ж ·ејҸ */
border-radius: 10px;
}
.speech-bubble:after {
content: '';
position: absolute;
width: 0;
height: 0;
border: 15px solid;
border-top-color: #292929;
top: 100%;
left: 50%;
margin-left: -15px; /* и°ғж•ҙиҫ№жЎҶе®ҪеәҰ */
}

дёҚй”ҷпјҢдёҚжҳҜеҗ—пјҹе°Ҷиҝҷд»Јз ҒжҠҪиұЎдёәеҮ дёӘеҸҜйҮҚз”Ёзҡ„зұ»пјҢеҘҪеә”з”ЁеҲ°дҪ е°ҶжқҘзҡ„йЎ№зӣ®гҖӮ
CSS CodeеӨҚеҲ¶еҶ…е®№еҲ°еүӘиҙҙжқҝ
/*
еҜ№иҜқж°”жіЎ
з”Ёжі•пјҡдҪҝз”Ё.speech-bubbleе’Ң.speech-bubble-DIRECTIONзұ»
<div class="speech-bubble speech-bubble-top">Hi there</div>
*/
.speech-bubble {
position: relative;
background-color: #292929;
width: 200px;
height: 150px;
line-height: 150px; /* еһӮзӣҙеұ…дёӯ */
color: white;
text-align: center;
border-radius: 10px;
font-family: sans-serif;
}
.speech-bubble:after {
content: '';
position: absolute;
width: 0;
height: 0;
border: 15px solid;
}
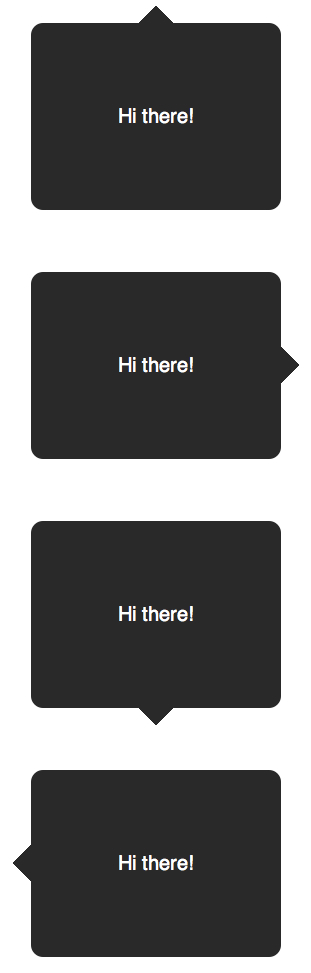
/* з®ӯеӨҙзҡ„дҪҚзҪ® */
.speech-bubble-top:after {
border-bottom-color: #292929;
left: 50%;
bottombottom: 100%;
margin-left: -15px;
}
.speech-bubble-rightright:after {
border-left-color: #292929;
left: 100%;
top: 50%;
margin-top: -15px;
}
.speech-bubble-bottombottom:after {
border-top-color: #292929;
top: 100%;
left: 50%;
margin-left: -15px;
}
.speech-bubble-left:after {
border-right-color: #292929;
top: 50%;
rightright: 100%;
margin-top: -15px;
}

иЎҘе……:жӣҙеҘҪзҡ„еһӮзӣҙеұ…дёӯ
дҪҝз”Ёline-heightе®һзҺ°еһӮзӣҙеұ…дёӯзҡ„дёҖдёӘзјәзӮ№жҳҜд»…йҷҗдәҺдёҖиЎҢгҖӮеҪ“ж–Үжң¬йңҖиҰҒдёӨиЎҢжҲ–дёӨиЎҢд»ҘдёҠж—¶пјҢжҜҸдёҖиЎҢзҡ„й«ҳеәҰе°ҶдјҡеӨӘеӨ§гҖӮдёҖдёӘиҒӘжҳҺзҡ„и§ЈеҶіеҠһжі•жҳҜи®ҫзҪ®ж°”жіЎзҡ„displayеұһжҖ§дёәtableпјҢе’ҢеҢ…иЈ…ж®өиҗҪж–Үжң¬зҡ„displayдёәtable-cellгҖӮиҝҷе°ұе…Ғи®ёжҲ‘们е°Ҷж–Үжң¬и®ҫдёәеһӮзӣҙеұ…дёӯгҖӮ
XML/HTML CodeеӨҚеҲ¶еҶ…е®№еҲ°еүӘиҙҙжқҝ
<div class="speech-bubble speech-bubble-top">
<p>Text goes here.</p>
</div>
жҺҘдёӢжқҘпјҢдҝ®ж”№CSSгҖӮ
CSS CodeеӨҚеҲ¶еҶ…е®№еҲ°еүӘиҙҙжқҝ
.speech-bubble {
/* е…¶д»–ж ·ејҸ */
display: table;
}
.speech-bubble p {
display: table-cell;
vertical-align: middle;
}

еҰӮжһңеј•з”Ёdisplay: table еёҰжқҘеҸҜжҖ•зҡ„иЎЁж јеёғеұҖзҡ„иҖҒејҸеӣһеҝҶпјҢеҲ«жӢ…еҝғгҖӮиҝҷдәӣеұһжҖ§жҳҜжҢҮжҳҫзӨәдёҖдёӘе…ғзҙ зҡ„ж ·ејҸгҖӮ
жҲ‘们дёҚеұҖйҷҗдәҺдёүи§’еҪўпјӣCSSиғҪдә§з”ҹеҗ„з§Қеҗ„ж ·зҡ„еҪўзҠ¶,з”ҡиҮіеҝғе’Ңз”ҹзү©еҚұе®іж Үеҝ—пјҒ
CSS CodeеӨҚеҲ¶еҶ…е®№еҲ°еүӘиҙҙжқҝ
.biohazard {
width: 0; height: 0;
border: 60px solid;
border-radius: 50%;
border-top-color: black;
border-bottom-color: black;
border-left-color: yellow;
border-right-color: yellow;
}
ж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҢд»ҘдёҠе°ұжҳҜвҖңCSS3жҖҺд№ҲеҲ¶дҪңж°”жіЎеҜ№иҜқжЎҶвҖқзҡ„еҶ…е®№дәҶпјҢз»ҸиҝҮжң¬ж–Үзҡ„еӯҰд№ еҗҺпјҢзӣёдҝЎеӨ§е®¶еҜ№CSS3жҖҺд№ҲеҲ¶дҪңж°”жіЎеҜ№иҜқжЎҶиҝҷдёҖй—®йўҳжңүдәҶжӣҙж·ұеҲ»зҡ„дҪ“дјҡпјҢе…·дҪ“дҪҝз”Ёжғ…еҶөиҝҳйңҖиҰҒеӨ§е®¶е®һи·өйӘҢиҜҒгҖӮиҝҷйҮҢжҳҜдәҝйҖҹдә‘пјҢе°Ҹзј–е°ҶдёәеӨ§е®¶жҺЁйҖҒжӣҙеӨҡзӣёе…ізҹҘиҜҶзӮ№зҡ„ж–Үз« пјҢж¬ўиҝҺе…іжіЁпјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ