您好,登录后才能下订单哦!
本篇文章给大家分享的是有关怎样快速解决图片溢出div的问题,小编觉得挺实用的,因此分享给大家学习,希望大家阅读完这篇文章后可以有所收获,话不多说,跟着小编一起来看看吧。
前两天编写了一个前端页面,在本机上显示一切正常。不过在不断的测试中,发现了一个严重的问题,如果图片过大,会撑破div溢出来。再由于页面是自适应页面,根据不同分辨率的显示器会做出相应的div宽度调整,所以图片即使不大,但是因分辨率不同也会出现溢出的情况。
这里探讨总结一下解决方法。
首先我们先来做个简单的css布局:
XML/HTML Code复制内容到剪贴板
<html>
<head>
<meta charset="utf-8" />
<title>div图片溢出的解决方案</title>
<style type="text/css">
#div_home {
width:80%;
margin: 0 auto;
}
#div_left {
width:70%;
height: 800px;
float:left;
padding: 20px;
}
#div_right {
width: 15%;
float: right;
height: 800px;
padding: 20px;
}
</style>
<script type="text/javascript">
</script>
</head>
<body>
<div id="div_home">
<div id="div_left">
<img src="http://images.cnblogs.com/cnblogs_com/hlwyfeng/600950/o_123.png" alt="小图片"/>
</div>
<div id="div_right"></div>
</div>
</body>
</html>
下面我们再插入尺寸大于div的图片
<img id="img_test" src="//img.jbzj.com/file_images/article/201604/neywzwdjof0.jpg" alt="大图片"/>
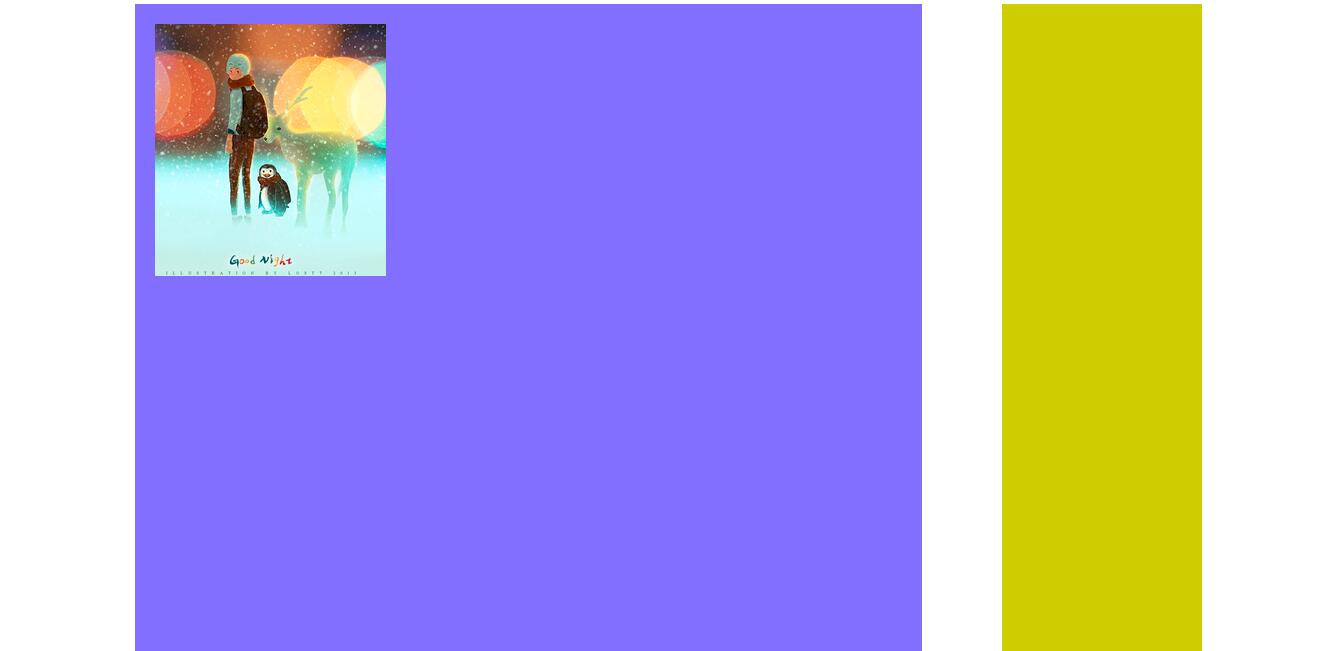
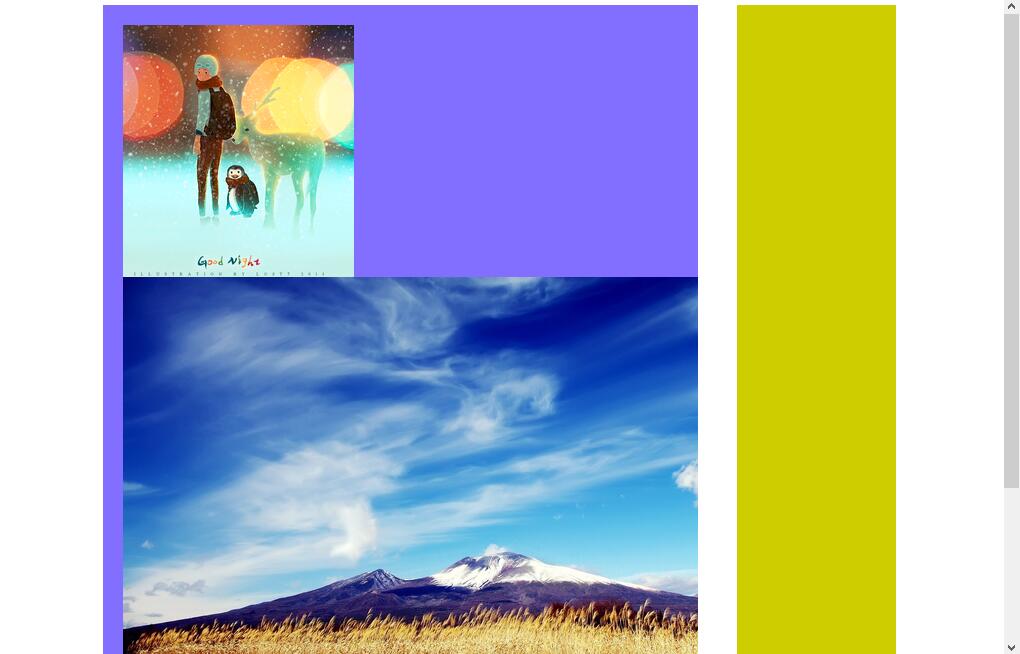
来看看效果:

这里的图片过大,溢出了div,这里来探讨一下解决方案:
解决方案一
在css中设置该图片的样式,把最大宽设置为小于它父级div的宽
img { max-width: 730px;}但是这样对于不同分辨率的屏幕,也会出现溢出的问题
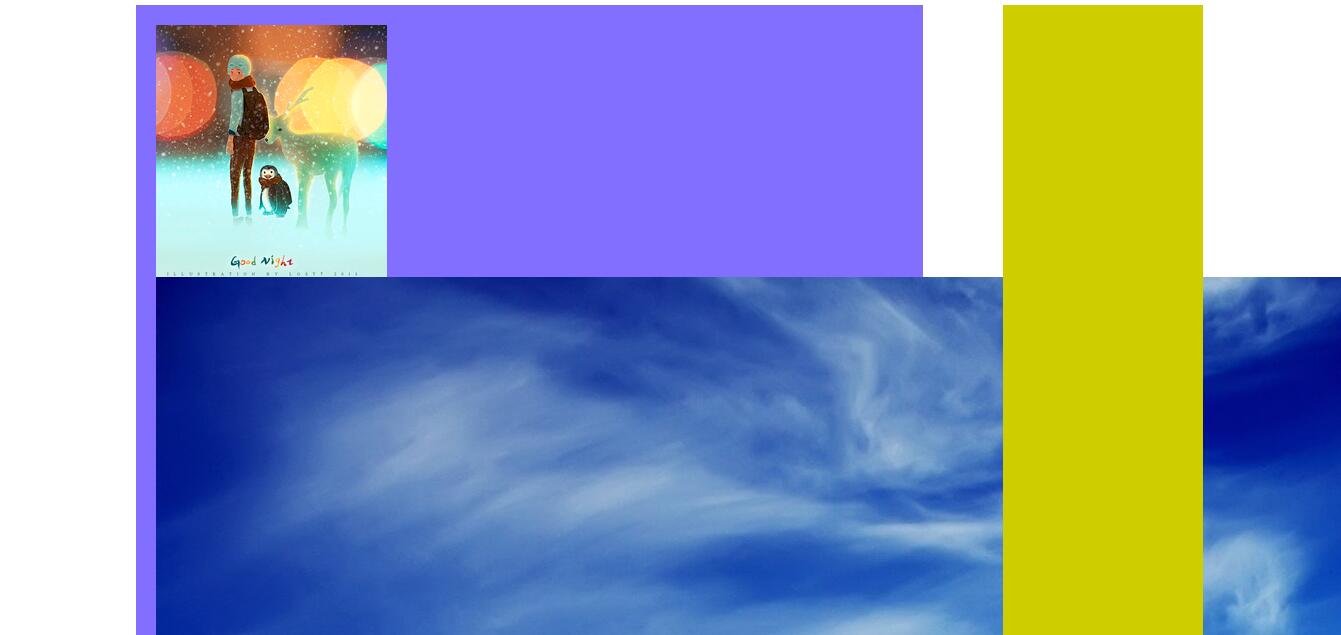
先来看一下1366*728的分辨率(本机分辨率)下的图片显示情况:

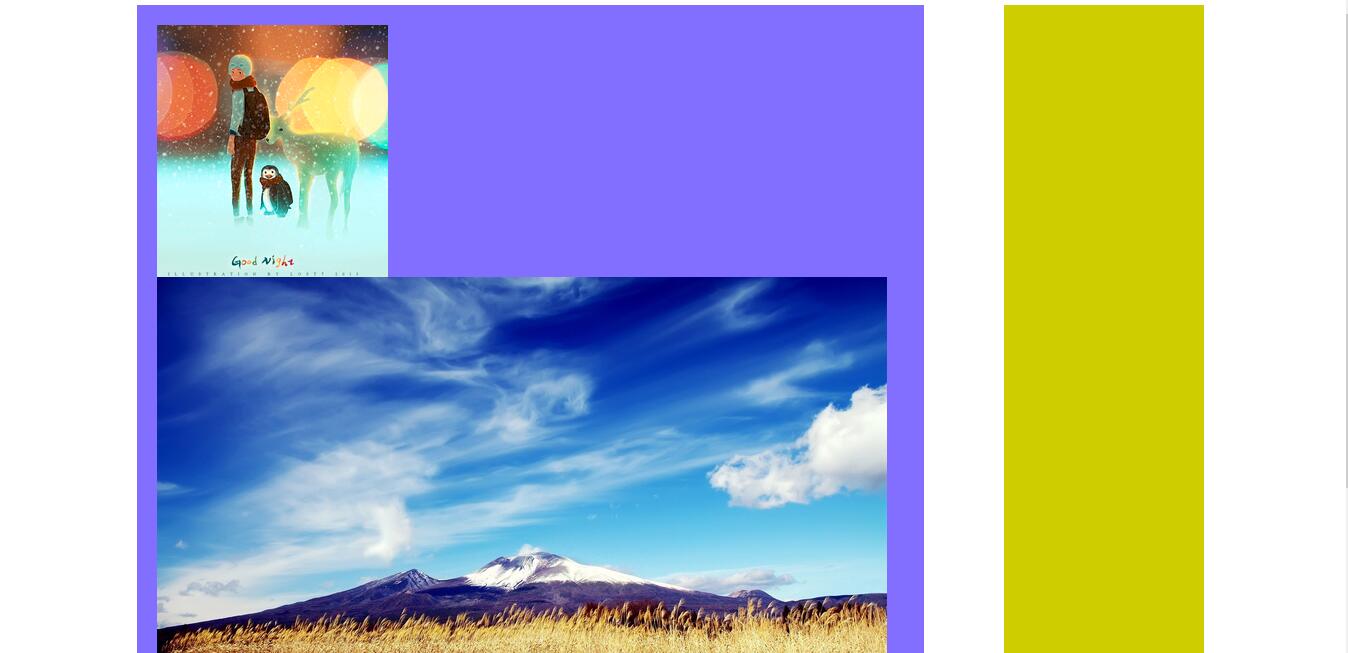
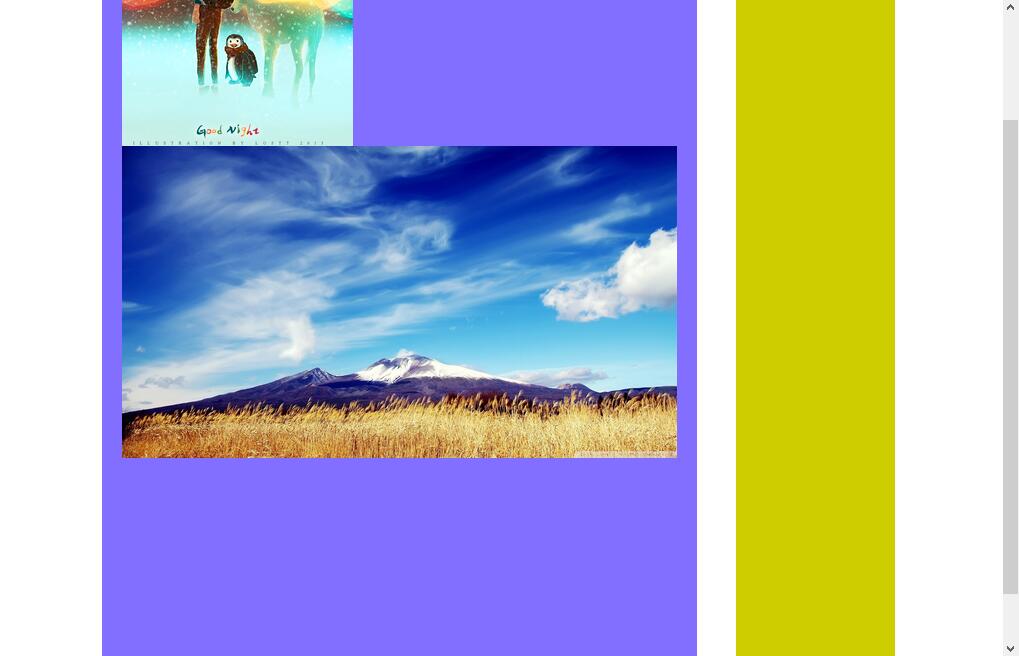
似乎解决了问题,我们把分辨率调为 1024*768,来看看效果:

图片还是溢出来了,对于这种分辨率的屏幕,肯定体验很不友好。
那么,为了解决还是溢出的问题,可以加入另外一种方法:
解决方案二
不显示溢出的部分:
overflow: hidden;
这个代码加在div_left 下面:
CSS Code复制内容到剪贴板
#div_left {
width:70%;
height: 800px;
float:left;
padding: 20px;
overflow: hidden;
}显然,这种方法的弊端就是图片不能完全显示,我们来试试:

虽然解决了溢出的问题,但是显示效果上不友好,如果被隐藏的部分刚好有重要的信息,那么这样的设计是不合理的。
最终解决方案
要满足解决图片溢出div问题,同时图片能完整显示,也要兼容不同的分辨率这三个条件,这里用一段JavaScript代码来解决。
思路是获取 div 的宽,然后动态设置图片的宽度,就这么简单。
在敲代码之前,先删除 overflow:hidden; 代码,这种“将就”的处理方法我们应该摒弃。
JavaScript Code复制内容到剪贴板
window.onload = function(){
var getEle = document.getElementsByTagName("img");
var getEle_divLeft = document.getElementById("div_left");
for(var i=0; i<getEle.length; i++){
getEle[i].style["max-width"] = getEle_divLeft.offsetWidth - 40 + "px"; //这里-40是padding的左右宽度和
}
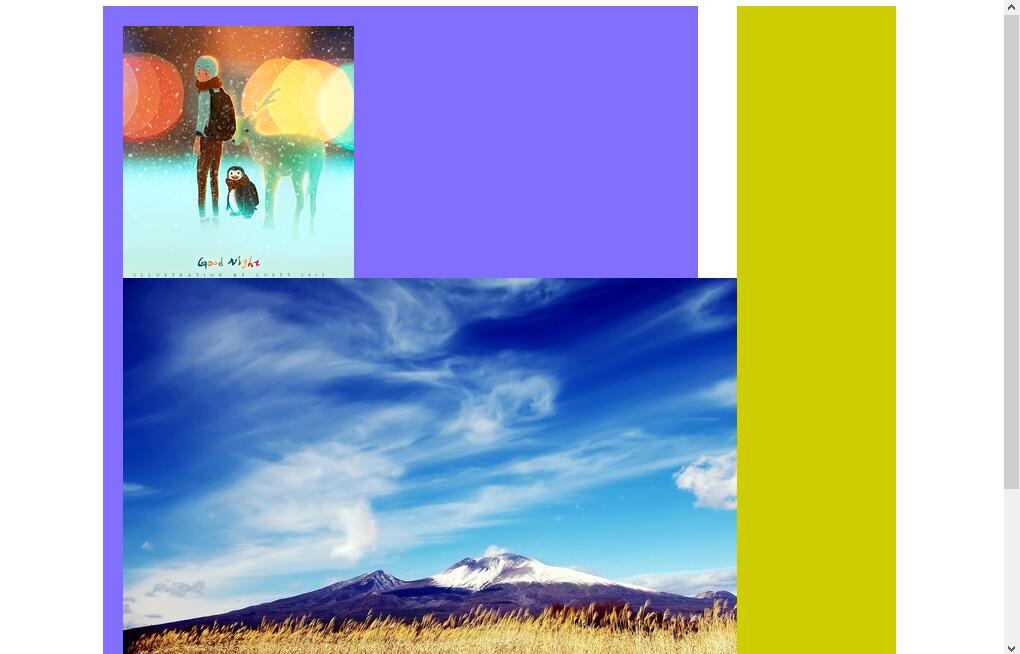
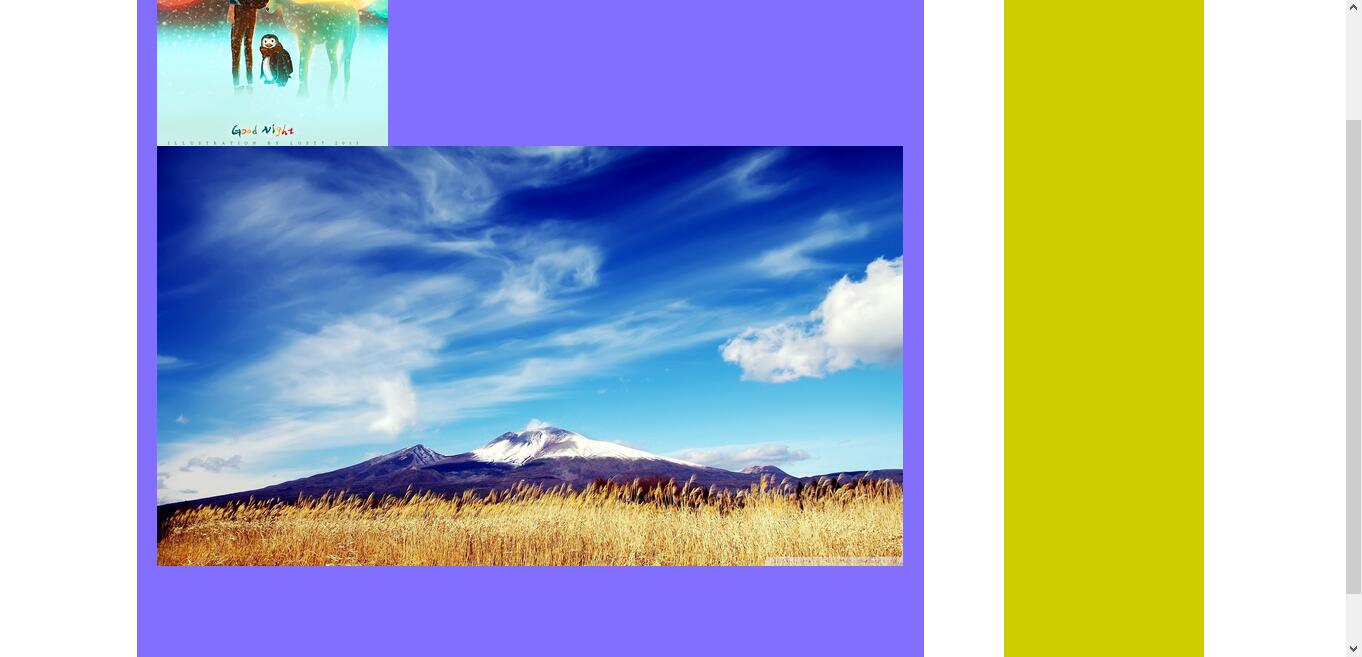
}在1028*768的屏幕下的效果:

在1366*768下的效果:

可能存在的bug及解决对策
有些div在开始加载的时候,会因为图片的宽度比较大而变宽,然后再由于布局浮动的影响再变小,由于图片获取的是一开始的div宽度,所以他的宽度还是不变。
这里给出保守的解决方案:
在css中,先把图片属性设置为none,不显示。在加载javascript代码的时候,设置宽高,再显示出来:
CSS Code复制内容到剪贴板
img {
max-width: 730px;
display: none;
}在JavaScript后面加入显示图片代码:
getEle[i].style["display"] = "inline";
在代码中的位置:
JavaScript Code复制内容到剪贴板
window.onload = function(){
var getEle = document.getElementsByTagName("img");
var getEle_divLeft = document.getElementById("div_left");
for(var i=0; i<getEle.length; i++){
getEle[i].style["max-width"] = getEle_divLeft.offsetWidth - 40 + "px"; //这里-40是padding的左右宽度和
getEle[i].style["display"] = "inline";
}
}这样就解决了这个图片显示溢出div问题,并满足上面三个条件。
完整代码:
XML/HTML Code复制内容到剪贴板
<html>
<head>
<meta charset="utf-8" />
<title>div图片溢出的解决方案</title>
<style type="text/css">
#div_home {
width:80%;
margin: 0 auto;
}
#div_left {
width:70%;
height: 800px;
float:left;
background-color: #836FFF;
padding: 20px;
}
#div_right {
width: 15%;
float: right;
height: 800px;
background-color: #CDCD00;
padding: 20px;
}
img {
max-width: 730px;
display: none;
}
</style>
<script type="text/javascript">
window.onload = function(){
var getEle = document.getElementsByTagName("img");
var getEle_divLeft = document.getElementById("div_left");
for(var i=0; i<getEle.length; i++){
getEle[i].style["max-width"] = getEle_divLeft.offsetWidth - 40 + "px"; //这里-40是padding的左右宽度和
getEle[i].style["display"] = "inline";
}
}
</script>
</head>
<body>
<div id="div_home">
<div id="div_left">
<img src="http://images.cnblogs.com/cnblogs_com/hlwyfeng/600950/o_123.png" alt="小图片"/>
<img src="http://www.xiaoxiongbizhi.com/wallpapers/__85/y/w/ywzwdjof0.jpg" alt="大图片"/>
</div>
<div id="div_right"></div>
</div>
</body>
</html>补充:
如果浏览器不支持max-width属性,可以给出一个判断,具体思路如下:
如果浏览器不支持某个CSS属性,那么得到的返回值为undefined,如果支持,则返回空,基于这一点,我们可以加一个判断
代码:
XML/HTML Code复制内容到剪贴板
if(getEle[0].style["max-width"]==''){
//支持max-width的浏览器
}else{
//不支持max-width的处理
}JavaScript Code复制内容到剪贴板
<script type="text/javascript">
window.onload = function(){
var getEle = document.getElementsByTagName("img");
var getEle_divLeft = document.getElementById("div_left");
if(getEle[0].style["max-width"]==''){for(var i=0; i<getEle.length; i++){
getEle[i].style["max-width"] = getEle_divLeft.offsetWidth - 40 + "px"; //这里-40是padding的左右宽度和
getEle[i].style["display"] = "inline";
}
}else{
//不支持max-width的解决方案
for(var i=0; i<getEle.length; i++){
if(getEle[i].width > getEle_divLeft.offsetWidth-40){
getEle[i].style["width"] = getEle_divLeft.offsetWidth - 40 + "px";
}
getEle[i].style["display"] = "inline";
}
}
}
</script>以上就是怎样快速解决图片溢出div的问题,小编相信有部分知识点可能是我们日常工作会见到或用到的。希望你能通过这篇文章学到更多知识。更多详情敬请关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。