您好,登录后才能下订单哦!
这篇文章主要讲解了“CSS的position属性怎么控制页面布局”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“CSS的position属性怎么控制页面布局”吧!
postion 属性定义了一个元素在页面布局中的位置以及对周围元素的影响。该属性共有5个值:
position: absolute
position: relative
position: fixed
position: static
position: inherit
本文主要详细讨论 position 属性的前三个值,首先大概讲解下后两个值:
static
static 为 position 属性的默认值,static 元素会遵循正常的文档流,且会忽略 top,bottom,left,right 等属性。
inherit
inherit 值如同其他 css 属性的 inherit 值,即继承父元素的 position 值。
absolute
absolute 元素将会脱离正常的文档流,所以 其周围的元素将会忽略它的存在。如同 absolute 元素的 display 属性被设为了 none 一样。此时,我们可以使用 top,bottom,left,right 等属性对 absolute 元素进行绝对定位。一般情况下定义两个属性,top 或 bottom,left 或 right。
这个绝对定位需要稍微理解下,因为这里容易与 relative 产生混淆。
例如,当对 absolute 元素添加 left:10px 定位后,这个 left 究竟是对哪个元素而言呢?其实,此时将会往上查找 absolute 元素的第一个父元素,如果该父元素的 position 值存在(且不为 static),那么这个 left:10px 就是根据该父元素进行的定位,否则将会继续查找该父元素的父元素,一直追溯到某个父元素具备不为 static 的 position 值为止,如果不存在满足条件的父元素,则会根据最外层的 window 进行定位。
CSS Code复制内容到剪贴板
<div style="position: absolute">Im an absolute element</div>
<div>Im a default element</div>
 //直接忽略 absolute 元素的存在
//直接忽略 absolute 元素的存在
relative
relative 元素遵循正常的文档流,所以周围元素不会忽略它的存在,relative 元素同样支持 top,bottom,left,right 等属性。当我们使用 top,bottom,left,right等属性对 relative 元素进行相对定位时的效果有点类似于 margin 属性达到的效果,但是区别在于, relative 元素周围的元素将会忽略 relative 元素的移动。我们注意,当 relative 元素未使用定位属性进行相对定位时,它不会被周围的元素忽略,但利用定位属性进行定位后,周围的元素会忽略 relative 元素的移动,它们会认为 relative 元素仍然在原来的位置,并未进行移动,我们用个例子来说明:
CSS Code复制内容到剪贴板
<div style="position: relative">Im a relative element</div>
<div>Im a default element</div>
 //并未忽略 relative 元素的存在
//并未忽略 relative 元素的存在
全选复制放进笔记
CSS Code复制内容到剪贴板
<div style="position: relative;top:10px">Im a relative element</div>
<div>Im a default element</div>
 //忽略了 relative 元素的移动
//忽略了 relative 元素的移动
fixed
fixed 元素将会脱离正常的文档流,所以它与 absolute 元素很相似,同样会被周围元素忽略,支持 top,bottom,left,right 属性,但两者仍有很大不同。
首先,fixed 元素定位与它的父元素无任何关系,它永远是相对最外层的 window 进行定位的。
第二,fixed 元素正如它的名字一样,它是固定在屏幕的某个位置,它不会因为屏幕的滚动而消失。
全选复制放进笔记
CSS Code复制内容到剪贴板
<div style="height:1000px">
<div style="position: absolute;">Im an absolute element</div>
<div style="position: fixed;">Im a fixed element</div>
<div>Im a default element</div>
</div>
 //如同 absolute,fixed元素也被周围元素忽略
//如同 absolute,fixed元素也被周围元素忽略
因为外层 div 高度超过一屏,所以现在我们往下滚动屏幕。 //只有 fixed 元素未因为屏幕滚动而消失,因为它是“固定”的
//只有 fixed 元素未因为屏幕滚动而消失,因为它是“固定”的
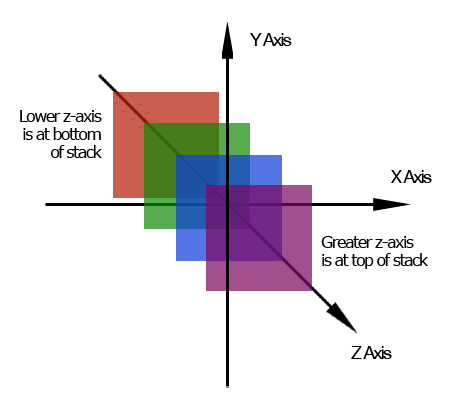
z-index
为什么要在这里提到 z-index 属性呢?那是因为 z-index 属性只对定位元素有效,即 position 值为 absolute,relative,fixed 时才有效。我们首先了解下什么叫 z-index。
从上图我们不难发现 z-index 值代表的是元素的堆叠顺序,值越高则显示顺序越优先。
CSS Code复制内容到剪贴板
<div style="position: absolute;z-index:1">Im an absolute element</div>
<div style="position: fixed;z-index:2">Im a fixed element</div>
 //fixed 元素 z-index 比 absoulute 元素高,所以显示在前面
//fixed 元素 z-index 比 absoulute 元素高,所以显示在前面
(我把背景色调为非透明,这样可以看得更清楚),假如 z-index 值相同会出现什么情况呢?
CSS Code复制内容到剪贴板
<div style="position: absolute;z-index:1">Im an absolute element</div>
<div style="position: fixed;z-index:1">Im a fixed element</div>
 //z-index 值相同,仍然显示为 fixed 元素
//z-index 值相同,仍然显示为 fixed 元素
所以我们知道,当 z-index 值相同时,后加载的元素显示优先。
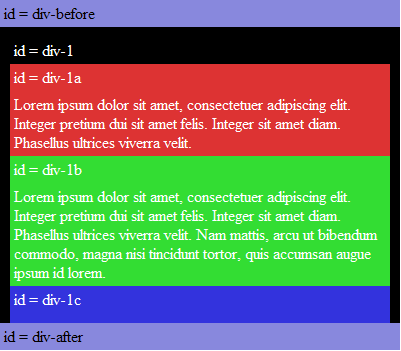
综合例子
HTML
XML/HTML Code复制内容到剪贴板
<div id="example">
<div id="div-before">
<p>id = div-before</p>
</div>
<div id="div-1">
<div id="div-1-padding">
<p>id = div-1</p>
<div id="div-1a">
<p>id = div-1a</p>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Integer pretium dui sit amet felis. Integer sit amet diam. Phasellus ultrices viverra velit.</p>
</div>
<div id="div-1b">
<p>id = div-1b</p>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Integer pretium dui sit amet felis. Integer sit amet diam. Phasellus ultrices viverra velit. Nam mattis, arcu ut bibendum commodo, magna nisi tincidunt tortor, quis accumsan augue ipsum id lorem.</p>
</div>
<div id="div-1c">
<p>id = div-1c</p>
</div>
</div>
</div>
<div id="div-after">
<p>id = div-after</p>
</div>
</div>
简单的运用一点样式:
CSS
CSS Code复制内容到剪贴板
#example {
float: rightright;
}
#example p {
margin: 0 0.25em;
padding: 0.25em 0;
}
#div-before,
#div-after {
background-color: #88d;
color: #000;
}
#div-1 {
width: 400px;
background-color: #000;
color: #fff;
}
#div-1-padding {
padding: 10px;
}
#div-1a {
background-color: #d33;
color: #fff;
}
#div-1b {
background-color: #3d3;
color: #fff;
}
#div-1c {
background-color: #33d;
color: #fff;
}
效果:
感谢各位的阅读,以上就是“CSS的position属性怎么控制页面布局”的内容了,经过本文的学习后,相信大家对CSS的position属性怎么控制页面布局这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是亿速云,小编将为大家推送更多相关知识点的文章,欢迎关注!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。