您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
这期内容当中小编将会给大家带来有关什么是CSS3HSLA色彩模式,文章内容丰富且以专业的角度为大家分析和叙述,阅读完这篇文章希望大家可以有所收获。
HSLA色彩模式是HSL色彩模式的扩展,在色彩,饱和度,亮度三要素的基础上增加了不透明度参数。使用HSLA色彩模式,可以设计不同的透明效果。
语法:
hsla(<length>,<percentage>,<percentage>,<opacity>)
表示不透明度,取值在0和1之间。
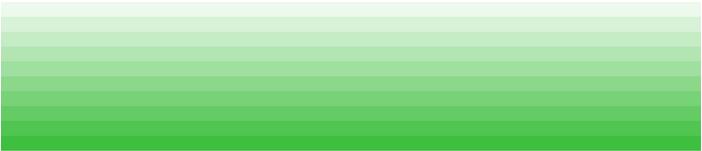
实例:模拟渐变色条
XML/HTML Code复制内容到剪贴板
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>HSLA Color</title>
<style type="text/css">
div {height:20px;}
div:nth-child(1) { background:hsla(120,50%,50%,0.1); }
div:nth-child(2) { background:hsla(120,50%,50%,0.2); }
div:nth-child(3) { background:hsla(120,50%,50%,0.3); }
div:nth-child(4) { background:hsla(120,50%,50%,0.4); }
div:nth-child(5) { background:hsla(120,50%,50%,0.5); }
div:nth-child(6) { background:hsla(120,50%,50%,0.6); }
div:nth-child(7) { background:hsla(120,50%,50%,0.7); }
div:nth-child(8) { background:hsla(120,50%,50%,0.8); }
div:nth-child(9) { background:hsla(120,50%,50%,0.9); }
div:nth-child(10) { background:hsla(120,50%,50%,1); }
</style>
</head>
<body>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</body>
</html>演示效果:

上述就是小编为大家分享的什么是CSS3HSLA色彩模式了,如果刚好有类似的疑惑,不妨参照上述分析进行理解。如果想知道更多相关知识,欢迎关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。