您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
这篇文章主要为大家展示了“基于DOM+CSS3如何实现OrgChart组织结构图插件 ”,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带领大家一起研究并学习一下“基于DOM+CSS3如何实现OrgChart组织结构图插件 ”这篇文章吧。
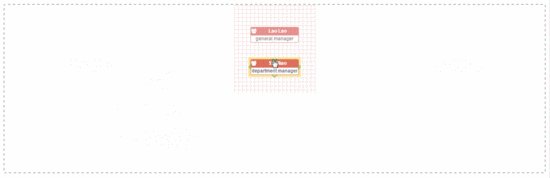
jQuery OrgChart 是一个jQuery插件能够让帮你将一组嵌套的元素渲染成一个易于阅读的树形结构。易于使用。 你可以一个特定的树节来展示和隐藏一个树分支。可以采用CSS进行风格修改。还可以拖拉的方式来改变树节点的位置。
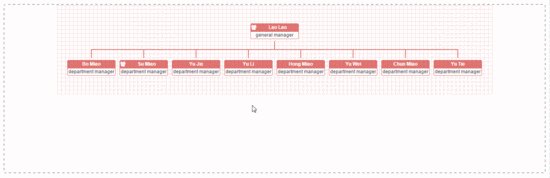
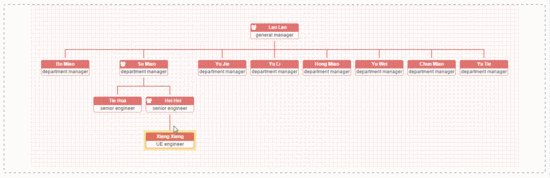
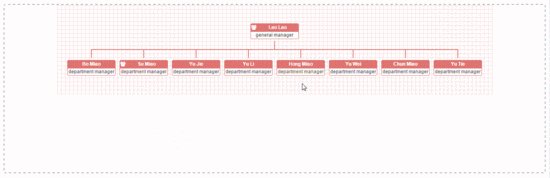
OrgChart 是一个基于纯DOM与CSS3的组织结构图插件

示例代码:
// sample of core source code
var datascource = {
'name': 'Lao Lao',
'title': 'general manager',
'relationship': ‘001’,
'children': [
{ 'name': 'Bo Miao', 'title': 'department manager', 'relationship': ‘110’ },
{ 'name': 'Su Miao', 'title': 'department manager', 'relationship': ‘111’,
'children': [
{ 'name': 'Tie Hua', 'title': 'senior engineer', 'relationship': ‘110’ },
{ 'name': 'Hei Hei', 'title': 'senior engineer', 'relationship': ‘110’ }
]
},
{ 'name': 'Yu Jie', 'title': 'department manager', 'relationship': ‘110’ }
]
};
$('#chart-container').orgchart({
'data' : datascource,
'depth': 2,
'nodeTitle': 'name',
'nodeContent': 'title'
});以上是“基于DOM+CSS3如何实现OrgChart组织结构图插件 ”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。