您好,登录后才能下订单哦!
这篇文章将为大家详细讲解有关CSS3中怎么利用 text shadow实现字体阴影效果 ,文章内容质量较高,因此小编分享给大家做个参考,希望大家阅读完这篇文章后对相关知识有一定的了解。
一、text-shadow语法
1、语法:
对象选择器 {text-shadow:X轴偏移量 Y轴偏移量 阴影模糊半径 阴影颜色}
注:text-shadow可以使用一个或多个投影,如果使用多个投影时必须需要用逗号“,”分开。
2、取值:
box-shadow属性最多可以有6个参数设置,他们分别取值:
(1) 阴影水平偏移量 :是指阴影水平偏移量其值可以是正负值可以取正负值,如果值为正值,则阴影在对象的右边,反之其值为负值时,阴影在对象的左边;
(2) 阴影的垂直偏移量 :是指阴影的垂直偏移量,其值也可以是正负值,如果为正值,阴影在对象的底部,反之其值为负值时,阴影在对象的顶部;
(3) 阴影模糊半径 :此参数是可选,但其值只能是为正值。如果值越大,阴影越模糊,反之阴影越清晰。如果其值为0时,表示阴影不具有模糊效果。
(4) 阴影颜色 :此参数可选,如果不设定任何颜色时,浏览器会取默认色,但各浏览器默认色不一样,特别是在webkit内核下的safari和chrome浏览器将无色,也就是透明,建议不要省略此参数。
在CSS3没有问世之前,处理文字阴影的方法,基本上都是图片。直到CSS3的出现,让我们制作文字阴影的方法又有了进一步的提高。其实文字阴影——text-shadow在CSS2里面出现过,但是在CSS2.0又没无情的抛弃了,现在CSS3中又让使用了,这说明文字阴影——text-shadow还是值得咱们重视的。所以作为一名合格的前端人员,掌握文字阴影那必须是当务之急了。
CSS3设置文字阴影效果对文字字体设置阴影效果篇text-shadow样式,本来在CSS2版本中也有此属性,但在CSS3中文字阴影text-shadow再次被应用,丰富文字排版布局美化效果。
CSS3单词与语法
CSS3单词: text-shadow
语法结构:text-shadow: 5px 2px 6px black;
5px 代表着:阴影距离文字左5px显示
2px 代表着:阴影距离文字上2px显示
6px 代表着:阴影大小范围
black 代表着:阴影颜色为黑色
例子:
CSS Code复制内容到剪贴板
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
.All-orange {
font: normal 14px 微软雅黑,sans-serif;
max-width: auto;
max-height: auto;
background-color: #f8f8f8;
padding: 30px 30px 20px 30px;
color: #666;
border-radius: 5px
}
.All-orange h2 {
font: normal 32px 微软雅黑,sans-serif;
padding: 20px 0 20px 40px;
display: block;
margin: -30px -30px 10px -30px;
color: #FFF;
background-color: #0CF;
border-radius: 5px;
text-shadow:5px 2px 6px #000;
box-shadow: 5px 2px 6px #000;
}
.All-orange img {
float: left
}
.All-orange h2 img{
margin-top: -15px;
}
</style>
</head>
<body>
<div class="All-orange" id="all">
<h2><img src="../img/launcher_icon_.png" />
悲伤黑白棋
</h2>
</div>
</body>
</html>
效果图:

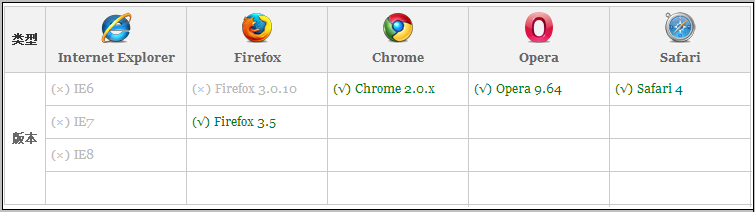
浏览器兼容
此属性为CSS3样式IE9以上版本浏览器支持、谷歌浏览器支持。

关于CSS3中怎么利用 text shadow实现字体阴影效果 就分享到这里了,希望以上内容可以对大家有一定的帮助,可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。