жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« дё»иҰҒи®Іи§ЈдәҶвҖңеҰӮдҪ•дҪҝз”ЁCSS3зҡ„selectionж”№еҸҳйҖүдёӯж–Үжң¬йўңиүІвҖқпјҢж–Үдёӯзҡ„и®Іи§ЈеҶ…е®№з®ҖеҚ•жё…жҷ°пјҢжҳ“дәҺеӯҰд№ дёҺзҗҶи§ЈпјҢдёӢйқўиҜ·еӨ§е®¶и·ҹзқҖе°Ҹзј–зҡ„жҖқи·Ҝж…ўж…ўж·ұе…ҘпјҢдёҖиө·жқҘз ”з©¶е’ҢеӯҰд№ вҖңеҰӮдҪ•дҪҝз”ЁCSS3зҡ„selectionж”№еҸҳйҖүдёӯж–Үжң¬йўңиүІвҖқеҗ§пјҒ
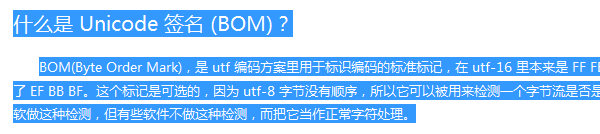
жөҸи§ҲеҷЁдёҠйЎөйқўж–Үеӯ—йҖүдёӯеҗҺй»ҳи®Өзҡ„иғҢжҷҜиүІжҳҜдёҖз§Қи“қиүІпјҢ дёҚеҗҢжөҸи§ҲеҷЁзҡ„йўңиүІжңүдәӣи®ёе·®ејӮпјҢдҪҶеӨ§иҮҙзӣёеҗҢпјҢж–Үеӯ—йўңиүІд№ҹиҝ‘д№ҺзҷҪиүІпјҢеҰӮдёӢеӣҫжүҖзӨәпјҢжҲӘиҮӘFirefox3.6жөҸи§ҲеҷЁпјҡ
еңЁCSS3зҡ„зҲёзҲёеҰҲеҰҲиҝҳжІЎжңүзӣёдәІи®ӨиҜҶзҡ„ж—¶еҖҷпјҢиҰҒж”№еҸҳйЎөйқўдёҠж–Үеӯ—йҖүдёӯеҗҺзҡ„иғҢжҷҜиүІд»ҘеҸҠж–Үеӯ—йўңиүІпјҢе°ұи·ҹи®©еӨӘзӣ‘з”ҹеӯ©еӯҗдёҖж ·еӣ°йҡҫгҖӮдҪҶжҳҜпјҢйҡҸзқҖCSS3е‘ұе‘ұиҗҪең°пјҢиҺ·еҫ—и¶ҠжқҘи¶ҠеӨҡзҡ„жөҸи§ҲеҷЁи®ӨеҸҜпјҢдёҖеҲҮеҸҲжҳҫеҫ—йӮЈд№ҲиҮӘ然иҖҢ然гҖӮиҷҪ然жңүдәӣйЎҪеӣәзҡ„зіҹиҖҒеӨҙпјҲеҰӮIEжөҸи§ҲеҷЁпјүиҝҳдёҚи®ӨеҸҜиҝҷдёӘж–°з”ҹзҡ„CSS3пјҢдҪҶжҳҜпјҢдёқжҜ«дёҚеҪұе“Қе…¶еңЁе…¶д»–жөҸи§ҲеҷЁдёҠеҜ№UIзҡ„еҸҲдёҖж¬Ўж”№иҝӣгҖӮ
зӣ®еүҚFirefoxгҖҒSafariгҖҒChromeд»ҘеҸҠOperaжөҸи§ҲеҷЁйғҪж”ҜжҢҒж–Үжң¬йҖүжӢ©еұһжҖ§пјҢеҰӮжһңжөҸи§ҲеҷЁдёҚж”ҜжҢҒиҜҘеұһжҖ§пјҢдјҡзӣҙжҺҘеҝҪз•Ҙе®ғпјҢжүҖд»ҘдёҚдјҡдә§з”ҹд»»дҪ•дёҚиүҜзҡ„еҪұе“ҚгҖӮ
дёӢйқўе°ұз®ҖеҚ•еұ•зӨәдёӢиҝҷдёӘж”№иҝӣUIдҪ“йӘҢзҡ„е°ҸжҠҖе·§гҖӮ
ж”№еҸҳй»ҳи®ӨйҖүдёӯйўңиүІ
йҰ–е…ҲпјҢз®ҖеҚ•зӮ№зҡ„дҫӢеӯҗпјҢжҲ‘们еҸҜд»Ҙи®ҫзҪ®ж•ҙдёӘйЎөйқўж–Үжң¬йҖүдёӯзҡ„еҹәжң¬ж ·ејҸпјҢеҰӮдёӢпјҡ
CSS CodeеӨҚеҲ¶еҶ…е®№еҲ°еүӘиҙҙжқҝ
::selection {
background:#d3d3d3;
color:#555;
}
::-moz-selection {
background:#d3d3d3;
color:#555;
}
::-webkit-selection {
background:#d3d3d3;
color:#555;
}
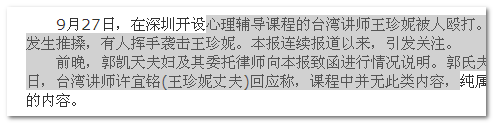
дәҺжҳҜпјҢж–Үжң¬йҖүдёӯзҡ„й»ҳи®Өи“қиүІиғҢжҷҜе°ұжӯӨеҸҳжҲҗдәҶж·ЎзҒ°иүІпјҢеҰӮдёӢеӣҫжүҖзӨәпјҢжҲӘиҮӘChromeжөҸи§ҲеҷЁпјҡ
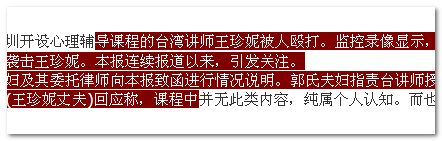
еҪ“然пјҢжҲ‘们еҸҜд»ҘдҪҝз”ЁCSSйҖүжӢ©еҷЁжҢҮе®ҡзү№е®ҡж ҮзӯҫеҶ…е®№ж–Үеӯ—йҖүдёӯеҗҺзҡ„ж ·ејҸзҠ¶жҖҒпјҢдҫӢеҰӮдёӢйқўжүҖеұ•зӨәзҡ„ж —иүІйҖүдёӯзҠ¶жҖҒпјҡ
CSS CodeеӨҚеҲ¶еҶ…е®№еҲ°еүӘиҙҙжқҝ
.maroon::selection {
background:maroon;
color:#fff;
}
.maroon::-moz-selection {
background:maroon;
color:#fff;
}
.maroon::-webkit-selection {
background:maroon;
color:#fff;
}
<p class="maroon">...ж–Үеӯ—еҶ…е®№гҖӮ</p>
дјҡеҫ—еҲ°зұ»дјјдёӢеӣҫзҡ„ж•Ҳжһңпјҡ
з®ҖиҖҢиЁҖд№ӢпјҢиҰҒж”№еҸҳйҖүдёӯж–Үжң¬зҡ„йўңиүІе’ҢиғҢжҷҜйўңиүІпјҢйңҖиҰҒдҪҝз”Ё CSS3 ж–°еўһзҡ„дјӘ ::selectionпјҢи®ҫзҪ®йўңиүІ color е’ҢиғҢжҷҜйўңиүІ background-colcr еҚіеҸҜпјҢеҰӮпјҡ
CSS CodeеӨҚеҲ¶еҶ…е®№еҲ°еүӘиҙҙжқҝ
::selection { color:#333; background-color:#cce8cf;}
::-moz-selection { color:#333; background-color:#cce8cf;}
::-webkit-selection { color:#333; background-color:#cce8cf;}
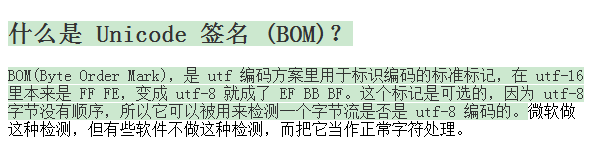
дёҠйқўзҡ„д»Јз Ғж•ҲжһңеҰӮдёӢеӣҫпјҲжҲӘиҮӘ Firefox 5 жөҸи§ҲеҷЁпјүпјҡ
еҪ“然пјҢдҪ д№ҹеҸҜд»Ҙз»“еҗҲCSSйҖүжӢ©еҷЁпјҢжҢҮе®ҡж ҮзӯҫжҲ–еҢәеҹҹж–Үжң¬йҖүдёӯеҗҺзҡ„ж ·ејҸзҠ¶жҖҒгҖӮеҰӮпјҡ
CSS CodeеӨҚеҲ¶еҶ…е®№еҲ°еүӘиҙҙжқҝ
h2::selection { color:#f60; background-color:#cce8cf;}
p::selection { color:#333; background-color:#cce8cf;}
h2::-moz-selection { color:#f60; background-color:#cce8cf;}
p::-moz-selection { color:#333; background-color:#cce8cf;}
h2::-webkit-selection { color:#f60; background-color:#cce8cf;}
p::-webkit-selection { color:#333; background-color:#cce8cf;}
еӨ§йғЁеҲҶж ҮзӯҫдҪҝз”Ё selection жІЎжңүй—®йўҳпјҢдҪҶ a ж ҮзӯҫеңЁдёҚеҗҢзҡ„жөҸи§ҲеҷЁдёӢжңүе·®ејӮпјҢжңүзҡ„жөҸи§ҲеҷЁ a ж ҮзӯҫдёҚдјҡеә”з”ЁдёҠ ::selection ж ·ејҸпјҲеҰӮ FF5пјҢChrome12пјүпјҢжңүдәӣжөҸи§ҲеҷЁеҲҷдјҡеә”з”ЁдёҠ ::selection ж ·ејҸпјҲеҰӮ Opera 11.50пјүгҖӮиҝҷеҸҜиғҪжҳҜжңүзҡ„жөҸи§ҲеҷЁи®ӨдёәaжҜ”иҫғйҮҚиҰҒпјҢдёәдәҶи®©з”ЁжҲ·зҹҘйҒ“иҝҷжҳҜй“ҫжҺҘпјҢжүҖд»ҘдёҚж”№еҸҳйўңиүІгҖӮ
ж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҢд»ҘдёҠе°ұжҳҜвҖңеҰӮдҪ•дҪҝз”ЁCSS3зҡ„selectionж”№еҸҳйҖүдёӯж–Үжң¬йўңиүІвҖқзҡ„еҶ…е®№дәҶпјҢз»ҸиҝҮжң¬ж–Үзҡ„еӯҰд№ еҗҺпјҢзӣёдҝЎеӨ§е®¶еҜ№еҰӮдҪ•дҪҝз”ЁCSS3зҡ„selectionж”№еҸҳйҖүдёӯж–Үжң¬йўңиүІиҝҷдёҖй—®йўҳжңүдәҶжӣҙж·ұеҲ»зҡ„дҪ“дјҡпјҢе…·дҪ“дҪҝз”Ёжғ…еҶөиҝҳйңҖиҰҒеӨ§е®¶е®һи·өйӘҢиҜҒгҖӮиҝҷйҮҢжҳҜдәҝйҖҹдә‘пјҢе°Ҹзј–е°ҶдёәеӨ§е®¶жҺЁйҖҒжӣҙеӨҡзӣёе…ізҹҘиҜҶзӮ№зҡ„ж–Үз« пјҢж¬ўиҝҺе…іжіЁпјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ