жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« дё»иҰҒи®Іи§ЈдәҶвҖңCSSжҖҺд№ҲдҪҝз”ЁеӣҫзүҮзҫҺеҢ–иҸңеҚ•ж•ҲжһңвҖқпјҢж–Үдёӯзҡ„и®Іи§ЈеҶ…е®№з®ҖеҚ•жё…жҷ°пјҢжҳ“дәҺеӯҰд№ дёҺзҗҶи§ЈпјҢдёӢйқўиҜ·еӨ§е®¶и·ҹзқҖе°Ҹзј–зҡ„жҖқи·Ҝж…ўж…ўж·ұе…ҘпјҢдёҖиө·жқҘз ”з©¶е’ҢеӯҰд№ вҖңCSSжҖҺд№ҲдҪҝз”ЁеӣҫзүҮзҫҺеҢ–иҸңеҚ•ж•ҲжһңвҖқеҗ§пјҒ
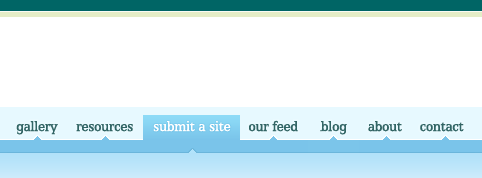
жң¬ж–Үе®һдҫӢи®Іиҝ°дәҶCSSдҪҝз”ЁеӣҫзүҮзҫҺеҢ–зҡ„жјӮдә®иҸңеҚ•ж•ҲжһңгҖӮеҲҶдә«з»ҷеӨ§е®¶дҫӣеӨ§е®¶еҸӮиҖғгҖӮе…·дҪ“еҰӮдёӢпјҡ
иҝҷйҮҢд»Ӣз»Қзҡ„иҝҷдёӘиҸңеҚ•еҫҲжјӮдә®пјҢеӣ дёәжҜҸдёӘиҸңеҚ•йЎ№йғҪжҳҜи°ғз”Ёзҡ„еӣҫзүҮпјҢж„ҹи§үиҝҷдёӘиҸңеҚ•жңүзӮ№еҚҺиҖҢдёҚе®һпјҢжҜ•з«ҹиҸңеҚ•еӨӘеӨҡдјҡеҪұе“ҚзҪ‘йЎөеҠ иҪҪпјҢдёҖдёӘиҸңеҚ•д№ҹжІЎжңүеҝ…иҰҒдёәдәҶеҘҪзңӢиҖҢзүәзүІеӨӘеӨҡпјҢж №жҚ®дҪ зҡ„йңҖиҰҒдҪҝз”Ёе“ҰгҖӮ
иҝҗиЎҢж•ҲжһңжҲӘеӣҫеҰӮдёӢпјҡ

еңЁзәҝжј”зӨәең°еқҖеҰӮдёӢпјҡ
http://demo.jb51.net/js/2015/css-pic-cha-style-menu-demo/
е…·дҪ“д»Јз ҒеҰӮдёӢпјҡ
д»Јз ҒеҰӮдёӢ:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>з”ЁеӣҫзүҮзҫҺеҢ–зҡ„CSSиҸңеҚ•</title>
<style>
body{background:#fff url(images/bkg_page.png);background-repeat:repeat-x;padding:0;margin:0;font-family:'Verdana';font-size:12px;color:#7f8991}
#header{margin:108px 0 0 100px}
#header em{display:none}
#header ul{width:100%;float:left;padding:0;margin:0;list-style-type:none}
#header li{float:left;padding:0;margin:0;display:inline}
#header li a{display:block;height:46px}
#header li a.home{background:url(images/menu_01.png) no-repeat left top;width:52px}
#header li a.homeActive{background:url(images/menu_01.png) no-repeat left bottom;width:52px}
#header li a.gallery{background:url(images/menu_02.png) no-repeat left top;width:60px}
#header li a.galleryActive{background:url(images/menu_02.png) no-repeat left bottom;width:60px}
#header li a.resources{background:url(images/menu_03.png) no-repeat left top;width:76px;margin:0;padding:0}
#header li a.resourcesActive{background:url(images/menu_03.png) no-repeat left bottom;width:76px}
#header li a.submit{background:url(images/menu_04.png) no-repeat left top;width:97px}
#header li a.submitActive{background:url(images/menu_04.png) no-repeat left bottom;width:97px}
#header li a.feed{background:url(images/menu_05.png) no-repeat left top;width:68px}
#header li a.feedActive{background:url(images/menu_05.png) no-repeat left bottom;width:68px}
#header li a.about{background:url(images/menu_06.png) no-repeat left top;width:52px}
#header li a.aboutActive{background:url(images/menu_06.png) no-repeat left bottom;width:52px}
#header li a.blog{background:url(images/menu_10.png) no-repeat left top;width:51px}
#header li a.blogActive{background:url(images/menu_10.png) no-repeat left bottom;width:51px}
#header li a.contact{background:url(images/menu_07.png) no-repeat left top;width:64px}
#header li a.contactActive{background:url(images/menu_07.png) no-repeat left bottom;width:64px}
#header li a:hover{background-position:left bottom}
</style>
</head>
<body>
<div id="header">
<ul>
<li><a class="homeActive" href="#"><em>home</em></a></li>
<li><a class="gallery" href="#"><em>gallery entries</em></a></li>
<li><a class="resources" href="#"><em>resources</em></a></li>
<li><a class="submit" href="#"><em>submit a site</em></a></li>
<li><a class="feed" href="#"><em>our feed</em></a></li>
<li><a class="blog" href="#"><em>blog</em></a></li>
<li><a class="about" href="#"><em>about</em></a></li>
<li><a class="contact" href="#"><em>contact</em></a></li>
</ul>
</div>
</body>
</html>
еёҢжңӣжң¬ж–ҮжүҖиҝ°еҜ№еӨ§е®¶зҡ„cssзҪ‘йЎөи®ҫи®ЎжңүжүҖеё®еҠ©гҖӮ
ж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҢд»ҘдёҠе°ұжҳҜвҖңCSSжҖҺд№ҲдҪҝз”ЁеӣҫзүҮзҫҺеҢ–иҸңеҚ•ж•ҲжһңвҖқзҡ„еҶ…е®№дәҶпјҢз»ҸиҝҮжң¬ж–Үзҡ„еӯҰд№ еҗҺпјҢзӣёдҝЎеӨ§е®¶еҜ№CSSжҖҺд№ҲдҪҝз”ЁеӣҫзүҮзҫҺеҢ–иҸңеҚ•ж•ҲжһңиҝҷдёҖй—®йўҳжңүдәҶжӣҙж·ұеҲ»зҡ„дҪ“дјҡпјҢе…·дҪ“дҪҝз”Ёжғ…еҶөиҝҳйңҖиҰҒеӨ§е®¶е®һи·өйӘҢиҜҒгҖӮиҝҷйҮҢжҳҜдәҝйҖҹдә‘пјҢе°Ҹзј–е°ҶдёәеӨ§е®¶жҺЁйҖҒжӣҙеӨҡзӣёе…ізҹҘиҜҶзӮ№зҡ„ж–Үз« пјҢж¬ўиҝҺе…іжіЁпјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ