您好,登录后才能下订单哦!
这篇文章主要介绍“怎么用html和CSS3制作好看的导航栏”,在日常操作中,相信很多人在怎么用html和CSS3制作好看的导航栏问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”怎么用html和CSS3制作好看的导航栏”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
主要亮点:
1 ul 水平显示
2 li 去掉圆点
3 li中字体水平、竖直居中
4 li控制边框样式
5 使用html + css3 渐变画图 制作背景图片
6 更改颜色透明度
7 DIV制作边框阴影
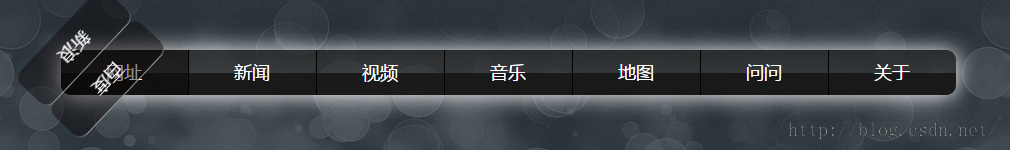
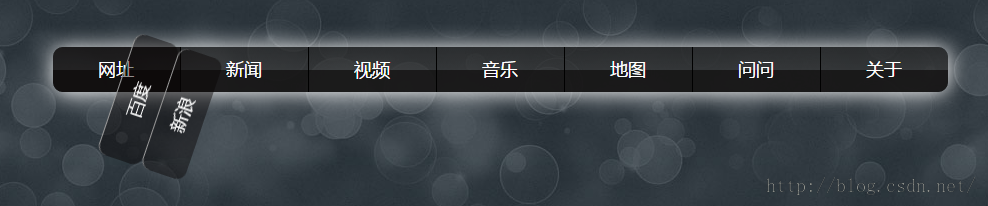
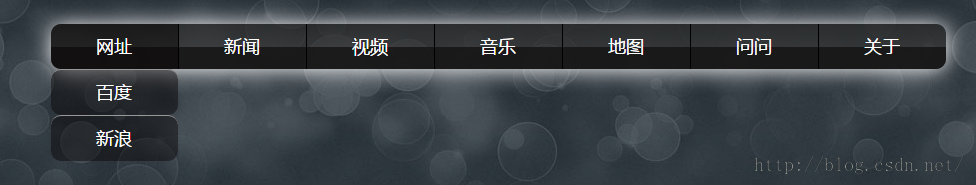
先看效果图:



CSS Code复制内容到剪贴板
<!doctype html>
html lang="en">
<head>
<meta charset="UTF-8"> <!----编码----->
<meta name="Generator" content="EditPlus®">
<meta name="Author" content="黄涛">
<meta name="Keywords" content="关键字,搜索引擎">
<meta name="Description" content="描述语言">
<title>案例</title>
<style type="text/css">
*{ margin:0;padding:0; }
body{background:url("images/bg_title.jpg") repeat-x,url("images/bg.jpg");}
#Logo{
width:895px;height:45px;
/*margin:上下 左右*/
margin:50px auto;
border-radius:10px;
/*html + css3 渐变画图 */
background-image:-webkit-linear-gradient(rgba(41,41,41,0.75) 0% ,rgba(54,54,54,0.72) 50%,rgba(24,23,23,0.94) 51%);
box-shadow:1px 1px 33px #fff;/*设计阴影的*/
}
#Logo ul li
{
width:127px; height:45px;
list-style:none;/*去掉圆点*/
float:left;/*水平显示*/
color:white;/* #fff */
font-size:18px;
font-family:"微软雅黑";
text-align:center;
line-height:45px;/* 行高跟 高度一致时,竖直居中*/
border-right:1px solid #000;/*右边框*/
}
#Logo ul li a
{
color:white;/* #fff */
font-size:18px;
font-family:"微软雅黑";
text-decoration:none;
}
#Logo ul li:hover
{
background:rgba(10,5,5,0.45);
}
#Logo ul li.first:hover
{
border-radius:10px 0px 0px 10px;/*左上 左下 圆弧显示 */
}
#Logo ul li.last:hover
{
border-radius:0px 10px 10px 0px;/*右上 右下 圆弧显示 */
}
#Logo ul li ul li
{
border:none;
border-top:1px solid #989898;
background:rgba(10,5,5,0.45);/*颜色透明度 */
border-radius:10px;
}
#Logo ul li ul
{
display:none;/*不显示*/
}
#Logo ul li ul li:hover
{
background:rgba(10,5,5,0.8);/*颜色透明度 */
border-radius:10px;
}
#Logo ul li:hover ul
{
display:block;
-webkit-animation:roll 1s ease;/*roll 旋转名称,1s旋转效果 */
}
@-webkit-keyframes roll /*roll旋转名称与上面一致*/
{
0% {-webkit-transform:rotate(0deg);}
100% {-webkit-transform:rotate(360deg);}
}
</style>
</head>
<body>
<div id="Logo">
<ul>
<li class="first">
<a href="#">网址<a>
<ul>
<li>
<a href="http://www.baidu.com">百度</a>
</li>
<li>
<a href="http://www.sina.com">新浪</a>
</li>
</ul>
</li>
<li>
<a href="#">新闻<a>
</li>
<li>
<a href="#">视频<a>
</li>
<li>
<a href="#">音乐<a>
</li>
<li>
<a href="#">地图<a>
</li>
<li>
<a href="#">问问<a>
</li>
<li class="last" style="border:none;">
<a href="#">关于<a>
</li>
</ul>
</div>
</body>
/html>
到此,关于“怎么用html和CSS3制作好看的导航栏”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注亿速云网站,小编会继续努力为大家带来更多实用的文章!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。