您好,登录后才能下订单哦!
本篇内容介绍了“怎么用CSS实现鼠标滑过显示子菜单的二级菜单效果”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!
这是一款基于纯CSS实现的菜单,当鼠标划过的时候,子菜单会出现,没有过多修饰,简约不失美观,稍加修善就是一款好菜单。在兼容性方面,本菜单也做的不错。
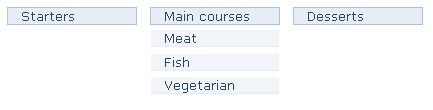
运行效果截图如下:

在线演示地址如下:
http://demo.jb51.net/js/2015/css-2level-mouse-over-show-menu-codes/
具体代码如下:
代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>CSS Flyout menus</title>
<style>
#nav, #nav ul {
padding: 0;
margin: 0;
list-style: none;
}
#nav li {
float: left;
position: relative;
width: 10em;
border: 1px solid #B0C4DE;
background-color: #E7EDF5;
color: #2D486C;
font: 80% Verdana, Geneva, Arial, Helvetica, sans-serif;
margin-right: 1em;
}
#nav a:link, #nav a:visited {
display: block;
text-decoration: none;
padding-left: 1em;
color: #2D486C;
}
#nav ul {
display: none;
position: absolute;
padding-top: 0.5em;
}
#nav ul li {
float: none;
border: 0 none transparent;
border-bottom: 1px solid #E7EDF5;
background-color: #F1F5F9;
font-size: 100%;
margin: 0;
margin-bottom: 0.5em;
padding: 0;
}
#nav li:hover ul {
display: block;
}
</style>
</head>
<body>
<ul id="nav">
<li><a href="#">Starters</a>
<ul>
<li><a href="#">Fish</a></li>
<li><a href="#">Fruit</a></li>
<li><a href="#">Soups</a></li>
</ul>
</li>
<li><a href="#">Main courses</a>
<ul>
<li><a href="#">Meat</a></li>
<li><a href="#">Fish</a></li>
<li><a href="#">Vegetarian</a></li>
</ul>
</li>
<li><a href="#">Desserts</a>
<ul>
<li><a href="#">Fruit</a></li>
<li><a href="#">Puddings</a></li>
<li><a href="#">Ice Creams</a></li>
</ul>
</li>
</ul>
</body>
</html>
“怎么用CSS实现鼠标滑过显示子菜单的二级菜单效果”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注亿速云网站,小编将为大家输出更多高质量的实用文章!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。