您好,登录后才能下订单哦!
CSS中zoom属性和scale属性有什么区别?很多新手对此不是很清楚,为了帮助大家解决这个难题,下面小编将为大家详细讲解,有这方面需求的人可以来学习下,希望你能有所收获。
zoom 属性
语法:
zoom:normal | <number> | <percentage>
默认值:normal
适用于:所有元素
继承性:有
取值:
normal:
使用对象的实际尺寸。
<number>:
用浮点数来定义缩放比例。不允许负值
<percentage>:
用百分比来定义缩放比例。不允许负值
说明:
设置或检索对象的缩放比例。
对应的脚本特性为zoom。
Scale属性
scale属性的取值为2个,它本身其实相当于一个函数,因为它的写法就和函数一样:
scale();
scale(x);
scale(x,y);
1、scale(x,y) 对元素进行缩放
X表示水平方向缩放的倍数 Y表示垂直方向的缩放倍数
Y是一个可选参数,没有设置的话,则表示X,Y两个方向的缩放倍数是一样的。并以X为准。
transform:scale(2,2.5);
2、scaleX(<number>) 元素只在X轴(水平方向)缩放元素。
默认值是1,基点一样在元素的中心位置。可以通过transform-origin来改变基点
transform:scaleX(2);
3、scaleY(<number>) 元素只在Y轴(垂直方向)缩放元素。
基点一样在元素的中心位置。可以通过transform-origin来改变基点。
transform:scaleY(2);
看看兼容性写法:
CSS Code复制内容到剪贴板
.test{
-moz-transform:scale(2,2);
-webkit-transform:scale(2,2);
-o-transform:scale(2,2);
background:url(img/i.png) no-repeat;
width:198px;
height:133px;
}
zoom和scale的区别
zoom和scale这两个东西都是用于对元素的缩放,但两者除了兼容性之外还有一些不同的地方。zoom缩放会将元素保持在左上角,而scale默认是中间位置,可以通过transform-origin来设置。另外他们执行的渲染顺序也不同zoom可能影响到盒子的计算。
运行<!DOCTYPE html>
CSS Code复制内容到剪贴板
<style>
div {
width:300px;height:100px;
border:1px solid #CCC;
font-size:0px;
line-height:100px;
margin:10px;
}
span {
display:inline-block;
height:80px;width:200px;background:#F5F5F5;
vertical-align:middle;
overflow:hidden;
}
</style>
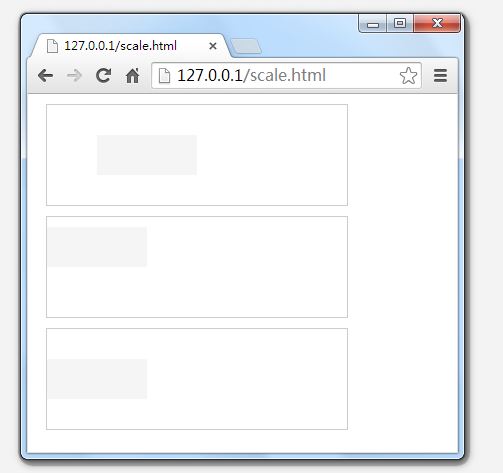
<div>
<span style="-webkit-transform:scale(0.5);"></span>
</div>
<div>
<span style="
-webkit-transform-origin:top left;
-webkit-transform:scale(0.5);
"></span>
</div>
<div>
<span style="zoom:0.5;"></span>
</div>

看完上述内容是否对您有帮助呢?如果还想对相关知识有进一步的了解或阅读更多相关文章,请关注亿速云行业资讯频道,感谢您对亿速云的支持。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。