жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« дё»иҰҒд»Ӣз»ҚвҖңжҖҺд№Ҳз”ЁCSSе®һзҺ°дёүзә§дёӢжӢүиҸңеҚ•ж•ҲжһңвҖқпјҢеңЁж—Ҙеёёж“ҚдҪңдёӯпјҢзӣёдҝЎеҫҲеӨҡдәәеңЁжҖҺд№Ҳз”ЁCSSе®һзҺ°дёүзә§дёӢжӢүиҸңеҚ•ж•Ҳжһңй—®йўҳдёҠеӯҳеңЁз–‘жғ‘пјҢе°Ҹзј–жҹҘйҳ…дәҶеҗ„ејҸиө„ж–ҷпјҢж•ҙзҗҶеҮәз®ҖеҚ•еҘҪз”Ёзҡ„ж“ҚдҪңж–№жі•пјҢеёҢжңӣеҜ№еӨ§е®¶и§Јзӯ”вҖқжҖҺд№Ҳз”ЁCSSе®һзҺ°дёүзә§дёӢжӢүиҸңеҚ•ж•ҲжһңвҖқзҡ„з–‘жғ‘жңүжүҖеё®еҠ©пјҒжҺҘдёӢжқҘпјҢиҜ·и·ҹзқҖе°Ҹзј–дёҖиө·жқҘеӯҰд№ еҗ§пјҒ
жң¬ж–Үе®һдҫӢи®Іиҝ°дәҶзәҜCSSе®һзҺ°й…·й»‘йЈҺж јдёүзә§дёӢжӢүиҸңеҚ•ж•Ҳжһңд»Јз ҒгҖӮеҲҶдә«з»ҷеӨ§е®¶дҫӣеӨ§е®¶еҸӮиҖғгҖӮе…·дҪ“еҰӮдёӢпјҡ
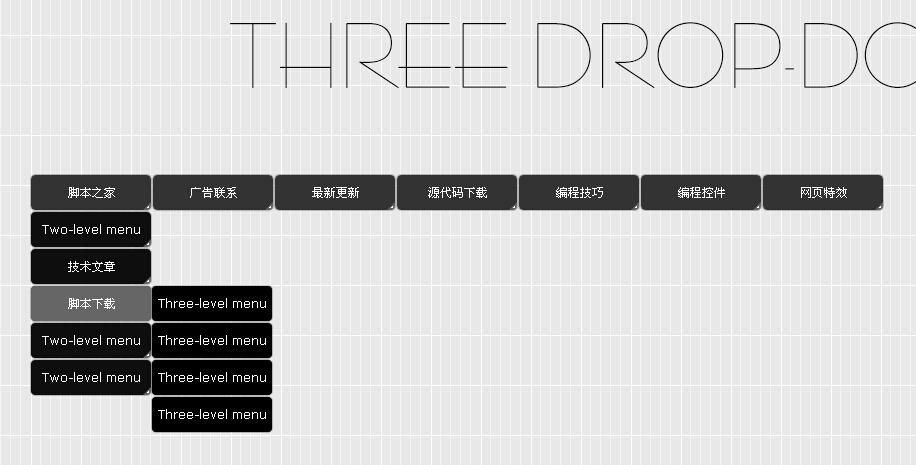
иҝҷжҳҜдёҖж¬ҫзәҜCSSй…·й»‘йЈҺж јдёүзә§дёӢжӢүиҸңеҚ•д»Јз ҒпјҢй»‘иүІйЈҺж јпјҢеҸҜж”ҜжҢҒдёүзә§пјҢйј ж Ү移дёҠеҗҺжҳҫзӨәдәҢзә§иҸңеҚ•гҖӮ
иҝҗиЎҢж•ҲжһңеҰӮдёӢеӣҫжүҖзӨәпјҡ

еңЁзәҝжј”зӨәең°еқҖеҰӮдёӢпјҡ
http://demo.jb51.net/js/2015/css-black-style-3level-down-show-menu-codes/
е…·дҪ“д»Јз ҒеҰӮдёӢпјҡ
д»Јз ҒеҰӮдёӢ:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>CSSж ·ејҸдёүзә§дёӢжӢүиҸңеҚ•</title>
<style>
@charset "utf-8";
body{margin:0px; padding:0px; font-family:Verdana, Geneva, sans-serif; font-size:12px; color:#FFF; background:url(images/tittlePicture.png) no-repeat;}
body a{color:#FFF;}
.box{margin:240px auto; padding:0px; width:1000px;}
.box ul{margin:0px; padding:0px; list-style:none;}
.box ul li{margin:0px 2px 0px 0px; padding:0px; width:120px; height:35px; display:inline; float:left; background:url(images/zk.png) no-repeat 0 0; border-radius:4px; box-shadow:#000 0px 0px 1px;}
.box ul li:hover ul{display:block;}
.box ul li a{text-align:center; width:121px; height:37px; line-height:35px; display:block; text-decoration:none;}
.box ul li ul{display:none;}
.box ul li ul li{margin:0px 0px 2px 0px; padding:0px; background:url(images/zkTwo.png) no-repeat;}
.box ul li ul li:hover{background:#666;}
.box ul li ul li:hover ul{visibility:visible;}
.box ul li ul li ul{visibility:hidden; position:relative; top:-37px; left:121px;}
.box ul li ul li ul li{background:#000;}
</style>
</head>
<body>
<div class="box">
<ul>
<li><a href="#">дәҝйҖҹдә‘</a>
<ul>
<li><a href="#">Two-level menu</a>
<ul>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
</ul>
</li>
<li><a href="#">жҠҖжңҜж–Үз« </a>
<ul>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
</ul>
</li>
<li><a href="#">и„ҡжң¬дёӢиҪҪ</a>
<ul>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
</ul>
</li>
<li><a href="#">Two-level menu</a>
<ul>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
</ul>
</li>
<li><a href="#">Two-level menu</a>
<ul>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="#">е№ҝе‘ҠиҒ”зі»</a>
<ul>
<li><a href="#">Two-level menu</a>
<ul>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
</ul>
</li>
<li><a href="#">Two-level menu</a>
<ul>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
</ul>
</li>
<li><a href="#">Two-level menu</a>
<ul>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
</ul>
</li>
<li><a href="#">Two-level menu</a>
<ul>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
</ul>
</li>
<li><a href="#">Two-level menu</a>
<ul>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="#">жңҖж–°жӣҙж–°</a>
<ul>
<li><a href="#">Two-level menu</a>
<ul>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
</ul>
</li>
<li><a href="#">Two-level menu</a>
<ul>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
</ul>
</li>
<li><a href="#">Two-level menu</a>
<ul>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
</ul>
</li>
<li><a href="#">Two-level menu</a>
<ul>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
</ul>
</li>
<li><a href="#">Two-level menu</a>
<ul>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="#">жәҗд»Јз ҒдёӢиҪҪ</a>
<ul>
<li><a href="#">Two-level menu</a>
<ul>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
</ul>
</li>
<li><a href="#">Two-level menu</a>
<ul>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
</ul>
</li>
<li><a href="#">Two-level menu</a>
<ul>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
</ul>
</li>
<li><a href="#">Two-level menu</a>
<ul>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
</ul>
</li>
<li><a href="#">Two-level menu</a>
<ul>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="#">зј–зЁӢжҠҖе·§</a>
<ul>
<li><a href="#">Two-level menu</a>
<ul>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
</ul>
</li>
<li><a href="#">Two-level menu</a>
<ul>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
</ul>
</li>
<li><a href="#">Two-level menu</a>
<ul>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
</ul>
</li>
<li><a href="#">Two-level menu</a>
<ul>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
</ul>
</li>
<li><a href="#">Two-level menu</a>
<ul>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="/dll">зј–зЁӢжҺ§д»¶</a>
<ul>
<li><a href="#">Two-level menu</a>
<ul>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
</ul>
</li>
<li><a href="#">Two-level menu</a>
<ul>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
</ul>
</li>
<li><a href="#">Two-level menu</a>
<ul>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
</ul>
</li>
<li><a href="#">з”өеӯҗд№ҰзұҚ</a>
<ul>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
</ul>
</li>
<li><a href="#">Two-level menu</a>
<ul>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="#">зҪ‘йЎөзү№ж•Ҳ</a>
<ul>
<li><a href="#">Two-level menu</a>
<ul>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
</ul>
</li>
<li><a href="#">Two-level menu</a>
<ul>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
</ul>
</li>
<li><a href="#">Two-level menu</a>
<ul>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
</ul>
</li>
<li><a href="#">Two-level menu</a>
<ul>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
</ul>
</li>
<li><a href="#">Two-level menu</a>
<ul>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
</ul>
</li>
</ul>
</li>
</ul>
</div>
</body>
</html>
еёҢжңӣжң¬ж–ҮжүҖиҝ°еҜ№еӨ§е®¶зҡ„div+cssзЁӢеәҸи®ҫи®ЎжңүжүҖеё®еҠ©гҖӮ
еҲ°жӯӨпјҢе…ідәҺвҖңжҖҺд№Ҳз”ЁCSSе®һзҺ°дёүзә§дёӢжӢүиҸңеҚ•ж•ҲжһңвҖқзҡ„еӯҰд№ е°ұз»“жқҹдәҶпјҢеёҢжңӣиғҪеӨҹи§ЈеҶіеӨ§е®¶зҡ„з–‘жғ‘гҖӮзҗҶи®әдёҺе®һи·өзҡ„жҗӯй…ҚиғҪжӣҙеҘҪзҡ„её®еҠ©еӨ§е®¶еӯҰд№ пјҢеҝ«еҺ»иҜ•иҜ•еҗ§пјҒиӢҘжғіз»§з»ӯеӯҰд№ жӣҙеӨҡзӣёе…ізҹҘиҜҶпјҢиҜ·з»§з»ӯе…іжіЁдәҝйҖҹдә‘зҪ‘з«ҷпјҢе°Ҹзј–дјҡ继з»ӯеҠӘеҠӣдёәеӨ§е®¶еёҰжқҘжӣҙеӨҡе®һз”Ёзҡ„ж–Үз« пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ