您好,登录后才能下订单哦!
本篇文章给大家分享的是有关CSS3的Regions扩展的示例分析,小编觉得挺实用的,因此分享给大家学习,希望大家阅读完这篇文章后可以有所收获,话不多说,跟着小编一起来看看吧。
这是一个adobe的提议:css Regions,提供在多个不同元素中排布内容的方法。首先需要为内容容器声明一个flow属性独一无二的字符值,然后通过from()函数和内容的属性确定内容将会在哪些元素内排布:
1. .content { flow: foo; }
2. .target1, .target2 { content: from(foo); }
首先将内容容器中的内容放置到第一个元素target1中,如果有溢出,就将溢出的部分放在target2中显示。说得更明白一点,她不是在另一个target中重复内容,而是继续在第二个target中显示1中没有完全显示的内容。请看下面的例子:
region布局效果
随便说一下,两个目标区域不需要在DOM或者布局中相邻,如果需要的话,她们完全可以是同一个页面的两个毫不相干的人或者仇人(但是这样的话会带来可及性问题)。
Regions和Exclusions一样还不被任何浏览器支持,但是你可以从adobe的实验室中下载它,亲自试一试。
现在,让我们了解这个扩展吧,他们可以被分为4类:
线性内容(Threading content): 从一个区域“流向”另一个区域的内容。
任意形状的容器(Arbitrarily shaped containers): 在非矩形区域内显示文本。
任意形状环绕(Arbitrarily shaped exclusion): 文本环绕非矩形区域。
区域样式(Region styling):根据流向区域显示内容。
下面是各种分类的例子:
内容流(Content flow)
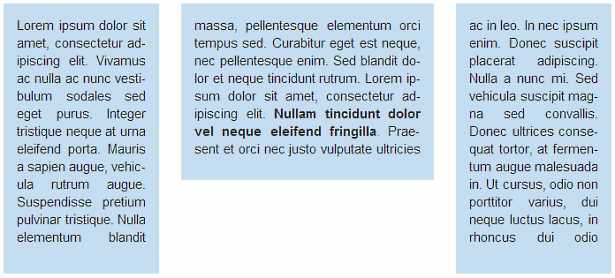
在典型的HTML文档中,文字可以在多个区域显示,但是每个区域中的文字是不相关的(见图1)。如果你想要跨多个列显示文本,或者使用别的你需要的更复杂的区域来手动。在用户放大文字或者用户的字体比你设定的字体大时,这可能会无法乱掉。这个方法(css3 region)同样是的拥有在缩放窗口是自适应的流体布局成为可能,或者,当显示在平板上时,自适应竖屏(portrait)或者横屏(landscape)显示。

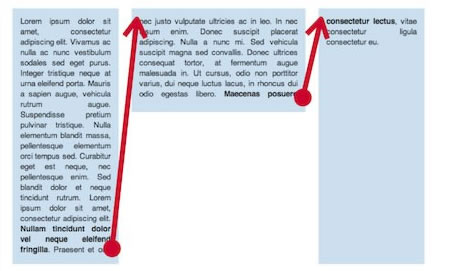
文字跨3个不同宽的列显示
如果你想要单独地指定一托内容(比如文字和图片),那些内容如何在一串区域内显示(flow)呢?这正是内容流(content flow)要做的。
要使用它,通过flow属性赋予内容的容器一个名字,这样做会将内容从普通的CSS布局流中去掉,然后你可以插入这个线程到1个或多个其他区域——使用from()作为content属性的值。
上面的三列布局的代码如下:
CSS
CSS Code复制内容到剪贴板
#source {
flow: "main-thread";
}
.region {
content: from(main-thread);
background: #C5DFF0;
}
HTML
XML/HTML Code复制内容到剪贴板
<div id="source"> <p>Lorem ipsum dolor [...]</p> </div>
<div id="region1" class="region"></div>
<div id="region2" class="region"></div>
<div id="region3" class="region"></div>
你可以在一个页面中联合多个命名的flow。你也可以使用content-order属性来控制文字流的顺序。如果没有指定,将会使用正常的文档顺序。
通过这个简单的构件,你可以实现更复杂的布局,包括多列文本、不同宽高的列,以及跨越多个列的区域。
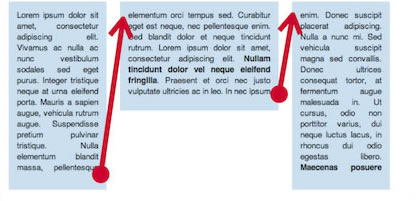
文字穿越 堆叠的区域和列
堆叠的区域和列
形状环绕(Wrap shape)
使用形状环绕,你可以控制文字经过区域的形状(见图3)。你也可以使用这个属性搭配内容流或者单独的创建更有趣的设计。
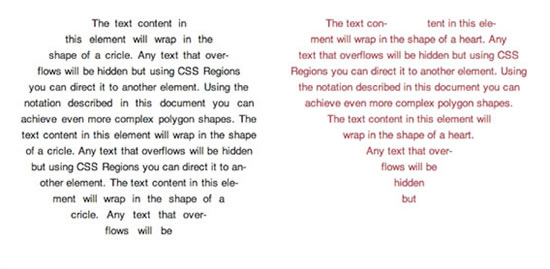
文字内容显示在自定义形状的内部
要使用这个特性,你需要使用wrap-shape属性来定义形状,并设定wrap-shape-mode属性为需要的值。通过制定content的值,文字将显示在形状内部。
上面的现实心形的代码如下:
CSS
.circle{ /* 定义元素形状为一个圆*/
wrap-shape: polygon(0px, 150px /* ...更多点*/);
wrap-shape-mode: content;
}
.heart{ /* 定义元素形状为心形*/
wrap-shape: polygon(150px, 32px /* ...更多的点 */);
wrap-shape-mode: content;
}
HTML
<div class="circle"></div>
<div class="heart"></div>
我们的基于WebKit原型支持使用一个简单的多边形指定一个形状,但是你可以想象其它的集合体也可以被用于设定形状,或者甚至使用一张图片的alpha值。。。
环绕(Exclusions)
通过使用wrap-shap-mode属性的其它值,你可以创建不同的效果,包括指定的wrap-shape 属性可以理解为要完全避开的区域

文字环绕在自定义图形周围
CSS
.exclusion{
/* 文字环绕整个元素 */
wrap-shape-mode: around;
}
HTML
<div class="exclusion circle">
<p>Lorem ipsum dolor [...]</p>
</div>
区域样式(Region Styling)
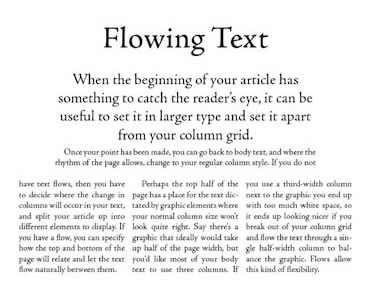
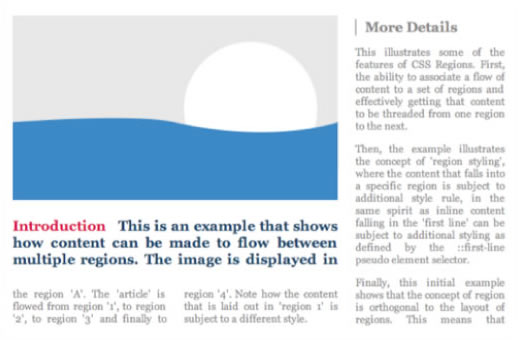
在杂志中,指定内容环绕设计中的一个特定的区域是很常见的。我们称之为区域样式。例子展示了文字环绕在第一个区块(包括introduction标题的部分)被设定为深蓝色,而余下的文字则为灰色
文字样式依赖它流入的区域
CSS
p { color: gray: }
@region-style #region_1 {
p { color: #0C3D5F; }
}
HTML
<div id="article">
<h2>Introduction</h2>
<p>This is an example [...]</p>
</div>
<div id="region_1"></div>
<div id="region_2"></div>
<div id="region_3"></div>
<div id="region_4"></div>
区域样式目前还没有在Adobe Labs的这个webkit原型里面实现。
以上就是CSS3的Regions扩展的示例分析,小编相信有部分知识点可能是我们日常工作会见到或用到的。希望你能通过这篇文章学到更多知识。更多详情敬请关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。