жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« дё»иҰҒи®Іи§ЈдәҶвҖңеҰӮдҪ•еҲ©з”ЁCSS3зҡ„transitionеұһжҖ§е®һзҺ°ж»‘еҠЁж•ҲжһңвҖқпјҢж–Үдёӯзҡ„и®Іи§ЈеҶ…е®№з®ҖеҚ•жё…жҷ°пјҢжҳ“дәҺеӯҰд№ дёҺзҗҶи§ЈпјҢдёӢйқўиҜ·еӨ§е®¶и·ҹзқҖе°Ҹзј–зҡ„жҖқи·Ҝж…ўж…ўж·ұе…ҘпјҢдёҖиө·жқҘз ”з©¶е’ҢеӯҰд№ вҖңеҰӮдҪ•еҲ©з”ЁCSS3зҡ„transitionеұһжҖ§е®һзҺ°ж»‘еҠЁж•ҲжһңвҖқеҗ§пјҒ
йҰ–е…ҲжҸҙеј•дёҖдёӢw3schoolдёҠзҡ„transitionеҹәжң¬зҹҘиҜҶпјҡ
е®ҡд№үе’Ңз”Ёжі•
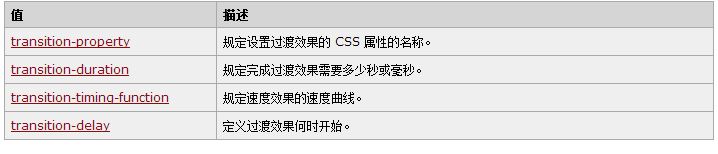
transition еұһжҖ§жҳҜдёҖдёӘз®ҖеҶҷеұһжҖ§пјҢз”ЁдәҺи®ҫзҪ®еӣӣдёӘиҝҮжёЎеұһжҖ§пјҡ
transition-property
transition-duration
transition-timing-function
transition-delay
жіЁйҮҠпјҡиҜ·е§Ӣз»Ҳи®ҫзҪ® transition-duration еұһжҖ§пјҢеҗҰеҲҷж—¶й•ҝдёә 0пјҢе°ұдёҚдјҡдә§з”ҹиҝҮжёЎж•ҲжһңгҖӮ

иҜӯжі•
CSS CodeеӨҚеҲ¶еҶ…е®№еҲ°еүӘиҙҙжқҝ
transition: property duration timing-function delay;
е®һзҺ°ж»‘еҠЁж•Ҳжһң
еҸӘйңҖиҰҒдёҖдёӘDIVе…ғзҙ дҫҝеҸҜе®һзҺ°ж»‘еҠЁж•ҲжһңпјҢйҒҝе…ҚдәҶдҪҝз”ЁJavaScriptдёәе…ғзҙ зҡ„еҠЁз”»пјҲIEжөҸи§ҲеҷЁдёӢд»…ж”ҜжҢҒIE9д»ҘдёҠпјү
HTMLд»Јз Ғ
XML/HTML CodeеӨҚеҲ¶еҶ…е®№еҲ°еүӘиҙҙжқҝ
<div style="height: 200px; width: 200px; border: 1px solid #ccc;">
<div class="slider" id="slider">иҝҷйҮҢжҳҜеҶ…е®№</div>
</div>
<button onclick="document.getElementById('slider').classList.toggle('closed');">зӮ№еҮ»зңӢзңӢ</button>
CSSд»Јз Ғ
CSS CodeеӨҚеҲ¶еҶ…е®№еҲ°еүӘиҙҙжқҝ
.slider {
overflow-y: hidden;
max-height: 500px;
/* жңҖеӨ§й«ҳеәҰ */
background: pink;
height: 200px;
width: 200px;
/* WebkitеҶ…ж ёжөҸи§ҲеҷЁпјҡSafari and Chrome*/
-webkit-transition-property: all;
-webkit-transition-duration: .5s;
-webkit-transition-timing-function: cubic-bezier(0, 1, 0.5, 1);
/* MozillaеҶ…ж ёжөҸи§ҲеҷЁпјҡfirefox3.5+*/
-moz-transition-property: all;
-moz-transition-duration: .5s;
-moz-transition-timing-function: cubic-bezier(0, 1, 0.5, 1);
/* Opera*/
-o-transition-property: all;
-o-transition-duration: .5s;
-o-transition-timing-function: cubic-bezier(0, 1, 0.5, 1);
/* IE9*/
-ms-transition-property: all;
-ms-transition-duration: .5s;
-ms-transition-timing-function: cubic-bezier(0, 1, 0.5, 1);
}
.slider.closed {
max-height: 0;
}
demoжј”зӨәең°еқҖ:http://www.zjgsq.com/example?pid=1166
ж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҢд»ҘдёҠе°ұжҳҜвҖңеҰӮдҪ•еҲ©з”ЁCSS3зҡ„transitionеұһжҖ§е®һзҺ°ж»‘еҠЁж•ҲжһңвҖқзҡ„еҶ…е®№дәҶпјҢз»ҸиҝҮжң¬ж–Үзҡ„еӯҰд№ еҗҺпјҢзӣёдҝЎеӨ§е®¶еҜ№еҰӮдҪ•еҲ©з”ЁCSS3зҡ„transitionеұһжҖ§е®һзҺ°ж»‘еҠЁж•ҲжһңиҝҷдёҖй—®йўҳжңүдәҶжӣҙж·ұеҲ»зҡ„дҪ“дјҡпјҢе…·дҪ“дҪҝз”Ёжғ…еҶөиҝҳйңҖиҰҒеӨ§е®¶е®һи·өйӘҢиҜҒгҖӮиҝҷйҮҢжҳҜдәҝйҖҹдә‘пјҢе°Ҹзј–е°ҶдёәеӨ§е®¶жҺЁйҖҒжӣҙеӨҡзӣёе…ізҹҘиҜҶзӮ№зҡ„ж–Үз« пјҢж¬ўиҝҺе…іжіЁпјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ