жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« дё»иҰҒи®Іи§ЈдәҶвҖңеҰӮдҪ•дҪҝз”ЁCSSжқҘжү©еұ•еўһејәInput RangeвҖқпјҢж–Үдёӯзҡ„и®Іи§ЈеҶ…е®№з®ҖеҚ•жё…жҷ°пјҢжҳ“дәҺеӯҰд№ дёҺзҗҶи§ЈпјҢдёӢйқўиҜ·еӨ§е®¶и·ҹзқҖе°Ҹзј–зҡ„жҖқи·Ҝж…ўж…ўж·ұе…ҘпјҢдёҖиө·жқҘз ”з©¶е’ҢеӯҰд№ вҖңеҰӮдҪ•дҪҝз”ЁCSSжқҘжү©еұ•еўһејәInput RangeвҖқеҗ§пјҒ
д»Җд№ҲжҳҜInput Range
Input Range еҜ№иұЎжҳҜ HTML5 ж–°еўһзҡ„гҖӮ
Input Range еҜ№иұЎиЎЁзӨәдҪҝз”Ё type="range" еұһжҖ§зҡ„ HTML <input> е…ғзҙ гҖӮ
жіЁж„Ҹпјҡ Internet Explorer 9еҸҠжӣҙж—©IEзүҲжң¬дёҚж”ҜжҢҒдҪҝз”Ё type="range" еұһжҖ§зҡ„ HTML <input> е…ғзҙ гҖӮ.
и®ҝй—® Input Range еҜ№иұЎ
дҪ еҸҜд»ҘдҪҝз”Ё getElementById() еҮҪж•°жқҘи®ҝй—®дҪҝз”Ё type="range" еұһжҖ§зҡ„ <input> е…ғзҙ :
var x = document.getElementById("myRange"); е°қиҜ•дёҖдёӢ
жҸҗзӨәпјҡ дҪ еҗҢж ·еҸҜд»ҘйҖҡиҝҮиЎЁеҚ•зҡ„е…ғзҙ йӣҶеҗҲжқҘи®ҝй—® Input Range еҜ№иұЎгҖӮ
еҲӣе»ә Input Range еҜ№иұЎ
дҪ еҸҜд»ҘдҪҝз”Ё document.createElement() ж–№жі•жқҘеҲӣе»әдҪҝз”Ё type="range" еұһжҖ§зҡ„ <input> е…ғзҙ пјҡ
var x = document.createElement("INPUT");
x.setAttribute("type", "range");
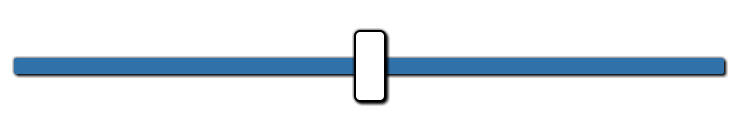
еңЁиҝҷзҜҮж•ҷзЁӢдёӯпјҢжҲ‘们用еҹәжң¬зҡ„range inputдҪңдёәдҫӢеӯҗпјҡ
然еҗҺжҠҠе®ғеҸҳжҲҗпјҡ
дёәдәҶз®ҖеҢ–з”ҹжҲҗи·ЁжөҸи§ҲеҷЁе…је®№зҡ„ж ·ејҸзҡ„иҝҮзЁӢпјҢжҲ‘们引иҝӣLESSгҖӮеҪ“然д№ҹжңүCSSзүҲжң¬гҖӮ
ж·»еҠ еҹәзЎҖCSSж ·ејҸ
жҲ‘们йңҖиҰҒз»ҷrange inputж·»еҠ еҮ дёӘж ·ејҸжқҘиҰҶзӣ–жүҖжңүжөҸи§ҲеҷЁзҡ„й»ҳи®ӨеӨ–и§ӮгҖӮ
CSS CodeеӨҚеҲ¶еҶ…е®№еҲ°еүӘиҙҙжқҝ
input[type=range] {
-webkit-appearance: none; /* йҡҗи—Ҹж»‘еқ—пјҢд»ҘдҫҝиҮӘе®ҡд№үж»‘еқ—ж ·ејҸ */
width: 100%; /* FirefoxдёӢжүҖйңҖ */
}
input[type=range]::-webkit-slider-thumb {
-webkit-appearance: none;
}
input[type=range]:focus {
outline: none; /* еҺ»жҺүй»ҳи®Өи“қиүІиҫ№жЎҶ */
}
input[type=range]::-ms-track {
width: 100%;
cursor: pointer;
background: transparent; /* йҡҗи—Ҹж»‘еқ—пјҢд»ҘдҫҝиҮӘе®ҡд№үж»‘еқ—ж ·ејҸ */
border-color: transparent;
color: transparent;
}
жҲ‘们еҲӣе»әдәҶдёҖдёӘеңЁжүҖжңүжөҸи§ҲеҷЁдёӯдёҚеҸҜи§ҒжҲ–ж— ж ·ејҸзҡ„range inputгҖӮзҺ°еңЁжҲ‘们еҸҜд»Ҙж·»еҠ еҹәжң¬ж ·ејҸгҖӮ
з»ҷж»‘еқ—ж·»еҠ ж ·ејҸ
йӮЈдёӘиў«зӮ№еҮ»жҲ–иҖ…жІҝиҪЁйҒ“жӢ–еҠЁзҡ„е°Ҹ组件еҸ«дҪңж»‘еқ—гҖӮе®ғеҸҜд»ҘеғҸ常规зҡ„HTMLе…ғзҙ дёҖж ·иў«ж·»еҠ ж ·ејҸгҖӮ
CSS CodeеӨҚеҲ¶еҶ…е®№еҲ°еүӘиҙҙжқҝ
/* и®ҫе®ҡWebKitжөҸи§ҲеҷЁдёӢrange */
input[type=range]::-webkit-slider-thumb {
-webkit-appearance: none;
border: 1px solid #000000;
height: 36px;
width: 16px;
border-radius: 3px;
background: #ffffff;
cursor: pointer;
margin-top: -14px; /* еңЁChromeдёӢдҪ йңҖиҰҒе®ҡд№үдёҖдёӘmarginеҖј, дҪҶеңЁFirefoxе’ҢIEдёӢпјҢжҳҜиҮӘеҠЁзҡ„ */
box-shadow: 1px 1px 1px #000000, 0px 0px 1px #0d0d0d; /* дёәж»‘еқ—еўһеҠ дёҖдёӘй…·зӮ«зҡ„зү№ж•Ҳ */
}
/* FirefoxдёӢ */
input[type=range]::-moz-range-thumb {
box-shadow: 1px 1px 1px #000000, 0px 0px 1px #0d0d0d;
border: 1px solid #000000;
height: 36px;
width: 16px;
border-radius: 3px;
background: #ffffff;
cursor: pointer;
}
/* IEдёӢ */
input[type=range]::-ms-thumb {
box-shadow: 1px 1px 1px #000000, 0px 0px 1px #0d0d0d;
border: 1px solid #000000;
height: 36px;
width: 16px;
border-radius: 3px;
background: #ffffff;
cursor: pointer;
}
иҜ·жіЁж„ҸеңЁиҝҷйҮҢжҲ‘们йҮҚеӨҚдәҶеҮ йҒҚд»Јз ҒпјҢиҝҷжҳҜжңүеҝ…иҰҒзҡ„еӣ дёәдҪ дёҚиғҪз”ЁйҖ—еҸ·еҲҶйҡ”иҝҷдёҖзұ»йҖүжӢ©еҷЁгҖӮжөҸи§ҲеҷЁеҸӘиҰҒдёҚиғҪзҗҶи§ЈйҖүжӢ©еҷЁзҡ„дёҖйғЁеҲҶе°ұдјҡж•ҙдҪ“жҠӣејғиҝҷдёӘйҖүжӢ©еҷЁгҖӮ
жҲ‘们еҫ—еҲ°дәҶдёӢйқўзҡ„ж ·еӯҗпјҡ
з»ҷиҪЁйҒ“ж·»еҠ ж ·ејҸ
ж»‘еқ—移еҠЁзҡ„ж°ҙе№ізәҝеҸ«еҒҡиҪЁйҒ“гҖӮе®ғд№ҹеҸҜд»ҘеғҸ常规зҡ„HTMLе…ғзҙ дёҖж ·иў«ж·»еҠ ж ·ејҸгҖӮ
IEдёӯзҡ„е°ҸжҸҗзӨәпјҡIE10+дёӯз»ҷrange inputж·»еҠ ж ·ејҸзҡ„ж–№жі•з•ҘжңүдёҚеҗҢгҖӮеңЁIEйҮҢпјҢдҪ еҸҜд»Ҙз»ҷдёҠеҚҠйғЁеҲҶпјҲж»‘еқ—зҡ„еҸіиҫ№пјүеҢәеҹҹе’ҢдёӢеҚҠйғЁеҲҶпјҲж»‘еқ—зҡ„е·Ұиҫ№пјүеҢәеҹҹж·»еҠ е®Ңе…ЁдёҚеҗҢзҡ„ж ·ејҸгҖӮ
еҸҰдёҖдёӘйңҖиҰҒжіЁж„Ҹзҡ„дәӢжғ…жҳҜдҪ еә”иҜҘйҮҚзӮ№е…іжіЁиҪЁйҒ“пјҢе®ғеңЁз”ЁжҲ·е’ҢrangeиҝӣиЎҢдәӨдә’ж—¶дјҡеҸ‘з”ҹж”№еҸҳгҖӮ
CSS CodeеӨҚеҲ¶еҶ…е®№еҲ°еүӘиҙҙжқҝ
input[type=range]::-webkit-slider-runnable-track {
width: 100%;
height: 8.4px;
cursor: pointer;
box-shadow: 1px 1px 1px #000000, 0px 0px 1px #0d0d0d;
background: #3071a9;
border-radius: 1.3px;
border: 0.2px solid #010101;
}
input[type=range]:focus::-webkit-slider-runnable-track {
background: #367ebd;
}
input[type=range]::-moz-range-track {
width: 100%;
height: 8.4px;
cursor: pointer;
box-shadow: 1px 1px 1px #000000, 0px 0px 1px #0d0d0d;
background: #3071a9;
border-radius: 1.3px;
border: 0.2px solid #010101;
}
input[type=range]::-ms-track {
width: 100%;
height: 8.4px;
cursor: pointer;
background: transparent;
border-color: transparent;
border-width: 16px 0;
color: transparent;
}
input[type=range]::-ms-fill-lower {
background: #2a6495;
border: 0.2px solid #010101;
border-radius: 2.6px;
box-shadow: 1px 1px 1px #000000, 0px 0px 1px #0d0d0d;
}
input[type=range]:focus::-ms-fill-lower {
background: #3071a9;
}
input[type=range]::-ms-fill-upper {
background: #3071a9;
border: 0.2px solid #010101;
border-radius: 2.6px;
box-shadow: 1px 1px 1px #000000, 0px 0px 1px #0d0d0d;
}
input[type=range]:focus::-ms-fill-upper {
background: #367ebd;
}
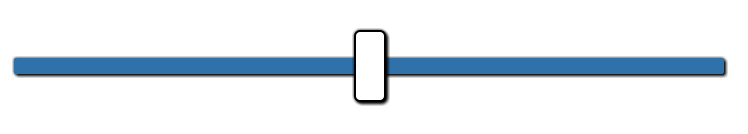
дёҠиҝ°д»Јз Ғи®©жҲ‘们еҫ—еҲ°пјҡ
жһ„е»әдёҖдёӘе®Ңж•ҙзҡ„range input
зҺ°еңЁе·Із»Ҹжһ„е»әеҘҪдәҶж»‘еқ—е’ҢиҪЁйҒ“пјҢжҲ‘们еҸҜд»Ҙз»“еҗҲCSSжқҘе®ҢжҲҗдёҖдёӘе®Ңж•ҙзҡ„range inputгҖӮ
и·ЁжөҸи§ҲеҷЁзҡ„range inputе®Ңж•ҙCSSд»Јз Ғ
и·ЁжөҸи§ҲеҷЁзҡ„range inputе®Ңж•ҙCSSд»Јз ҒеҰӮдёӢгҖӮ
CSS CodeеӨҚеҲ¶еҶ…е®№еҲ°еүӘиҙҙжқҝ
input[type=range] {
-webkit-appearance: none;
margin: 18px 0;
width: 100%;
}
input[type=range]:focus {
outline: none;
}
input[type=range]::-webkit-slider-runnable-track {
width: 100%;
height: 8.4px;
cursor: pointer;
animate: 0.2s;
box-shadow: 1px 1px 1px #000000, 0px 0px 1px #0d0d0d;
background: #3071a9;
border-radius: 1.3px;
border: 0.2px solid #010101;
}
input[type=range]::-webkit-slider-thumb {
box-shadow: 1px 1px 1px #000000, 0px 0px 1px #0d0d0d;
border: 1px solid #000000;
height: 36px;
width: 16px;
border-radius: 3px;
background: #ffffff;
cursor: pointer;
-webkit-appearance: none;
margin-top: -14px;
}
input[type=range]:focus::-webkit-slider-runnable-track {
background: #367ebd;
}
input[type=range]::-moz-range-track {
width: 100%;
height: 8.4px;
cursor: pointer;
animate: 0.2s;
box-shadow: 1px 1px 1px #000000, 0px 0px 1px #0d0d0d;
background: #3071a9;
border-radius: 1.3px;
border: 0.2px solid #010101;
}
input[type=range]::-moz-range-thumb {
box-shadow: 1px 1px 1px #000000, 0px 0px 1px #0d0d0d;
border: 1px solid #000000;
height: 36px;
width: 16px;
border-radius: 3px;
background: #ffffff;
cursor: pointer;
}
input[type=range]::-ms-track {
width: 100%;
height: 8.4px;
cursor: pointer;
animate: 0.2s;
background: transparent;
border-color: transparent;
border-width: 16px 0;
color: transparent;
}
input[type=range]::-ms-fill-lower {
background: #2a6495;
border: 0.2px solid #010101;
border-radius: 2.6px;
box-shadow: 1px 1px 1px #000000, 0px 0px 1px #0d0d0d;
}
input[type=range]::-ms-fill-upper {
background: #3071a9;
border: 0.2px solid #010101;
border-radius: 2.6px;
box-shadow: 1px 1px 1px #000000, 0px 0px 1px #0d0d0d;
}
input[type=range]::-ms-thumb {
box-shadow: 1px 1px 1px #000000, 0px 0px 1px #0d0d0d;
border: 1px solid #000000;
height: 36px;
width: 16px;
border-radius: 3px;
background: #ffffff;
cursor: pointer;
}
input[type=range]:focus::-ms-fill-lower {
background: #3071a9;
}
input[type=range]:focus::-ms-fill-upper {
background: #367ebd;
}
е®ҢжҲҗзҡ„range input
ж·»еҠ иҝҷдәӣж ·ејҸеҗҺеҫ—еҲ°зҡ„иҫ“е…ҘжЎҶеҰӮдёӢпјҡ
ж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҢд»ҘдёҠе°ұжҳҜвҖңеҰӮдҪ•дҪҝз”ЁCSSжқҘжү©еұ•еўһејәInput RangeвҖқзҡ„еҶ…е®№дәҶпјҢз»ҸиҝҮжң¬ж–Үзҡ„еӯҰд№ еҗҺпјҢзӣёдҝЎеӨ§е®¶еҜ№еҰӮдҪ•дҪҝз”ЁCSSжқҘжү©еұ•еўһејәInput RangeиҝҷдёҖй—®йўҳжңүдәҶжӣҙж·ұеҲ»зҡ„дҪ“дјҡпјҢе…·дҪ“дҪҝз”Ёжғ…еҶөиҝҳйңҖиҰҒеӨ§е®¶е®һи·өйӘҢиҜҒгҖӮиҝҷйҮҢжҳҜдәҝйҖҹдә‘пјҢе°Ҹзј–е°ҶдёәеӨ§е®¶жҺЁйҖҒжӣҙеӨҡзӣёе…ізҹҘиҜҶзӮ№зҡ„ж–Үз« пјҢж¬ўиҝҺе…іжіЁпјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ