您好,登录后才能下订单哦!
今天就跟大家聊聊有关CSS中怎么设置字体尺寸,可能很多人都不太了解,为了让大家更加了解,小编给大家总结了以下内容,希望大家根据这篇文章可以有所收获。
常用单位
在CSS中可以用很多不同的方式来设定字体的尺寸。一般来说,这些单位被分成两大类:绝对单位(absolute)和相对单位(relative)。
绝对单位在大多数情况下是相对于某些实际量度而言的固定值,即是说它们一旦设定,就不会因为其他元素的字体尺寸变化而变化。
相对单位没有一个固定的度量值,而是由父元素尺寸来决定的相对值,它们的尺寸会根据与其相关的元素改变而改变。
下面是对这些单位的一个简单整理:
这里主要关注这几个单位:px、pt、%、em、rem和vw。
它们之间有什么区别?
从概念上很难理解这些单位之间的差别,所以下面用一些实例来说明。
例1. 默认设定
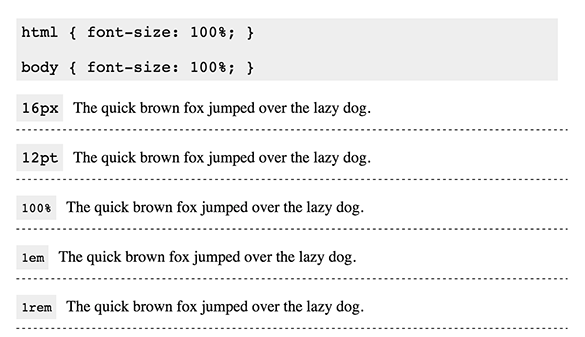
当你不设定字体尺寸时,HTML会提供一个默认的尺寸设定。大多数浏览器中<html>和<body>标签中的默认字体尺寸是100%,没有概念?看这个等式:
CSS Code复制内容到剪贴板
100% = 1em = 1rem = 16px = 12pt
还是不懂?那就换个说法,比如说你给一个<p>设置字体尺寸为100%,给另一个<p>设置为16px,在屏幕上看到的这两个<p>中的字体大小是一样的,下图列出了用几个不同单位设置的字体尺寸,可以看出是一样大的:
例2. 绝对与相对
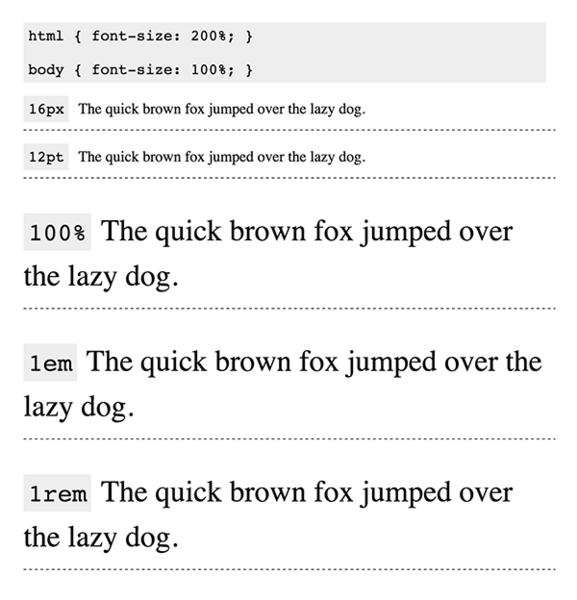
改变<html>的字体尺寸可以很明显的看出绝对单位和相对单位的差别。如果把<html>设置为html { font-size: 200% },就会影响所有使用相对单位的<p>。效果如下图:
这就是相对单位最主要的优势了,借助相对单位的这种特性就可以设计出真正的响应式页面,而所要做的只是修改<html>的字体尺寸
例3. rem与em(或者%)
em(或者%)需要通过父元素的字体尺寸来计算尺寸:
CSS Code复制内容到剪贴板
html {
font-size: 100% /* =16px */
}
body {
font-size: 2em; /* =32px */
}
p {
font-size: 1em; /* =32px */
/* font-size: 0.5em; =16px */
}
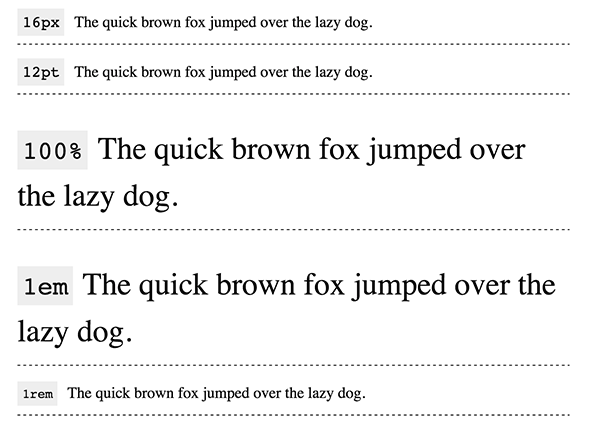
因为<p>是<body>的子元素,而<body>是<html>的子元素,所以<p>中的em和%将是之前的两倍。
当你为一个元素添加em单位时,应当考虑到所有父元素的字体尺寸。如你所见,这样很容易使人混乱。
使用rem可以很好的解决这个问题。rem只需要计算<html>的字体尺寸而不需要考虑父元素。如下代码所示:
CSS Code复制内容到剪贴板
html {
font-size: 100% /* =16px */
}
body {
font-size: 2rem; /* =32px */
}
p {
font-size: 1rem; /* =16px */
}
使用rem可以让你拥有和em/%同样的缩放能力,但不必去考虑那些复杂的嵌套关系。
例4. Viewport宽度
vw是CSS3中新提出的一个单位,通过Viewport宽度来计算字体尺寸。这样就可以设计出更加灵活的响应式字体。
虽然这个单位看上去非常适合用于响应式设计,但就我个人而言不是很热衷于它。在使用vw的过程中我并不能很好的控制字体的大小,不是太大就是太小。
我的方式
当我在写这篇文章时,我仅使用px来作为单位。因为现在大多数浏览器都允许用户放大页面,这样做就不会有可访问性的问题。
然而,我发现了这个具有一定限制力的方式。虽然我的字体尺寸在中小型屏幕上看起来还行,但在大屏幕上会被优化的更好。尽管用户可以自行设定放大的属性,但是我们希望可以尽量减少用户的工作。
我的解决方案是使用rem,并使用px作为备用单位。
CSS Code复制内容到剪贴板
html {
font-size: 62.5%; /* sets the base font to 10px for easier math */
}
body {
font-size: 16px;
font-size: 1.6rem;
/* sets the default sizing to make sure nothing is actually 10px */
}
h2 {
font-size: 32px;
font-size: 3.2rem;
}
像下面这样写就可以允许我按比例来放大我的字体尺寸:
CSS Code复制内容到剪贴板
@media screen and (min-width: 1280px) {
html {
font-size: 100%;
}
}
看完上述内容,你们对CSS中怎么设置字体尺寸有进一步的了解吗?如果还想了解更多知识或者相关内容,请关注亿速云行业资讯频道,感谢大家的支持。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。