жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жң¬зҜҮеҶ…е®№д»Ӣз»ҚдәҶвҖңжҖҺд№Ҳз”ЁCSSеҲ¶дҪңе“Қеә”ејҸжҠҳеҸ иҸңеҚ•вҖқзҡ„жңүе…ізҹҘиҜҶпјҢеңЁе®һйҷ…жЎҲдҫӢзҡ„ж“ҚдҪңиҝҮзЁӢдёӯпјҢдёҚе°‘дәәйғҪдјҡйҒҮеҲ°иҝҷж ·зҡ„еӣ°еўғпјҢжҺҘдёӢжқҘе°ұи®©е°Ҹзј–еёҰйўҶеӨ§е®¶еӯҰд№ дёҖдёӢеҰӮдҪ•еӨ„зҗҶиҝҷдәӣжғ…еҶөеҗ§пјҒеёҢжңӣеӨ§е®¶д»”з»Ҷйҳ…иҜ»пјҢиғҪеӨҹеӯҰжңүжүҖжҲҗпјҒ
иҝҷдёӘиҸңеҚ•иғҪеұ…е·ҰгҖҒеұ…дёӯе’Ңеұ…еҸіеҜ№йҪҗпјҢдёҚеғҸд№ӢеүҚж–Үз« жҸҗеҲ°зҡ„иҸңеҚ•йңҖиҰҒйқ зӮ№еҮ»еңЁжҳҫзӨәе’Ңйҡҗи—Ҹд№Ӣй—ҙиҝӣиЎҢеҲҮжҚўгҖӮе®ғд№ҹжңүдёҖдёӘж Үи®°жҳҫзӨәжҝҖжҙ»/еҪ“еүҚиҸңеҚ•йЎ№пјҢ并且е®ғиғҪдҪңз”ЁеңЁжүҖжңү移еҠЁе№іеҸ°е’ҢеҢ…жӢ¬IEеңЁеҶ…зҡ„жүҖжңүжЎҢйқўжөҸи§ҲеҷЁгҖӮ
дёҖгҖҒ зӣ®зҡ„
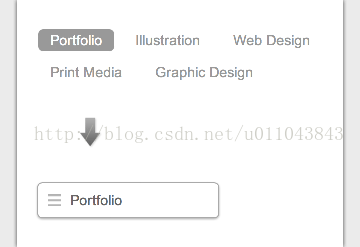
жң¬ж•ҷзЁӢзҡ„зӣ®зҡ„жҳҜеұ•зӨәеҰӮдҪ•е°Ҷ规еҫӢзҡ„еҲ—иЎЁиҸңеҚ•еҸҳжҲҗдёҖдёӘиҫғе°Ҹзҡ„жҳҫзӨәдёӢжӢүиҸңеҚ•гҖӮ
иҝҷдёӘжҠҖе·§еңЁз”ұи®ёеӨҡй“ҫжҺҘз»„жҲҗзҡ„еҜјиҲӘдёҠйқһеёёжңүз”ЁпјҢдҫӢеҰӮдёӢйқўзҡ„жҲӘеӣҫпјҢеҸҜд»Ҙе°ҶжүҖжңүжҢүй’®еҺӢзј©жҲҗдёҖдёӘдјҳйӣ…зҡ„дёӢжӢүгҖӮ
дәҢгҖҒNav HTMLж Үи®°
XML/HTML CodeеӨҚеҲ¶еҶ…е®№еҲ°еүӘиҙҙжқҝ
<nav class="nav">
<ul>
<li class="current"><a href="#">Portfolio</a></li>
<li><a href="#">Illustration</a></li>
<li><a href="#">Web Design</a></li>
<li><a href="#">Print Media</a></li>
<li><a href="#">Graphic Design</a></li>
</ul>
</nav>
дёүгҖҒCSS
CSS CodeеӨҚеҲ¶еҶ…е®№еҲ°еүӘиҙҙжқҝ
/* nav */
.nav {
position: relative;
margin: 20px 0;
}
.nav ul {
margin: 0;
padding: 0;
}
.nav li {
margin: 0 5px 10px 0;
padding: 0;
list-style: none;
display: inline-block;
}
.nav a {
padding: 3px 12px;
text-decoration: none;
color: #999;
line-height: 100%;
}
.nav a:hover {
color: #000;
}
.nav .current a {
background: #999;
color: #fff;
border-radius: 5px;
}
еӣӣгҖҒеұ…дёӯе’ҢеҸіеҜ№йҪҗ
жӯЈеҰӮеүҚйқўжҸҗеҲ°зҡ„пјҢеҸҜд»ҘеҗҢиҝҮtext-alignеұһжҖ§ж”№еҸҳеҜ№йҪҗж–№ејҸгҖӮ
CSS CodeеӨҚеҲ¶еҶ…е®№еҲ°еүӘиҙҙжқҝ
/* right nav */
.nav.rightright ul {
text-align: rightright;
}
/* center nav */
.nav.center ul {
text-align: center;
}
дә”гҖҒIEзҡ„ж”ҜжҢҒ
еңЁIE 8д»ҘеҸҠжӣҙж—©зүҲжң¬дёӯпјҢжҳҜдёҚж”ҜжҢҒHTML5зҡ„navж Үзӯҫе’ҢеӘ’дҪ“жҹҘиҜўгҖӮеј•е…Ҙcss3-mediaqueries.js(жҲ– respond.js) е’Ң html5shim.js жҸҗдҫӣеҗҺеӨҮзҡ„е…је®№еӨ„зҗҶгҖӮеҰӮжһңдҪ дёҚжғіз”Ёhtml5shim.jsпјҢеҸҜд»Ҙз”Ёdivд»Јжӣҝnav
CSS CodeеӨҚеҲ¶еҶ…е®№еҲ°еүӘиҙҙжқҝ
<!--[if lt IE 9]>
<script src="http://css3-mediaqueries-js.googlecode.com/files/css3-mediaqueries.js"></script>
<script src="http://html5shim.googlecode.com/svn/trunk/html5.js"></script>
<![endif]—>
е…ӯгҖҒе“Қеә”ејҸ
зҺ°еңЁжңүи¶Јзҡ„йғЁеҲҶжқҘдәҶ——еӘ’дҪ“жҹҘиҜўиҸңеҚ•зҡ„е“Қеә”жҖ§гҖӮеҰӮжһңдҪ еҜ№е“Қеә”ејҸи®ҫи®ЎдёҚзҶҹжӮүпјҢеҸҜд»Ҙйҳ…иҜ»д№ӢеүҚжҲ‘еҶҷзҡ„е…ідәҺresponsive design пјҲеҗҺз»ӯзҝ»иҜ‘пјүand media queryзҡ„ж–Үз« гҖӮ
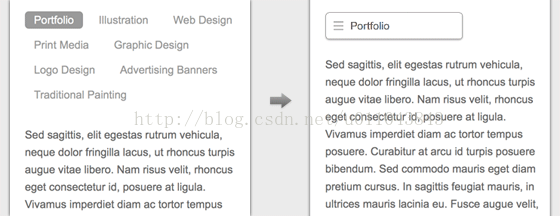
еңЁ600 pxж–ӯзӮ№пјҢжҲ‘жҠҠnavе…ғзҙ и®ҫзҪ®жҲҗзӣёеҜ№е®ҡдҪҚпјҢиҝҷж ·пјҢжҲ‘е°ұиғҪеҜ№ulе…ғзҙ иҝӣиЎҢз»қеҜ№е®ҡдҪҚдәҶгҖӮйҖҡиҝҮdisplay:noneпјҢжҲ‘йҡҗи—ҸдәҶжүҖжңүзҡ„liе…ғзҙ пјҢдҪҶдҝқжҢҒеҪ“еүҚзҡ„liе…ғзҙ д»Ҙеқ—е…ғзҙ жҳҫзӨәгҖӮ然еҗҺпјҢеҪ“йј ж ҮжӮ¬жө®дәҺnavе…ғзҙ ж—¶пјҢе°ҶжүҖжңүliж·»еҠ display:block.дёәдәҶж Үи®°еҪ“еүҚзҡ„liе…ғзҙ пјҢжҲ‘дјҡж·»еҠ дёҖдёӘеӣҫж ҮгҖӮеҜ№дәҺеұ…дёӯе’ҢеҸіеҜ№йҪҗпјҢеҜ№е®ҡдҪҚзҡ„ulе…ғзҙ дҪҝз”Ёleftе’ҢrightеұһжҖ§гҖӮзңӢзңӢжңҖз»Ҳзҡ„Demoж•Ҳжһңпјҡ
CSS CodeеӨҚеҲ¶еҶ…е®№еҲ°еүӘиҙҙжқҝ
@media screen and (max-width: 600px) {
.nav {
position: relative;
min-height: 40px;
}
.nav ul {
width: 180px;
padding: 5px 0;
position: absolute;
top: 0;
left: 0;
border: solid 1px #aaa;
background: #fff url(images/icon-menu.png) no-repeat 10px 11px;
border-radius: 5px;
box-shadow: 0 1px 2px rgba(0,0,0,.3);
}
.nav li {
display: none; /* hide all <li> items */
margin: 0;
}
.nav .current {
display: block; /* show only current <li> item */
}
.nav a {
display: block;
padding: 5px 5px 5px 32px;
text-align: left;
}
.nav .current a {
background: none;
color: #666;
}
/* on nav hover */
.nav ul:hover {
background-image: none;
}
.nav ul:hover li {
display: block;
margin: 0 0 5px;
}
.nav ul:hover .current {
background: url(images/icon-check.png) no-repeat 10px 7px;
}
/* right nav */
.nav.rightright ul {
left: auto;
rightright: 0;
}
/* center nav */
.nav.center ul {
left: 50%;
margin-left: -90px;
}
}
вҖңжҖҺд№Ҳз”ЁCSSеҲ¶дҪңе“Қеә”ејҸжҠҳеҸ иҸңеҚ•вҖқзҡ„еҶ…е®№е°ұд»Ӣз»ҚеҲ°иҝҷйҮҢдәҶпјҢж„ҹи°ўеӨ§е®¶зҡ„йҳ…иҜ»гҖӮеҰӮжһңжғідәҶи§ЈжӣҙеӨҡиЎҢдёҡзӣёе…ізҡ„зҹҘиҜҶеҸҜд»Ҙе…іжіЁдәҝйҖҹдә‘зҪ‘з«ҷпјҢе°Ҹзј–е°ҶдёәеӨ§е®¶иҫ“еҮәжӣҙеӨҡй«ҳиҙЁйҮҸзҡ„е®һз”Ёж–Үз« пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ