您好,登录后才能下订单哦!
这篇文章主要介绍“CSS3中Media Query的使用方法”,在日常操作中,相信很多人在CSS3中Media Query的使用方法问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”CSS3中Media Query的使用方法”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
通过Media Query 媒体查询可以针对符合相应条件的媒体设置特定的样式。
引入方式
引入媒体查询的方式有两种。
link 方式引入
CSS Code复制内容到剪贴板
<link rel="stylesheet" media="screen and (max-width: 600px)" href="small.css" />
css 中引入
CSS Code复制内容到剪贴板
@media screen and (max-width: 600px) {
选择器 {
属性:属性值;
}
}
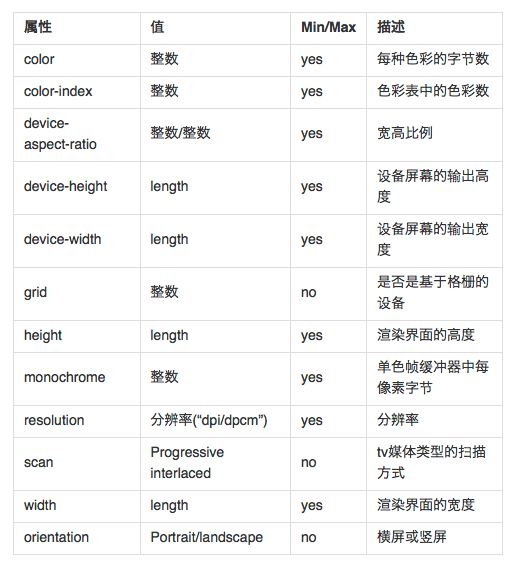
常见的 Media Query

兼容性参考
到此,关于“CSS3中Media Query的使用方法”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注亿速云网站,小编会继续努力为大家带来更多实用的文章!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。