您好,登录后才能下订单哦!
本篇内容介绍了“怎么利用html5和css3实现的3D滚动特效”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!
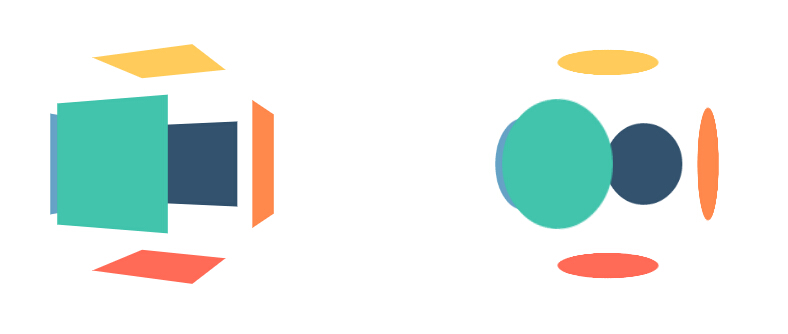
今天给大家带来一款html5和css3实现的3D滚动特效。效果图如下:

实现的代码。
html代码:
XML/HTML Code复制内容到剪贴板
<div class="container">
<div class="cube">
<div class="side side1">
</div>
<div class="side side2">
</div>
<div class="side side3">
</div>
<div class="side side4">
</div>
<div class="side side5">
</div>
<div class="side side6">
</div>
</div>
</div>
<div class="container container2">
<div class="cube">
<div class="side side1">
</div>
<div class="side side2">
</div>
<div class="side side3">
</div>
<div class="side side4">
</div>
<div class="side side5">
</div>
<div class="side side6">
</div>
</div>
</div>
css3代码:
CSS Code复制内容到剪贴板
body{
height:100vh;
}
.container{
position:absolute;
height:100px;
width:100px;
left:33%;
top:50%;
-webkit-transform: translateX(-50%) translateY(-50%);
transform: translateX(-50%) translateY(-50%);
-webkit-perspective:400px;
perspective:400px;
}
.cube{
height:100px;
widht:100px;
-webkit-transform-origin:50% 50%;
transform-origin:50% 50%;
-webkit-transform-style:preserve-3d;
transform-style:preserve-3d;
-webkit-animation:rotate 4s infinite ease-in-out;
animation:rotate 4s infinite ease-in-out;
}
.side{
position:absolute;
display:block;
height:100px;
width:100px;
}
.side1{
background:#41C3AC;
-webkit-transform:translateZ(100px);
transform:translateZ(100px);
}
.side2{
background:#FF884D;
-webkit-transform:rotateY(90deg) translateZ(100px);
transform:rotateY(90deg) translateZ(100px);
}
.side3{
background:#32526E;
-webkit-transform:rotateY(180deg) translateZ(100px);
transform:rotateY(180deg) translateZ(100px);
}
.side4{
background:#65A2C5;
-webkit-transform:rotateY(-90deg) translateZ(100px);
transform:rotateY(-90deg) translateZ(100px);
}
.side5{
background:#FFCC5C;
-webkit-transform:rotateX(90deg) translateZ(100px);
transform:rotateX(90deg) translateZ(100px);
}
.side6{
background:#FF6B57;
-webkit-transform:rotateX(-90deg) translateZ(100px);
transform:rotateX(-90deg) translateZ(100px);
}
@-webkit-keyframes rotate{
0%{
-webkit-transform:rotateX(0deg) rotateY(0deg) rotateZ(0deg);
}
33.33%{
-webkit-transform:rotateX(360deg) rotateY(0deg) rotateZ(0deg);
}
66.66%{
-webkit-transform:rotateX(360deg) rotateY(360deg) rotateZ(0deg);
}
100%{
-webkit-transform:rotateX(360deg) rotateY(360deg) rotateZ(360deg);
}
}
@keyframes rotate{
0%{
transform:rotateX(0deg) rotateY(0deg);
}
50%{
transform:rotateX(360deg) rotateY(0deg);
}
100%{
transform:rotateX(360deg) rotateY(360deg);
}
}
a{
font-family:helvetica;
color:#428bca;
text-align:center;
display:block;
}
.container2{
left:66%;
}
.container2 .side{
border-radius:50%;
}
“怎么利用html5和css3实现的3D滚动特效”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注亿速云网站,小编将为大家输出更多高质量的实用文章!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。