您好,登录后才能下订单哦!
这篇文章主要讲解了“如何用纯CSS结合DIV实现右侧底部悬浮效果”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“如何用纯CSS结合DIV实现右侧底部悬浮效果”吧!
我们见过很多页面右侧浮动效果,最早有QQ联系面板,对联广告等,大多数都是基于Javascript实现的动态效果,今天我给大家分享一个只需要CSS结合DIV实现的右侧浮动效果。 
HTML
我们希望悬浮效果最后加载,因此一般将其放置在页面HTML的末尾,我们建立一个.side-bar,里面包含了QQ在线咨询,微信(鼠标滑向弹出二维码效果),微博,以及Email联系方式等内容,这些内容我们都以<a>标签包裹。
代码如下:
<div class="side-bar">
<a href="#" class="icon-qq">QQ在线咨询</a>
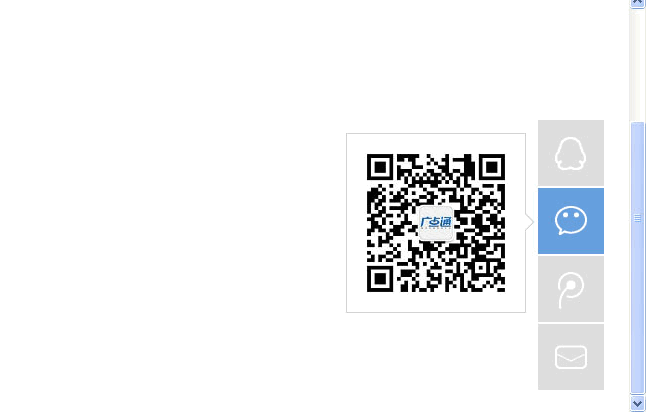
<a href="#" class="icon-chat">微信<div class="chat-tips"><i></i>
<img src="helloweba.jpg" _fcksavedurl=""helloweba.jpg"" alt="微信订阅号"></div></a>
<a target="_blank" href="" class="icon-blog">微博</a>
<a href=<a href="https://www.yisu.com">https://www.yisu.com</a> class="icon-mail">mail</a>
</div>
CSS
我们使用CSS来完成浮动即鼠标滑向弹出效果。我们准备一张图片right_bg.png,包含了几个内容的图标,然后通过background-position各个图标对应的a内容。我们使用position: fixed以及设置bottom和right值将.side-bar固定在右下角,这样无论页面如何滚动,.side-bar将一直在右下角位置不变。这里需要提下ie6下fixed效果需要单独处理,但本文不做详解,放弃ie6吧。
代码如下:
.side-bar a,.chat-tips i {background: url(right_bg.png) no-repeat;}
.side-bar {width: 66px;position: fixed;bottom: 20px;right: 25px;font-size: 0;line-height: 0;z-index: 100;}
.side-bar a {width: 66px;height: 66px;display: inline-block;background-color: #ddd;margin-bottom: 2px;}
.side-bar a:hover {background-color: #669fdd;}
.side-bar .icon-qq {background-position: 0 -62px;}
.side-bar .icon-chat {background-position: 0 -130px;position: relative;}
.side-bar .icon-blog {background-position: 0 -198px;}
.side-bar .icon-mail {background-position: 0 -266px;}
这里还有个鼠标滑向微信图标的效果,当鼠标hover时,.chat-tips的display属性设置为block,并且设置定位位置,一下代码还包含了一个箭头的CSS写法:
代码如下:
.side-bar .icon-chat:hover .chat-tips {display: block;}
.chat-tips {padding: 20px;border: 1px solid #d1d2d6;position: absolute;right: 78px;top: -55px;background-color: #fff;display: none;}
.chat-tips i {width: 9px;height: 16px;display: inline-block;position: absolute;right: -9px;top: 80px;background-position:-88px -350px;}
.chat-tips img {width: 138px;height: 138px;}
简单的几行CSS代码就完成了一个简洁的右下角悬浮效果,快去试下吧。
感谢各位的阅读,以上就是“如何用纯CSS结合DIV实现右侧底部悬浮效果”的内容了,经过本文的学习后,相信大家对如何用纯CSS结合DIV实现右侧底部悬浮效果这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是亿速云,小编将为大家推送更多相关知识点的文章,欢迎关注!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。