您好,登录后才能下订单哦!
本篇内容介绍了“怎么用CSS3实现css多兰瀑布流效果”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!
CSS 多栏(Multi-column) : http://www.w3chtml.com/css3/properties/multi-column/
| Properties 属性 | CSS Version 版本 | Inherit From Parent 继承性 | Description 简介 |
|---|---|---|---|
| columns | CSS3 | 无 | CSS3 columns 属性,是复合属性,设置或检索对象的列数和每列的宽度。 |
| column-width | CSS3 | 无 | CSS3 column-width 属性,设置或检索对象每列的宽度 |
| column-count | CSS3 | 无 | CSS3 column-count 属性,设置或检索对象的列数 |
| column-gap | CSS3 | 无 | CSS3 column-gap 属性,设置或检索对象的列与列之间的间隙 |
| column-rule | CSS3 | 无 | CSS3 column-rule 属性,是复合属性。设置或检索对象的列与列之间的边框。 |
| column-rule-width | CSS3 | 无 | CSS3 column-rule-width 属性,设置或检索对象的列与列之间的边框厚度。 |
| column-rule-style | CSS3 | 无 | CSS3 column-rule-style 属性,设置或检索对象的列与列之间的边框样式。 |
| column-rule-color | CSS3 | 无 | CSS3 column-rule-color 属性,设置或检索对象的列与列之间的边框颜色。 |
| column-span | CSS3 | 无 | CSS3 column-span 属性,设置或检索对象元素是否横跨所有列。 |
| column-fill | CSS3 | 无 | CSS3 column-fill 属性,设置或检索对象所有列的高度是否统一。 |
| column-break-before | CSS3 | 无 | CSS3 column-break-before 属性,设置或检索对象之前是否断行。 |
| column-break-after | CSS3 | 无 | CSS3 column-break-after 属性,设置或检索对象之后是否断行。 |
| column-break-inside | CSS3 | 无 | CSS3 column-break-inside 属性,设置或检索对象内部是否断行。 |
先来写一个简单的图片页面
代码如下:
<html>
<head>
<link rel="stylesheet" type="text/css" href="css/main.css">
<script type="text/javascript" src="../lib/jquery/jquery-1.11.1.min.js"></script>
</head>
<body>
<div id="main">
<div class="box">
<div class="pic">
<img src="">
</div>
</div>
<div class="box">
<div class="pic">
<img src="">
</div>
</div>
<!-- 这里省略多个class为box的div-->
<div class="box">
<div class="pic">
<img src="">
</div>
</div>
</div>
</body>
<script type="text/javascript">
var width = 300, height = 300;
$('.box img').each(function(){
// 随机图片的高宽,如果大小一样,就没必要用瀑布流了
width = Math.floor(Math.random() * 100) + 300;
height = Math.floor(Math.random() * 500) + 300;
$(this).attr('src', 'http://jb51.net/'+ height +'/' + width);
});
</script>
</html>
假设,宽和高都是350,生成链接为http://jb51.net/350/350,访问这个link就会得到一张350X350的可爱的小猫图片~~O(∩_∩)O~~
然后,添加相应的CSS即可
代码如下:
* {
padding: 0;
margin: 0;
}
#main {
-webkit-column-count: 4;
-moz-column-count: 4;
column-count: 4;
-moz-column-gap:20px;
-webkit-column-gap:20px;
column-gap:20px;
padding: 10px;
}
.box {
padding: 15px;
border: solid 2px #eeeeee;
border-radius: 4px;
margin-bottom: 15px;
cursor: pointer;
}
.box img {
width: 100%;
}
其中的 column-count 代表分成几列,column-gap 代表列和列之间的宽度,你可以根据自己的需要调整。我们还可以使用 column-width 来定义列宽。
这样就完成了,是不是很简单~~
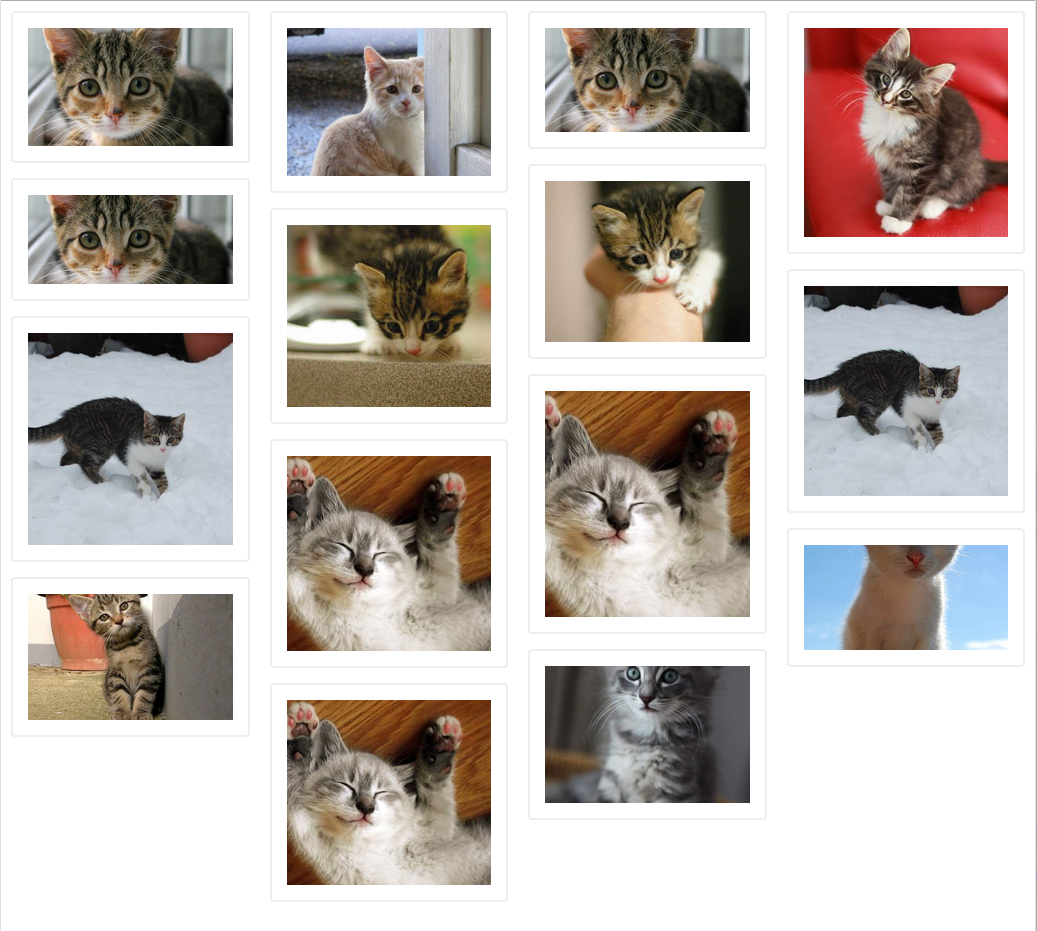
最后效果图如下

“怎么用CSS3实现css多兰瀑布流效果”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注亿速云网站,小编将为大家输出更多高质量的实用文章!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。