您好,登录后才能下订单哦!
这篇文章主要介绍“html+css怎么实现登录界面”,在日常操作中,相信很多人在html+css怎么实现登录界面问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”html+css怎么实现登录界面”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
代码如下:
<!DOCTYPE html>
<style type="text/css">
body{
background-color: #555555;
}
#titel_img{
width:417px;
}
#log_image {
z-index: 0;
position: absolute;
left: 50%;top:50%;
height: 151px;width:400;
margin-left: -200px;margin-top:-100px;
}
#text_box{
position: absolute;
top:65px;
left:40px;
z-index: 1;
/* background-color: #FF0000;*/
}
#text_box div{
color:#FFFFFF;
}
#titel_text{
position: absolute;
}
</style>
<html>
<head>
<title>登录界面</title>
</head>
<body>
<form>
<div id="log_image">
<div id="titel_text">
<img id=titel_img src="header_logo.gif">
</div>
<img id="log" src="login.gif" >
<div id="text_box">
<div>用户名: <input type="text"></dvi>
<div>密 码: <input type="password"></div>
<div> 验证码: <input type="text"><img src="yan.bmp" ><input type="button" value="登录"></div>
</div>
</div>
</form>
</body>
</html>
【1】这里要注意文档流的概念,如果一个元素的没有被声明为float,absolute,relative,那么他就是按照默认的文档流定位模式。即在父框架内从上坐到右从上到下排列,如果元素被声明为float,absolute,中的一种,那么他就脱离了文档流,元素位置重新相对于父框架而言。relative比较特别,他是相对于本身在文档流中的位置做偏移。
【2】还有一点就是用<p></p>标签包括的内容有较大行间距,可以换用<div></div>。
【3】怎么使元素居中,因为没有直接的属性可以使一个框显示直接居中,横向可以用 text-align:center ,但是垂直的没有这个属性。所以我们用absolute定位,设置top和left为屏幕的50%,这样框架的左上角会居中显示,然后设置margin分别向左和向上平移半个框架的距离,这样框架的中心就在屏幕的中心。
【4】元素覆盖优先级问题,使用 z-index 标签解决,数字越大优先级越高。
【5】拉伸图片,设置图片元素的宽度和高度即可 即width和height。
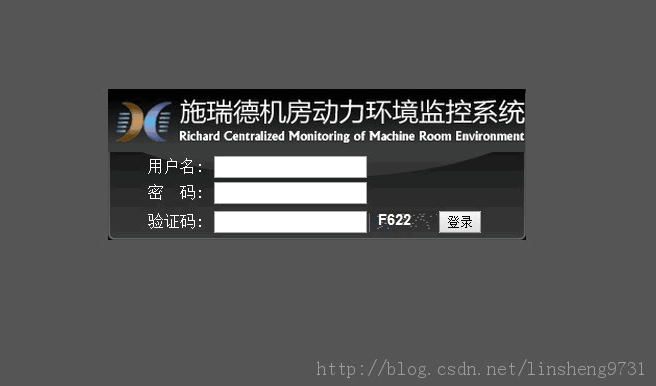
下面就是运行效果图: 
到此,关于“html+css怎么实现登录界面”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注亿速云网站,小编会继续努力为大家带来更多实用的文章!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。