您好,登录后才能下订单哦!
这篇文章主要介绍“firefox中div重叠覆盖之前ul的问题如何解决”,在日常操作中,相信很多人在firefox中div重叠覆盖之前ul的问题如何解决问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”firefox中div重叠覆盖之前ul的问题如何解决”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
第一种:
在模板中定义了一段代码,用于实现“推荐阅读”功能。
在实现过程中,包含如下代码:
代码如下:
<div class="tjyd">
<p>推荐阅读</p>
<ul>
[e:loop={'selfinfo',10,2,0}]
<?
if($bqno<=3){
$class="class='k0'";
}else{
$class="";
}
?>
<li <?=$class?>><a href="<?=$bqsr['titleurl']?>" target="_blank"><?=esub($bqr[title],32)?></a></li>
[/e:loop]
</ul>
</div>
对应的css文件中描述如下:
代码如下:
.tjyd p{ font-size:17.96px; color: #f0d8b8; background:#35111d; padding:0 0 0 17px; margin:15px 0 0; height:35px; line-height:35px;}
.tjyd li{ font-size:12px; color:#000; line-height:26px; background:url(../images/content_18.jpg) no-repeat; background-position:17px; padding-left:46px; width:200px}
.tjyd li.k0{ background:url(../images/content_15.jpg) no-repeat;background-position:17px; color:#000 }
.tjyd ul{ border:1px solid #FFF; display:block}
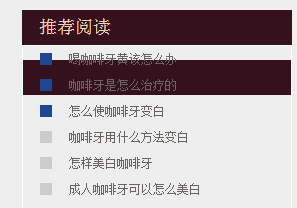
在完成之后发现ul部分的代码并不占用空间,如果后面还有其他的div的话,就很容易覆盖之前的ul的内容,如下图: 
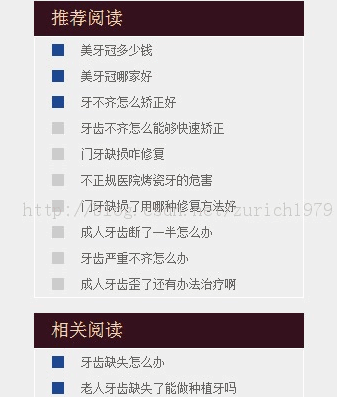
而实际我们理想的状态应该如下: 
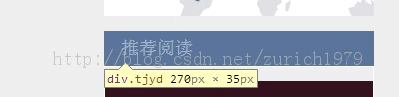
审查元素也会发现,div的高度并不包含ul的内容,如下所示: 
经过不断的测试,发现导致问题的原因主要在div的设置上,不采用默认的设置,
而是在css文件中添加auto属性,如下:
代码如下:
.tjyd { overflow:auto }
.tjyd p{ font-size:17.96px; color: #f0d8b8; background:#35111d; padding:0 0 0 17px; margin:15px 0 0; height:35px; line-height:35px;}
.tjyd li{ font-size:12px; color:#000; line-height:26px; background:url(../images/content_18.jpg) no-repeat; background-position:17px; padding-left:46px; width:200px}
.tjyd li.k0{ background:url(../images/content_15.jpg) no-repeat;background-position:17px; color:#000 }
.tjyd ul{ border:1px solid #FFF; display:block}
这样显示就正常了。可能还有其他的解决办法,但是这个方法还不错,供大家参考,希望有用。
第二种:(来自互联网)
在使用CMS建站时,使用DIV+CSS布局网站模板的时候,往往在IE浏览器中显示是正常的,而在Firefox浏览器中显示确是重叠的,这是由于Firefox和IE浏览器对层的解释不同造成的。下面给出我的解决方法,供大家参考,或有更好的方法请高手指教。
比如一个页面中有两个层,两个层的中间是文章内容,具体简单的代码如下所示:
代码如下:
.cl{
clear:both;
}
此处为文章的具体内容。
<div class="cl"></div>
在两个div中间加入一个空白div即可。
到此,关于“firefox中div重叠覆盖之前ul的问题如何解决”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注亿速云网站,小编会继续努力为大家带来更多实用的文章!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。