您好,登录后才能下订单哦!
这篇文章主要讲解了“怎么用CSS绘制三角形箭头效果”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“怎么用CSS绘制三角形箭头效果”吧!
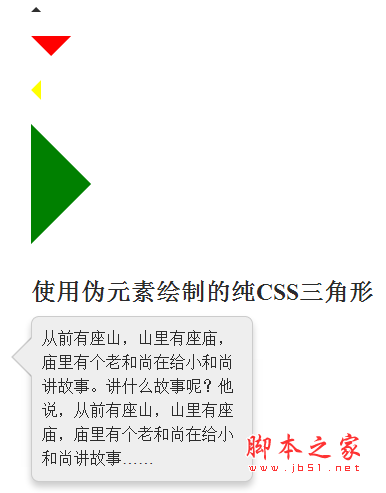
使用纯CSS,你只需要很少的代码就可以创作出各种浏览器都兼容的三角形箭头!

CSS代码
代码如下:
/* create an arrow that points up */
div.arrow-up {
width: 0;
height: 0;
border-left: 5px solid transparent; /* left arrow slant */
border-right: 5px solid transparent; /* right arrow slant */
border-bottom: 5px solid #2f2f2f; /* bottom, add background color here */
font-size: 0;
line-height: 0;
}
/* create an arrow that points down */
div.arrow-down {
width: 0;
height: 0;
border-left: 5px solid transparent;
border-right: 5px solid transparent;
border-top: 5px solid #2f2f2f;
font-size: 0;
line-height: 0;
}
/* create an arrow that points left */
div.arrow-left {
width: 0;
height: 0;
border-bottom: 5px solid transparent; /* left arrow slant */
border-top: 5px solid transparent; /* right arrow slant */
border-right: 5px solid #2f2f2f; /* bottom, add background color here */
font-size: 0;
line-height: 0;
}
/* create an arrow that points right */
div.arrow-right {
width: 0;
height: 0;
border-bottom: 5px solid transparent; /* left arrow slant */
border-top: 5px solid transparent; /* right arrow slant */
border-left: 5px solid #2f2f2f; /* bottom, add background color here */
font-size: 0;
line-height: 0;
}
绘制这些三角形的关键在于,你要让箭头所指方向的两个侧边有很粗的边框。而背向箭头方向的一边也是同样粗的边框,而这条边的颜色就是你的三角形的颜色。边框越粗,三角形越大。用这种方法你可以绘制出各种颜色、各种大小、各种朝向的箭头。最妙的是,你只需要几行CSS代码就能实现这种效果。
使用:before和:after绘制CSS三角形
上面的CSS例子使用的是真正的页面元素进行绘制,但有时候这个真正的元素还有它用,你不能走上面直接进行操作,这是怎么办?纯CSS的三角形其实还可以使用伪元素(pseudo-element)进行绘制。下面就是绘制方法:
代码如下:
div.tooltip {
/* tooltip content styling in here; nothing to do with arrows */
}
/* shared with before and after */
div.tooltip:before, div.tooltip:after {
content: ' ';
height: 0;
position: absolute;
width: 0;
border: 10px solid transparent; /* arrow size */
}
/* these arrows will point up */
/* top-stacked, smaller arrow */
div.tooltip:before {
border-bottom-color: #fff; /* arrow color */</p>
<p> /* positioning */
position: absolute;
top: -19px;
left: 255px;
z-index: 2;
}
/* arrow which acts as a background shadow */
div.tooltip:after {
border-bottom-color: #333; /* arrow color */</p>
<p> /* positioning */
position: absolute;
top: -24px;
left: 255px;
z-index: 1;
}
背向箭头的那一侧的边框的颜色就是三角形箭头的颜色。画这个箭头并不需要同时使用:before和:after两个伪元素——一个就够了。而另外一个,你可以把它用作前一个的背景阴影或背景边。
感谢各位的阅读,以上就是“怎么用CSS绘制三角形箭头效果”的内容了,经过本文的学习后,相信大家对怎么用CSS绘制三角形箭头效果这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是亿速云,小编将为大家推送更多相关知识点的文章,欢迎关注!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。