您好,登录后才能下订单哦!
这篇文章主要讲解了“css盒子模型的实例讲解”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“css盒子模型的实例讲解”吧!
CSS盒子模型:W3C组织建议把所有的网页上的对象都放在一个盒子中(在定义盒子宽高的时候,要考虑到内填充,边框,边界的存在)
一个盒子的构成:
盒子中的内容:content
盒子的边框:border
盒子边框与内容之间的距离:称为填充---padding内边距(内补丁)
如果有多个盒子存在,盒子与盒子之间的距离:称为边界---margin,外边距(外补丁)
整个盒子模型在网页中所占的宽度:左边界+左边框+左填充+内容+右填充+右边框+右边界
CSS盒子模型的属性:
内容属性:宽=width 高=height
内填充属性(内容与边框之间的距离):padding
外边距属性:margin(使用该属性的时候注意浏览器的兼容性)
内填充与边界的规则:
如果有四个参数:表示上右下左,也可以单单指定某个方向
如果只有一个参数:表示上右下左
如果有两个参数: 第一个参数表示上下 第二个参数表示左右
如果三个参数:表示上 左右 下
边框属性:border
代码如下:
<style type="text/css">
#bigBox{
width:300px;
height:300px;
background:#F30;
padding:20px 0px 0px 20px;
margin:20px;
}
#smallBox{
width:150px;
height:150px;
background:#6F9;
padding-top:20px;
}
</style>
</head>
<body>
<div id="bigBox">
<div id="smallBox">
小盒子
</div>
</div>
DIV+CSS两种盒子模型
利用CSS来布局页面布局DIV有点逻辑性!
重点理解盒子模型,标准流和非标准流的区别,还有定位原理!把这3个攻破了,就非常简单了!多实践多参考!
最后就是兼容问题了,在实践中自然就有经验了!这些兼容技巧都是经验来的!
盒子模型有两种,分别是 IE 盒子模型和标准 W3C 盒子模型。他们对盒子模型的解释各不相同,
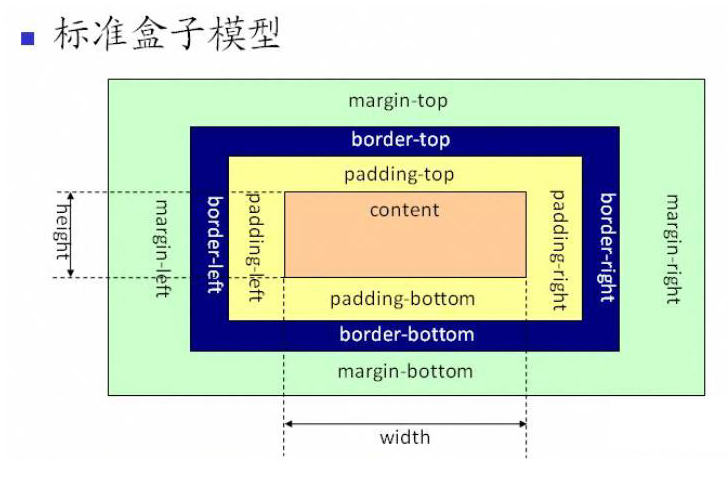
先来看看我们熟悉的标准盒子模型:
从上图可以看到标准 W3C 盒子模型的范围包括 margin、border、padding、content,并且 content 部分不包含其他部分。
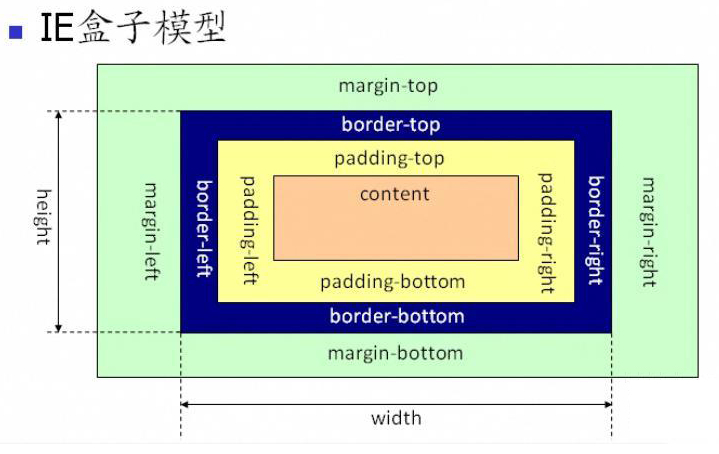
从上图可以看到 IE 盒子模型的范围也包括 margin、border、padding、content,和标准 W3C 盒子模型不同的是:IE 盒子模型的 content 部分包含了 border 和 pading。
例:一个盒子的 margin 为 20px,border 为 1px,padding 为 10px,content 的宽为 200px、高为 50px,如果用标准 W3C 盒子模型解释,那么这个盒子需要占据的位置为:宽 20*2+1*2+10*2+200=262px、高 20*2+1*2*10*2+50=112px,盒子的实际大小为:宽 1*2+10*2+200=222px、高 1*2+10*2+50=72px;如果用IE 盒子模型,那么这个盒子需要占据的位置为:宽 20*2+200=240px、高 20*2+50=70px,盒子的实际大小为:宽 200px、高 50px。
那应该选择哪中盒子模型呢?当然是“标准 W3C 盒子模型”了。怎么样才算是选择了“标准 W3C 盒子模型”呢?很简单,就是在网页的顶部加上 DOCTYPE 声明。如果不加 DOCTYPE 声明,那么各个浏览器会根据自己的行为去理解网页,即 IE 浏览器会采用 IE 盒子模型去解释你的盒子,而 FF 会采用标准 W3C 盒子模型解释你的盒子,所以网页在不同的浏览器中就显示的不一样了。反之,如果加上了 DOCTYPE 声明,那么所有浏览器都会采用标准 W3C 盒子模型去解释你的盒子,网页就能在各个浏览器中显示一致了。
再用 jQuery 做的例子来证实一下。
代码1:
代码如下:
<html>
<head>
<title>你用的盒子模型是?</title>
<script language="javascript" src="jquery.min.js"></script>
<script language="javascript">
var sBox = $.boxModel ? "标准W3C":"IE";
document.write("您的页面目前支持:"+sBox+"盒子模型");
</script>
</head>
<body>
</body>
</html>
上面的代码没有加上 DOCTYPE 声明,在 IE 浏览器中显示“IE盒子模型”,在 FF 浏览器中显示“标准 W3C 盒子模型”。
代码2:
代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "<a href="http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd</a>">
<html>
<head>
<title>你用的盒子模型是标准W3C盒子模型</title>
<script language="javascript" src="jquery.min.js"></script>
<script language="javascript">
var sBox = $.boxModel ? "标准W3C":"IE";
document.write("您的页面目前支持:"+sBox+"盒子模型");
</script>
</head>
<body>
</body>
</html>
代码2 与代码1 唯一的不同的就是顶部加了 DOCTYPE 声明。在所有浏览器中都显示“标准 W3C 盒子模型”。
所以为了让网页能兼容各个浏览器,让我们用标准 W3C 盒子模型
感谢各位的阅读,以上就是“css盒子模型的实例讲解”的内容了,经过本文的学习后,相信大家对css盒子模型的实例讲解这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是亿速云,小编将为大家推送更多相关知识点的文章,欢迎关注!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。