жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« дё»иҰҒи®Іи§ЈдәҶвҖңеҰӮдҪ•е®һзҺ°bootstrap3.0еӨҡз§ҚиЎЁж јж•ҲжһңвҖқпјҢж–Үдёӯзҡ„и®Іи§ЈеҶ…е®№з®ҖеҚ•жё…жҷ°пјҢжҳ“дәҺеӯҰд№ дёҺзҗҶи§ЈпјҢдёӢйқўиҜ·еӨ§е®¶и·ҹзқҖе°Ҹзј–зҡ„жҖқи·Ҝж…ўж…ўж·ұе…ҘпјҢдёҖиө·жқҘз ”з©¶е’ҢеӯҰд№ вҖңеҰӮдҪ•е®һзҺ°bootstrap3.0еӨҡз§ҚиЎЁж јж•ҲжһңвҖқеҗ§пјҒ
еҹәжң¬жЎҲдҫӢ
дёәд»»ж„Ҹ<table>ж Үзӯҫж·»еҠ .tableеҸҜд»Ҙдёәе…¶иөӢдәҲеҹәжң¬зҡ„ж ·ејҸ—е°‘йҮҸзҡ„еҶ…иЎҘпјҲpaddingпјүе’Ңж°ҙе№іж–№еҗ‘зҡ„еҲҶйҡ”зәҝгҖӮиҝҷз§Қж–№ејҸзңӢиө·жқҘеҫҲеӨҡдҪҷпјҒпјҹдҪҶжҳҜжҲ‘们и§үеҫ—пјҢиЎЁж је…ғзҙ дҪҝз”Ёзҡ„еҫҲе№ҝжіӣпјҢеҰӮжһңжҲ‘们дёәе…¶иөӢдәҲй»ҳи®Өж ·ејҸеҸҜиғҪдјҡеҪұе“ҚдҫӢеҰӮж—ҘеҺҶе’Ңж—ҘжңҹйҖүжӢ©д№Ӣзұ»зҡ„жҸ’件пјҢжүҖд»ҘжҲ‘们йҖүжӢ©е°Ҷе…¶ж ·ејҸзӢ¬з«ӢеҮәжқҘгҖӮ
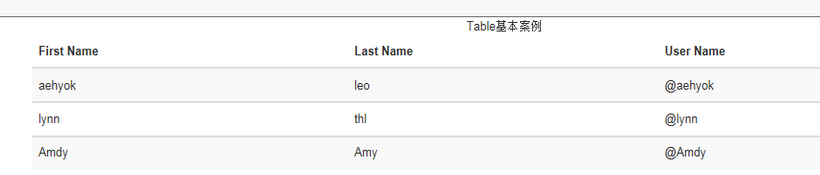
дёҖдёӘз®ҖеҚ•зҡ„TableзӨәдҫӢ
д»Јз ҒеҰӮдёӢ:
<div class="container">
<table class="table">
<caption>Tableеҹәжң¬жЎҲдҫӢ</caption>
<thead>
<tr>
<th>First Name</th>
<th>Last Name</th>
<th>User Name</th>
</tr>
</thead>
<tbody>
<tr>
<td>aehyok</td>
<td>leo</td>
<td>@aehyok</td>
</tr>
<tr>
<td>lynn</td>
<td>thl</td>
<td>@lynn</td>
</tr>
</tbody>
</table>
</div>

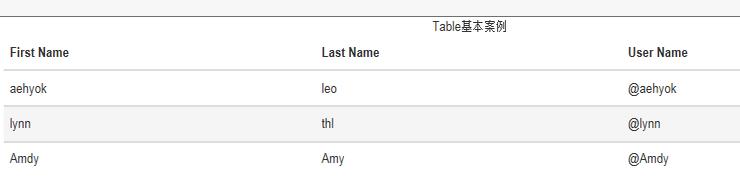
жқЎзә№зҠ¶иЎЁж ј
еҲ©з”Ё.table-stripedеҸҜд»Ҙз»ҷ<tbody>д№ӢеҶ…зҡ„жҜҸдёҖж ·еўһеҠ 斑马жқЎзә№ж ·ејҸгҖӮ
еңЁдёҠйқўзӨәдҫӢзҡ„tableе…ғзҙ дёҠеҶҚж·»еҠ дёҖдёӘж ·ејҸзұ»
д»Јз ҒеҰӮдёӢ:
<tableclass="tabletable-striped">
зңӢзҺ°еңЁзҡ„ж•ҲжһңпјҢиҝҳжҳҜжңүзӮ№еҸҳеҢ–зҡ„гҖӮ
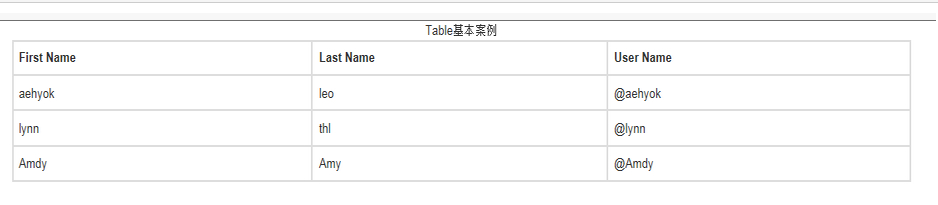
еёҰиҫ№жЎҶзҡ„иЎЁж ј
еҲ©з”Ё.table-borderedдёәиЎЁж је’Ңе…¶дёӯзҡ„жҜҸдёӘеҚ•е…ғж јеўһеҠ иҫ№жЎҶгҖӮ
иҝҳжҳҜе°Ҷ第дёҖдёӘзӨәдҫӢдёӯзҡ„tableе…ғзҙ дёҠеҶҚж·»еҠ дёҖдёӘж ·ејҸзұ»
д»Јз ҒеҰӮдёӢ:
<tableclass="tabletable-bordered">

йј ж ҮжӮ¬еҒң
еҲ©з”Ё.table-hoverеҸҜд»Ҙи®©<tbody>дёӯзҡ„жҜҸдёҖиЎҢе“Қеә”йј ж ҮжӮ¬еҒңзҠ¶жҖҒгҖӮ
д»Јз ҒеҰӮдёӢ:
<tableclass="tabletable-hover">
е°Ҷйј ж Ү移еҲ°йӮЈдёҖиЎҢйӮЈдёҖиЎҢе°ұдјҡжңүж•Ҳжһңзҡ„
зҙ§зј©иЎЁж ј
еҲ©з”Ё.table-condensedеҸҜд»Ҙи®©иЎЁж јжӣҙеҠ зҙ§еҮ‘пјҢеҚ•е…ғж јдёӯзҡ„еҶ…йғЁпјҲpaddingпјүеқҮдјҡеҮҸеҚҠгҖӮ
д»Јз ҒеҰӮдёӢ:
<tableclass="tabletable-condensed">
иҝҷдёӘж•ҲжһңжІЎйӮЈд№ҲжҳҺжҳҫпјҢдё»иҰҒе°ұжҳҜеҚ•е…ғж јдёӯеҶ…е®№paddingеҮҸеҚҠдәҶгҖӮ
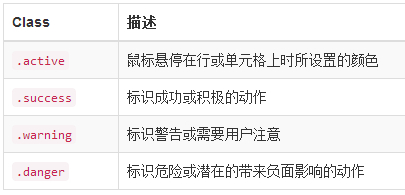
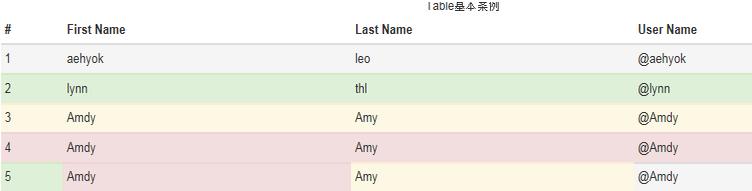
зҠ¶жҖҒClass
йҖҡиҝҮиҝҷдәӣзҠ¶жҖҒclassеҸҜд»ҘдёәиЎҢиҙ§еҚ•е…ғж ји®ҫзҪ®йўңиүІгҖӮ
д»Јз ҒеҰӮдёӢ:
<tableclass="tabletable-condensed">
<caption>Table</caption>
<thead>
<tr>
<th>#</th>
<th>FirstName</th>
<th>LastName</th>
<th>UserName</th>
</tr>
</thead>
<tbody>
<trclass="active">
<td>1</td>
<td>aehyok</td>
<td>leo</td>
<td>@aehyok</td>
</tr>
<trclass="success">
<td>2</td>
<td>lynn</td>
<td>thl</td>
<td>@lynn</td>
</tr>
<trclass="warning">
<td>3</td>
<td>Amdy</td>
<td>Amy</td>
<td>@Amdy</td>
</tr>
<trclass="danger">
<td>4</td>
<td>Amdy</td>
<td>Amy</td>
<td>@Amdy</td>
</tr>
<tr>
<tdclass="success">5</td>
<tdclass="danger">Amdy</td>
<tdclass="warning">Amy</td>
<tdclass="active">@Amdy</td>
</tr>
</tbody>
</table>

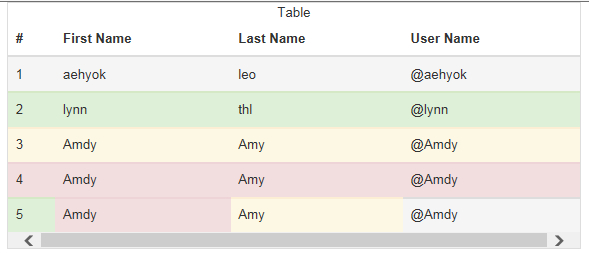
е“Қеә”ејҸиЎЁж ј
е°Ҷд»»дҪ•.tableеҢ…иЈ№еңЁ.table-responsiveдёӯеҚіеҸҜеҲӣе»әе“Қеә”ејҸиЎЁж јпјҢе…¶дјҡеңЁе°ҸеұҸ幕и®ҫеӨҮдёҠпјҲе°ҸдәҺ768pxпјүж°ҙе№іж»ҡеҠЁгҖӮеҪ“еұҸ幕еӨ§дәҺ768pxе®ҪеәҰж—¶пјҢж°ҙе№іж»ҡеҠЁжқЎж¶ҲеӨұгҖӮ
д»Јз ҒеҰӮдёӢ:
<divclass="table-responsive">
<tableclass="table">
<caption>Table</caption>
<thead>
<tr>
<th>#</th>
<th>FirstName</th>
<th>LastName</th>
<th>UserName</th>
</tr>
</thead>
<tbody>
<trclass="active">
<td>1</td>
<td>aehyok</td>
<td>leo</td>
<td>@aehyok</td>
</tr>
<trclass="success">
<td>2</td>
<td>lynn</td>
<td>thl</td>
<td>@lynn</td>
</tr>
<trclass="warning">
<td>3</td>
<td>Amdy</td>
<td>Amy</td>
<td>@Amdy</td>
</tr>
<trclass="danger">
<td>4</td>
<td>Amdy</td>
<td>Amy</td>
<td>@Amdy</td>
</tr>
<tr>
<tdclass="success">5</td>
<tdclass="danger">Amdy</td>
<tdclass="warning">Amy</td>
<tdclass="active">@Amdy</td>
</tr>
</tbody>
</table>
</div>

зңӢж»ҡеҠЁжқЎеҮәзҺ°дәҶйўқгҖӮ
ж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҢд»ҘдёҠе°ұжҳҜвҖңеҰӮдҪ•е®һзҺ°bootstrap3.0еӨҡз§ҚиЎЁж јж•ҲжһңвҖқзҡ„еҶ…е®№дәҶпјҢз»ҸиҝҮжң¬ж–Үзҡ„еӯҰд№ еҗҺпјҢзӣёдҝЎеӨ§е®¶еҜ№еҰӮдҪ•е®һзҺ°bootstrap3.0еӨҡз§ҚиЎЁж јж•ҲжһңиҝҷдёҖй—®йўҳжңүдәҶжӣҙж·ұеҲ»зҡ„дҪ“дјҡпјҢе…·дҪ“дҪҝз”Ёжғ…еҶөиҝҳйңҖиҰҒеӨ§е®¶е®һи·өйӘҢиҜҒгҖӮиҝҷйҮҢжҳҜдәҝйҖҹдә‘пјҢе°Ҹзј–е°ҶдёәеӨ§е®¶жҺЁйҖҒжӣҙеӨҡзӣёе…ізҹҘиҜҶзӮ№зҡ„ж–Үз« пјҢж¬ўиҝҺе…іжіЁпјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ