жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
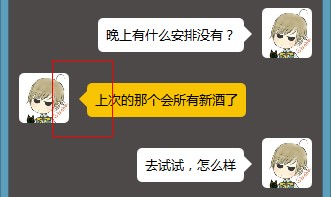
жң¬зҜҮеҶ…е®№дё»иҰҒи®Іи§ЈвҖңCSSжҖҺд№Ҳе®һзҺ°иҒҠеӨ©жЎҶе°Ҹе°–и§’е’Ңж°”жіЎж•ҲжһңвҖқпјҢж„ҹе…ҙи¶Јзҡ„жңӢеҸӢдёҚеҰЁжқҘзңӢзңӢгҖӮжң¬ж–Үд»Ӣз»Қзҡ„ж–№жі•ж“ҚдҪңз®ҖеҚ•еҝ«жҚ·пјҢе®һз”ЁжҖ§ејәгҖӮдёӢйқўе°ұи®©е°Ҹзј–жқҘеёҰеӨ§е®¶еӯҰд№ вҖңCSSжҖҺд№Ҳе®һзҺ°иҒҠеӨ©жЎҶе°Ҹе°–и§’е’Ңж°”жіЎж•ҲжһңвҖқеҗ§!

йӮЈд№ҲпјҢз”ЁCSSжҖҺд№Ҳе®һзҺ°иҝҷз§Қж•Ҳжһңе‘ўпјҹйҰ–е…ҲпјҢжқҘеҶҷдёҖдёӘз®ҖеҚ•зҡ„д»Јз Ғпјҡ
д»Јз ҒеҰӮдёӢ:
<div class="arrow"></div>
<style type="text/css">
.arrow {
width:0;
height:0;
font-size:0;
border:solid 10px #000;
}</style>
иҝҷе„ҝпјҢжҲ‘们еҸҜд»Ҙеҫ—еҲ°дёҖдёӘй»‘иүІзҡ„жӯЈж–№еҪўпјҢе…¶е®һиҝҷжҳҜиҫ№жЎҶз»„жҲҗзҡ„пјҢеӣ дёәdivзҡ„е®ҪеәҰе’Ңй«ҳеәҰйғҪжҳҜ0,гҖӮйӮЈд№ҲпјҢжҲ‘们具дҪ“жқҘзңӢзңӢпјҢdivе®ҪеәҰе’Ңй«ҳеәҰйғҪжҳҜ0ж—¶пјҢе®ғзҡ„дёҠдёӢе·ҰеҸіеӣӣиҫ№жЎҶйғҪжҳҜжҖҺж ·зҡ„пјҢдёӢйқўжҲ‘们жҠҠиҫ№жЎҶзҡ„еҗ„иҫ№йўңиүІеҲҶеҲ«и®ҫзҪ®дёәдёҚеҗҢйўңиүІпјҡ
д»Јз ҒеҰӮдёӢ:
<div class="arrow"></div>
<style type="text/css">
.arrow {
width:0;
height:0;
font-size:0;
border:solid 10px;
border-color:#f00 #0f0 #00f #000;
}
</style>
жҲ‘们еҸ‘зҺ°пјҢеҺҹжқҘеҪ“divзҡ„е®ҪеәҰе’Ңй«ҳеәҰйғҪжҳҜ0зҡ„ж—¶еҖҷпјҢе®ғзҡ„ж•ҙдёӘиҫ№жЎҶжҳҜз”ұеӣӣдёӘдёүи§’еҪўз»„жҲҗзҡ„пјҢжҜҸдёҖиҫ№дёәдёҖдёӘдёүи§’еҪўпјҢйӮЈд№ҲжҲ‘们е°ұеҸҜд»ҘеҲ©з”ЁиҝҷдёӘзү№зӮ№пјҢжқҘеҒҡеҸҜзҲұзҡ„е°Ҹе°–и§’дәҶгҖӮжҲ‘们еҸӘиҰҒжҠҠдёҚйңҖиҰҒзҡ„дёүиҫ№зҡ„иҫ№жЎҶпјҲдёүи§’еҪўпјүзҡ„йўңиүІи®ҫзҪ®дёәдёҺиғҢжҷҜзӣёеҗҢеҚіеҸҜпјҢиҝҷж ·е°ұеҸӘиғҪзңӢеҲ°дҪ жғіиҰҒзҡ„йӮЈдёӘдёүи§’еҪўдәҶпјҢ然еҗҺеҶҚеҲ©з”Ёе®ҡдҪҚи°ғж•ҙдёҖдёӢдҪҚзҪ®е°ұеҸҜд»ҘдәҶгҖӮе…·дҪ“д»Јз ҒеҰӮдёӢжүҖзӨәпјҡ
д»Јз ҒеҰӮдёӢ:
<div class="send">
<div class="arrow"></div>
</div>
<style type="text/css">
body {
background:#4D4948;
}
.send {
position:relative;
width:150px;
height:35px;
background:#F8C301;
border-radius:5px; /* еңҶи§’ */
margin:30px auto 0;
}
.send .arrow {
position:absolute;
top:5px;
right:-16px; /* еңҶи§’зҡ„дҪҚзҪ®йңҖиҰҒз»Ҷеҝғи°ғиҜ•е“Ұ */
width:0;
height:0;
font-size:0;
border:solid 8px;
border-color:#4D4948 #4D4948 #4D4948 #F8C301;
}
</style>
еӨ§еҠҹе‘ҠжҲҗпјҢж•ҲжһңеҰӮдёӢеӣҫпјҡ

еҲ°жӯӨпјҢзӣёдҝЎеӨ§е®¶еҜ№вҖңCSSжҖҺд№Ҳе®һзҺ°иҒҠеӨ©жЎҶе°Ҹе°–и§’е’Ңж°”жіЎж•ҲжһңвҖқжңүдәҶжӣҙж·ұзҡ„дәҶи§ЈпјҢдёҚеҰЁжқҘе®һйҷ…ж“ҚдҪңдёҖз•Әеҗ§пјҒиҝҷйҮҢжҳҜдәҝйҖҹдә‘зҪ‘з«ҷпјҢжӣҙеӨҡзӣёе…іеҶ…е®№еҸҜд»Ҙиҝӣе…Ҙзӣёе…ійў‘йҒ“иҝӣиЎҢжҹҘиҜўпјҢе…іжіЁжҲ‘们пјҢ继з»ӯеӯҰд№ пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ