您好,登录后才能下订单哦!
这篇文章主要介绍“CSS3怎么制作下拉菜单效果”,在日常操作中,相信很多人在CSS3怎么制作下拉菜单效果问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”CSS3怎么制作下拉菜单效果”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
下拉菜单是一个很常见的效果,在网站设计中被广泛使用。通过使用下拉菜单,设计者不仅可以在网站设计中营造出色的视觉吸引力,但也可以为网站提供了一个有效的导航方案。使用 HTML5 和 CSS3 可以更容易创造视觉上充满吸引力的下拉菜单。
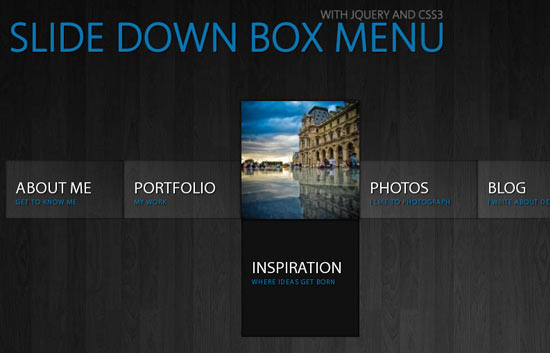
1. 使用 jQuery 和 CSS3 制作向下滑动的导航菜单

这个下拉菜单可以让你的网站非常优雅,滑动框导航效果令人印象深刻。此外,子菜单框也可以与此集成起来以使其更具吸引力。
在线演示 源码下载
2. CSS3 简约风格导航菜单

这是一个简洁的基于 CSS3 的动画导航菜单,可以在老的浏览器中优雅的降级使用。在现代浏览中则有更完美的效果。
在线演示 源码下载
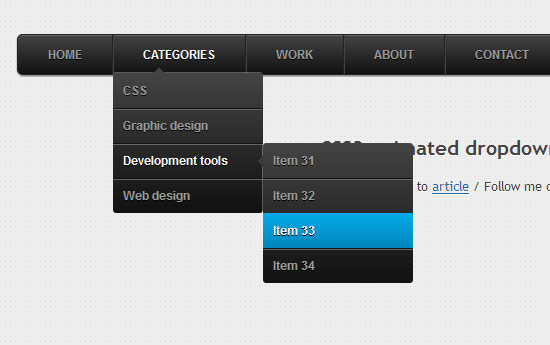
3. CSS3 动画下拉菜单

有了这个基于 CSS3 的动画下拉菜单,你可以添加漂亮的过渡和转变效果到你的网站或模板中。
在线演示 源码下载
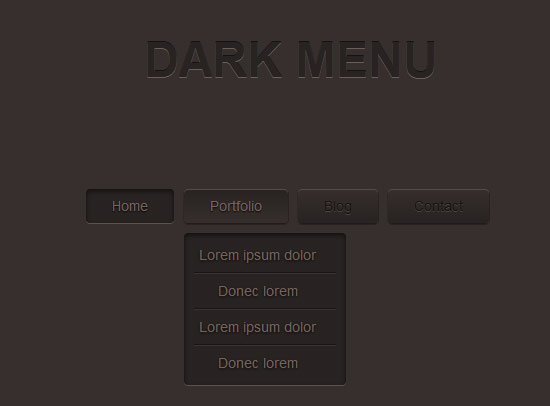
4. 纯 CSS3 制作的两级菜单

有了这个下拉菜单效果以及制作教程,你可以轻松实现一个简单的二级菜单,方便导航。
在线演示 源码下载
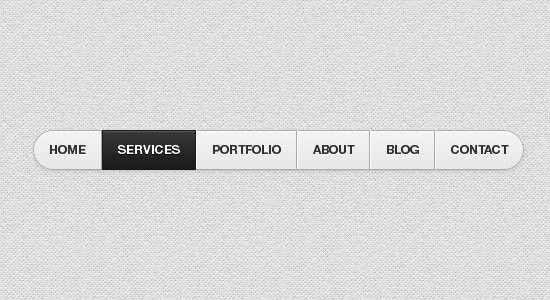
5. HTML5/CSS3 灰色导航菜单

在这个下拉菜单中,只使用了 CSS ,没有图像。此外,它是跨浏览器兼容的,并且为IE7做了优化。
在线演示 源码下载
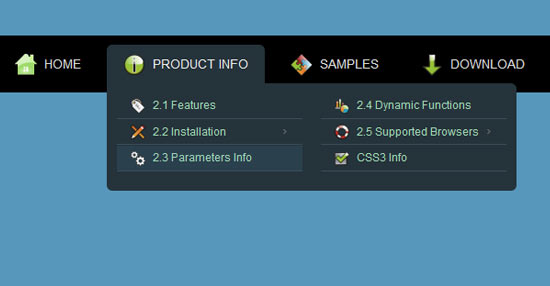
6. 优雅的深色CSS3的菜单模板

这又是一个非常优雅和经典类型的 CSS3 菜单模板,你可以把它应用到你的网站中。
在线演示 源码下载
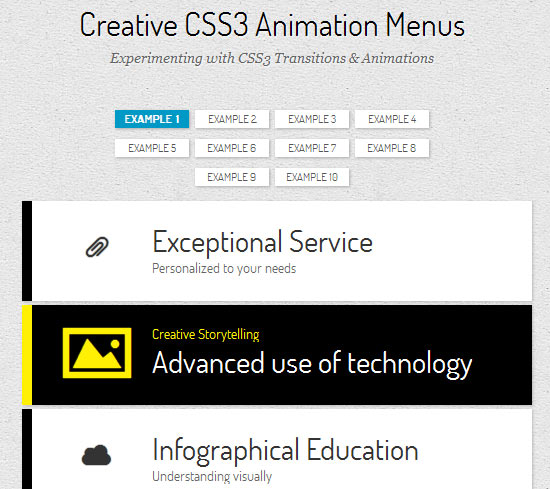
7. 创意的 CSS3 动画菜单

正如名称所暗示的,这是一个创意的下拉菜单,可以给网站一个非常独特且清新悦目的外观。
在线演示 源码下载
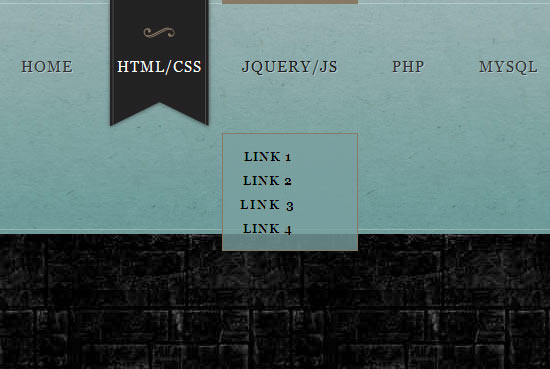
8. 大理石风格的 CSS3 导航菜单

很特别的大理石风格的 CSS3 下拉导航菜单,有很多鼓舞人心的想法。这个下拉菜单适合黑色和白色的网站。
在线演示 源码下载
9. 婆娑的 CSS3 下拉菜单

使用 CSS3 可以很容易地创建各种类型的下拉菜单。在这个下拉菜单中,当你在上层菜单项悬停时,子菜单项会出现婆娑的动画效果。
在线演示 源码下载
10. 简约风格 CSS3 下拉菜单

这个下拉菜单也是使用 CSS3 创建的,使用一些惊人的过渡效果创建。请记住,这些新效果的只能在现代浏览器中呈现。
到此,关于“CSS3怎么制作下拉菜单效果”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注亿速云网站,小编会继续努力为大家带来更多实用的文章!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。