жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жң¬зҜҮеҶ…е®№дё»иҰҒи®Іи§ЈвҖңжҖҺд№ҲйҖҡиҝҮз®ҖеҚ•зҡ„cssж ·ејҸи®©жҢүй’®еұ…дёӯжҳҫзӨәвҖқпјҢж„ҹе…ҙи¶Јзҡ„жңӢеҸӢдёҚеҰЁжқҘзңӢзңӢгҖӮжң¬ж–Үд»Ӣз»Қзҡ„ж–№жі•ж“ҚдҪңз®ҖеҚ•еҝ«жҚ·пјҢе®һз”ЁжҖ§ејәгҖӮдёӢйқўе°ұи®©е°Ҹзј–жқҘеёҰеӨ§е®¶еӯҰд№ вҖңжҖҺд№ҲйҖҡиҝҮз®ҖеҚ•зҡ„cssж ·ејҸи®©жҢүй’®еұ…дёӯжҳҫзӨәвҖқеҗ§!
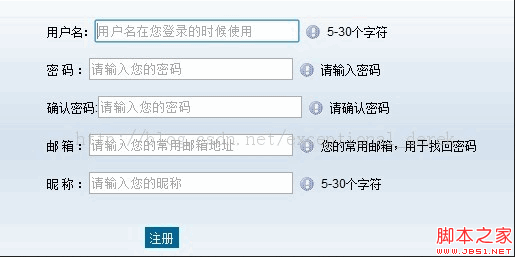
е°ұжҳҜеҒҡеҲ°зұ»дјјдәҺдёӢеӣҫиҝҷз§Қж•Ҳжһң 
йҖҡиҝҮз®ҖеҚ•зҡ„Cssж ·ејҸе°ұеҸҜд»Ҙе®һзҺ°
д»Јз ҒеҰӮдёӢ:
<div >
<input class="submit" id="btn" type="submit" value="жіЁеҶҢ" />
</div>
дҪҝз”Ёmargin-left:auto;margin-right:auto; еҸҜд»Ҙи®©дҪ зҡ„divеұ…дёӯеҜ№йҪҗгҖӮ .style{margin-left:auto;margin-right:auto;} зј©еҶҷеҪўејҸдёәпјҡ .style{margin:0 auto;} ж•°еӯ—0 иЎЁзӨәдёҠдёӢиҫ№и·қжҳҜ0гҖӮеҸҜд»ҘжҢүз…§йңҖиҰҒи®ҫзҪ®жҲҗдёҚеҗҢзҡ„еҖјгҖӮ
еҗҺйқўзҡ„йӮЈдёӘwidthд№ҹжҳҜдёӘеҫҲйҮҚиҰҒзҡ„еұһжҖ§пјҢеӣ дёәжҢүй’®зҡ„е®ҪеәҰйқһеёёе°ҸпјҢжүҖд»ҘиҰҒи®ҫзҪ®дёҖдёӘеҗҲйҖӮзҡ„widthеҖјжүҚеҸҜд»Ҙи®©дҪ зҡ„жҢүй’®еұ…дёӯжҳҫзӨәе“Ұ~
еҲ°жӯӨпјҢзӣёдҝЎеӨ§е®¶еҜ№вҖңжҖҺд№ҲйҖҡиҝҮз®ҖеҚ•зҡ„cssж ·ејҸи®©жҢүй’®еұ…дёӯжҳҫзӨәвҖқжңүдәҶжӣҙж·ұзҡ„дәҶи§ЈпјҢдёҚеҰЁжқҘе®һйҷ…ж“ҚдҪңдёҖз•Әеҗ§пјҒиҝҷйҮҢжҳҜдәҝйҖҹдә‘зҪ‘з«ҷпјҢжӣҙеӨҡзӣёе…іеҶ…е®№еҸҜд»Ҙиҝӣе…Ҙзӣёе…ійў‘йҒ“иҝӣиЎҢжҹҘиҜўпјҢе…іжіЁжҲ‘们пјҢ继з»ӯеӯҰд№ пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ