您好,登录后才能下订单哦!
如何屏蔽浏览器自动的input样式且不影响设计整体的一致性,针对这个问题,这篇文章详细介绍了相对应的分析和解答,希望可以帮助更多想解决这个问题的小伙伴找到更简单易行的方法。
今天设计一个发表动态的窗口样式,发现当鼠标点击input时浏览器自动加上的样式和网站整体风格很不一致,虽然浏览器这种智能功能很先进但是有时候不免会影响设计整体的一致性。
然后就想着不用input作为输入框是不是可以,换成了
代码如下:
<div class="content" contenteditable="true"></div>
以为可以避免浏览器的“智能”功能,没想到浏览器太智能了,效果是一摸一样的,我只能去找度娘了,后来发现是我的css还是储备不够啊可怜(自我检讨中)
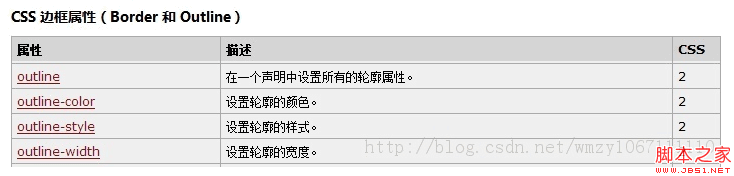
css中有这样一个属性
代码如下:
.content{outline:none;}
而且这个是css3它哥哥早就有了的,我居然 
关于如何屏蔽浏览器自动的input样式且不影响设计整体的一致性问题的解答就分享到这里了,希望以上内容可以对大家有一定的帮助,如果你还有很多疑惑没有解开,可以关注亿速云行业资讯频道了解更多相关知识。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。