您好,登录后才能下订单哦!
这篇文章主要介绍Bootstrap中Blazor组件有什么用,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
Bootstrap是目前最受欢迎的前端框架,它是基于 HTML、CSS、JAVASCRIPT 的,它简洁灵活,使得 Web 开发更加快捷,它还有一个响应最好的Grid系统,并且能够在手机端通用,而Bootstrap是使用许多可重用的CSS和JavaScript组件,可以帮助实现需要的几乎任何类型的网站的功能,此外,所有这些组件都是响应式的。
安装 dotnet SDK 传送门
安装 Visual Studio 2019 v16.8+ 传送门
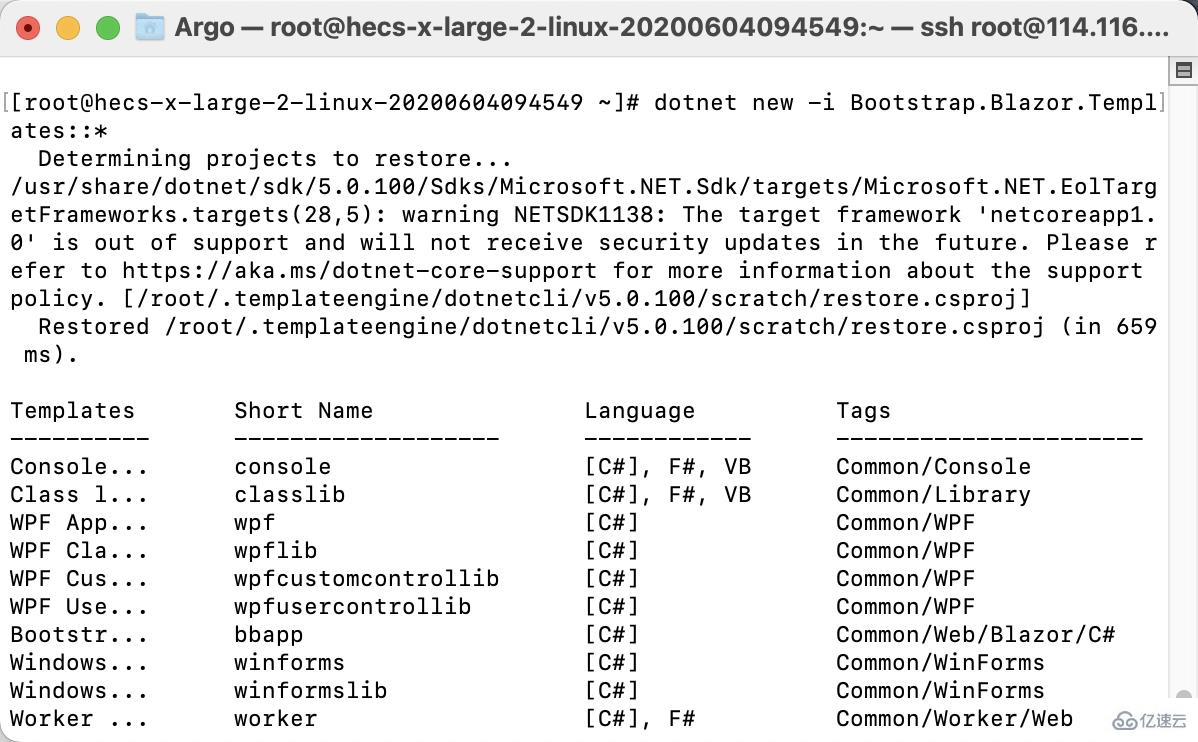
1、安装模板
dotnet new -i Bootstrap.Blazor.Templates::*

2、使用项目模板创建新项目
dotnet new bbapp
bbapp 是 BootstrapBlazor App 的缩写
3、卸载项目模板
dotnet new -u Bootstrap.Blazor.Templates
1、从 Nuget.org 获取 BootstrapBlazor 包
dotnet add package BootstrapBlazor
2、添加样式文件与脚本到项目文件中 Pages/_Host.cshtml (Server) or wwwroot/index.html (WebAssembly)
HTML
<!DOCTYPE html> <html lang="en"> <head> . . . <link rel="stylesheet" href="_content/BootstrapBlazor/css/bootstrap.blazor.bundle.min.css"> </head> <body> . . . <script src="_framework/blazor.server.js"></script> <script src="_content/BootstrapBlazor/js/bootstrap.blazor.bundle.min.js"></script> </body> </html>
3、注册服务 ~/Startup.cs
C#
namespace BootstrapBlazorAppName
{
public class Startup
{
public void ConfigureServices(IServiceCollection services)
{
//more code may be present here
services.AddBootstrapBlazor();
}
//more code may be present here
}
}安装 Visual Studio 插件
下载地址:https://gitee.com/Longbow/BootstrapBlazorVsix/raw/master/dist/BootstrapBlazor.UITemplate-5.0.0.zip
1、下载安装包
2、解压缩安装包
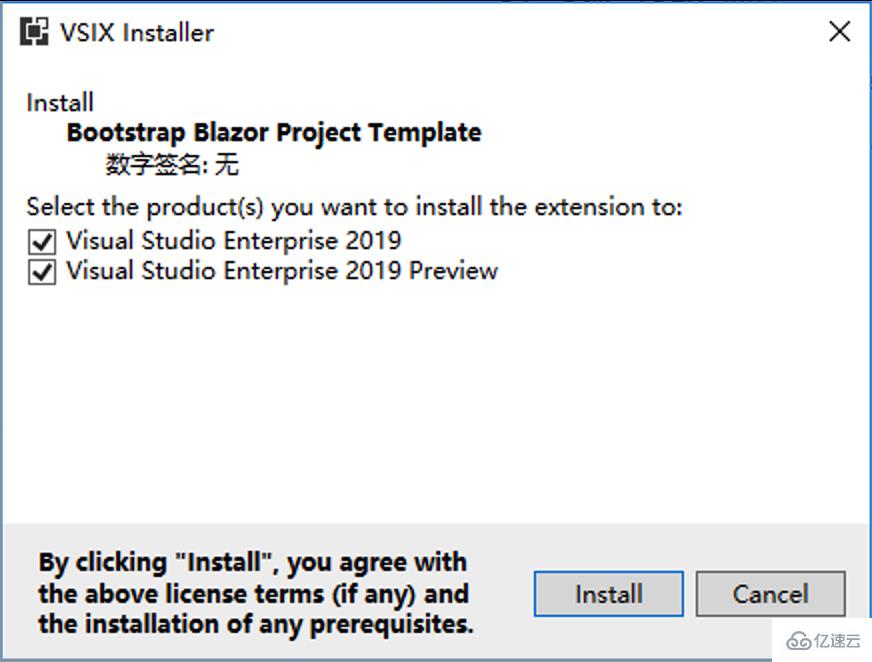
3、安装 vsix 插件
双击 BootstrapBlazor.UITemplate.vsix 文件,请保证 Visual Studio IDE 以及相关进程均关闭,此安装包安装过程可能很慢,请耐心等待
特别注意
如果长时间无响应,请查看任务管理器中是否有 devenv.exe 或者 msbuild.exe 进程,如果有请手动结束



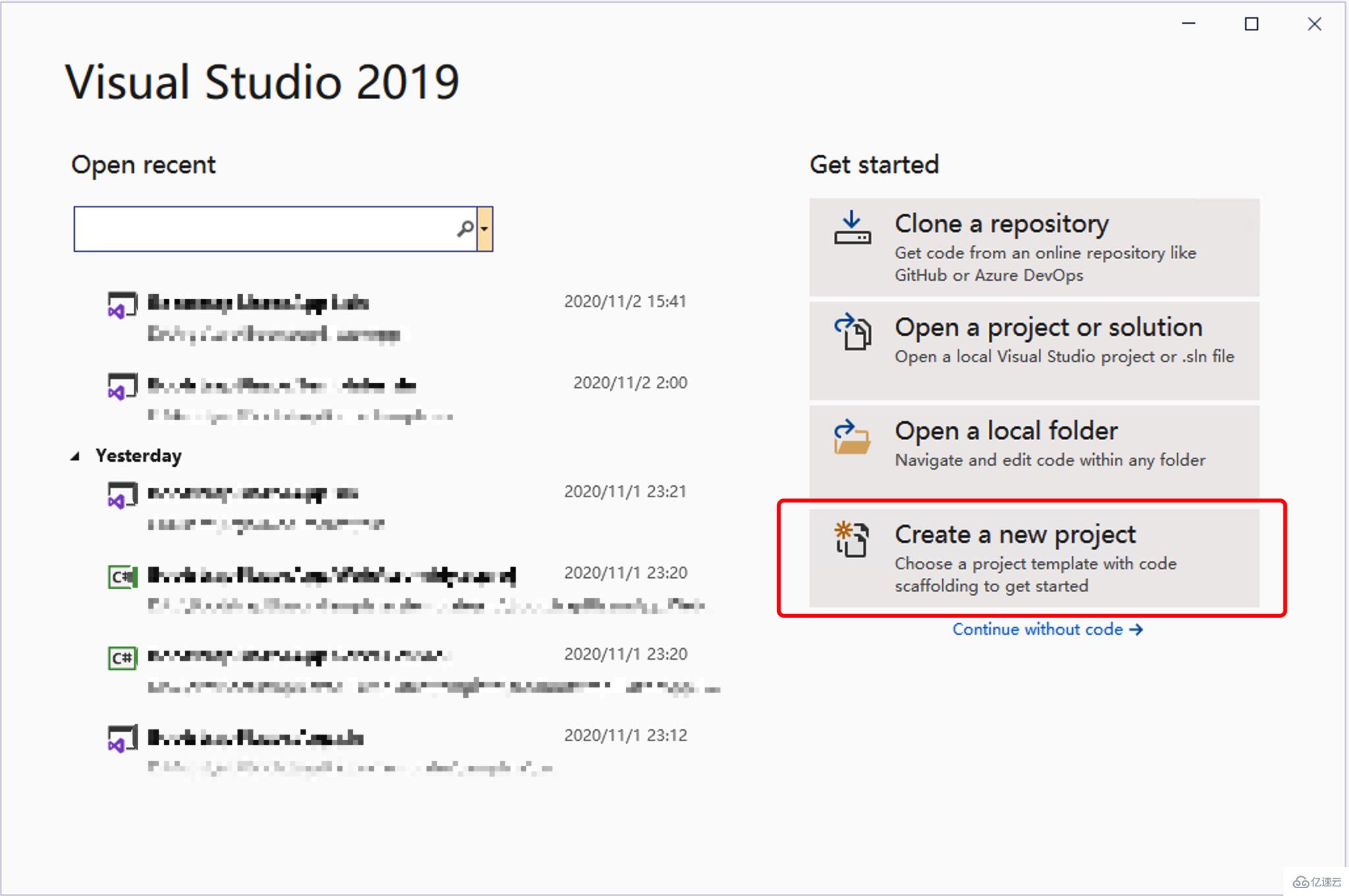
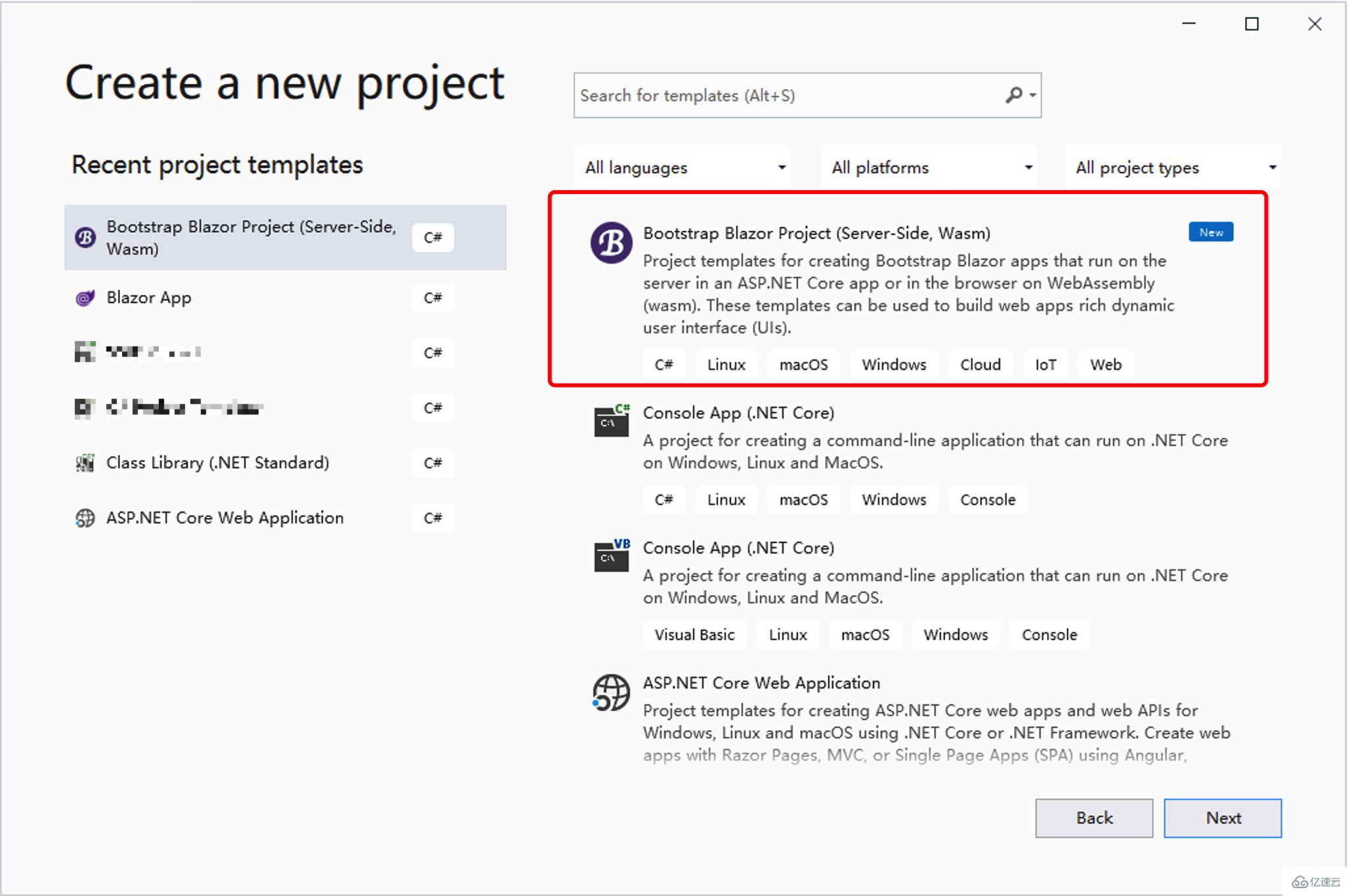
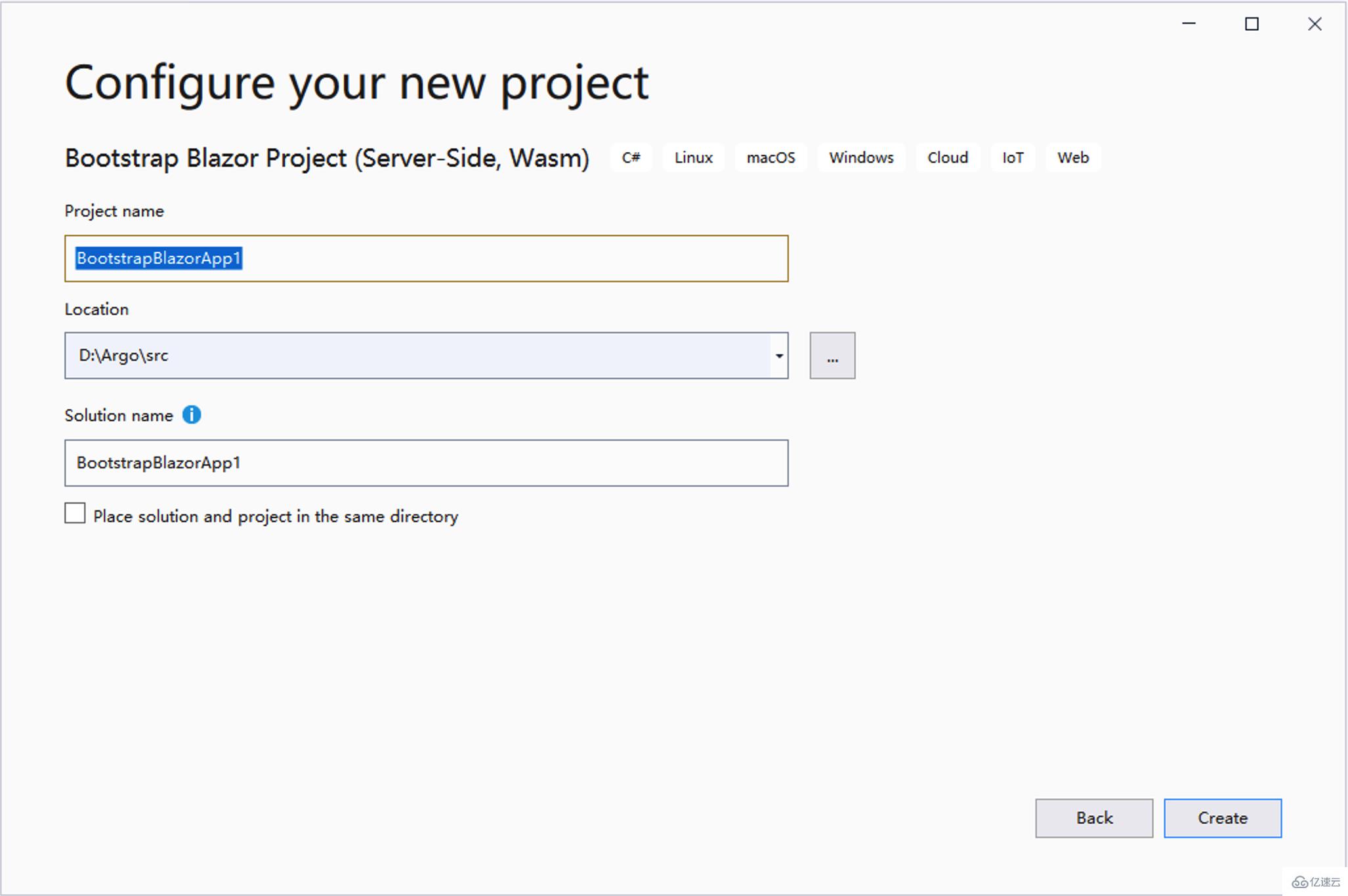
4、打开 Visual Studio 2019




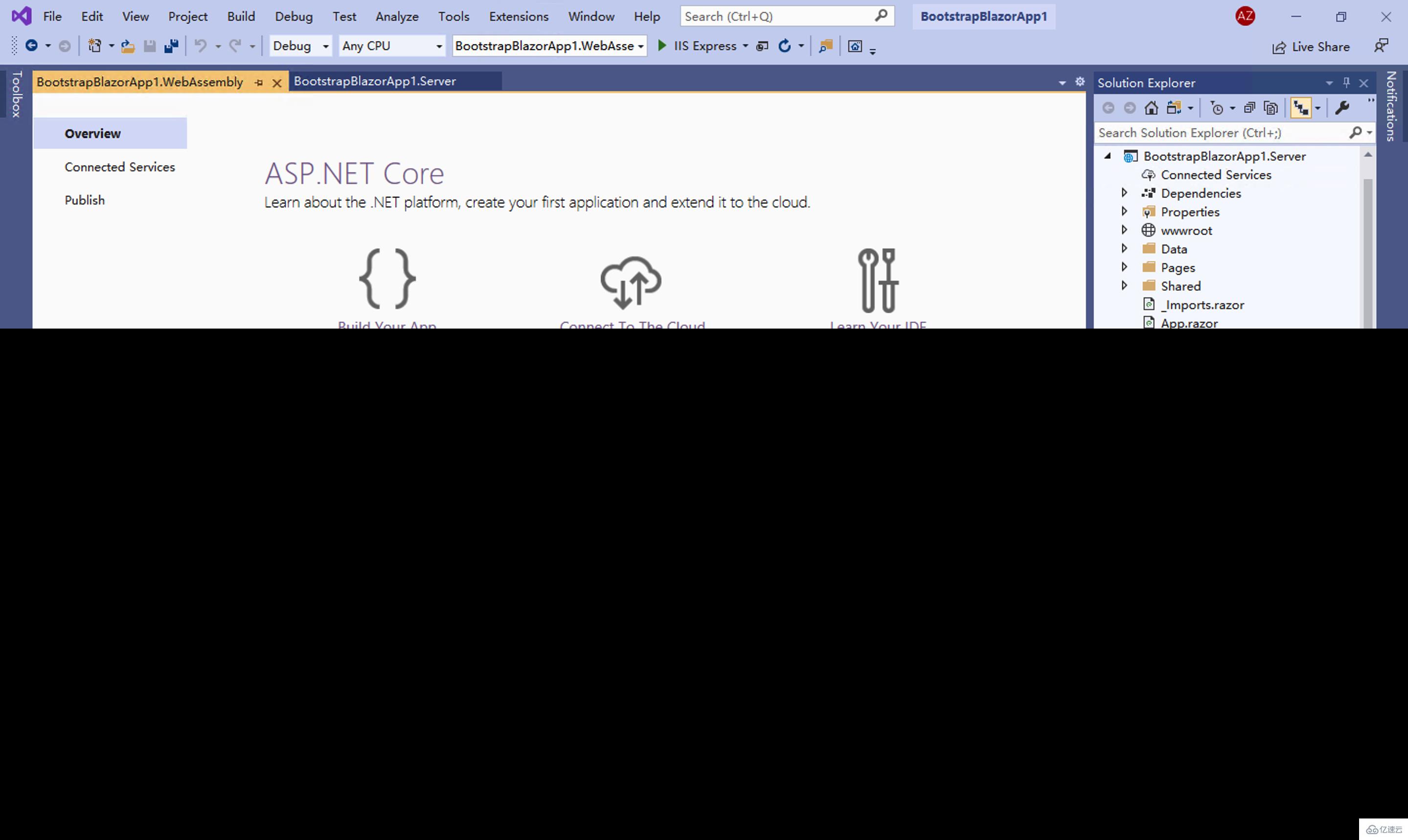
5、选中 Server 或者 WebAssembly 工程直接运行 F5

6、项目中按照自己需求更改页面
以上是“Bootstrap中Blazor组件有什么用”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。