жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« дё»иҰҒд»Ӣз»ҚжҖҺд№ҲдҪҝз”ЁremжҲ–viewportиҝӣиЎҢ移еҠЁз«ҜйҖӮй…ҚпјҢж–Үдёӯд»Ӣз»Қзҡ„йқһеёёиҜҰз»ҶпјҢе…·жңүдёҖе®ҡзҡ„еҸӮиҖғд»·еҖјпјҢж„ҹе…ҙи¶Јзҡ„е°Ҹдјҷдјҙ们дёҖе®ҡиҰҒзңӢе®ҢпјҒ
еңЁејҖеҸ‘移еҠЁз«Ҝз•Ңйқўж—¶пјҢ移еҠЁз«ҜйҖӮй…ҚдёҖзӣҙжҳҜдёҖдёӘжҜ”иҫғеӨҙз–јзҡ„дәӢжғ…пјҢеёёи§Ғзҡ„移еҠЁз«ҜйҖӮй…ҚжңүviewportйҖӮй…ҚпјҢremйҖӮй…ҚпјҢзҷҫеҲҶжҜ”йҖӮй…ҚзӯүзӯүпјҢеңЁиҝҷйҮҢжҲ‘们еҸӘд»Ӣз»ҚviewportйҖӮй…Қе’ҢremйҖӮй…ҚгҖӮзңӢе®ҢиҝҷзҜҮж–Үз« зӣёдҝЎдҪ еә”иҜҘдјҡе®һжҲҳж“ҚдҪң移еҠЁз«ҜеҜ№дәҺдёҚеҗҢжүӢжңәеӨ§е°Ҹзҡ„йҖӮй…Қй—®йўҳдәҶгҖӮ
дёҖпјҡremйҖӮй…Қ
remжҳҜжҢҮзӣёеҜ№дәҺж №е…ғзҙ зҡ„еӯ—дҪ“еӨ§е°Ҹ(font-size)зҡ„еҚ•дҪҚпјҢж №ж Үзӯҫзҡ„font-size=1remгҖӮе…¶еҸҜд»Ҙз§°дҪңдёәзӣёеҜ№еҚ•дҪҚпјҢд№ҹе°ұжҳҜиҜҙжҲ‘们еҸҜд»ҘйҖҡиҝҮи§ҶеҸЈзҡ„еӨ§е°ҸеҠЁжҖҒжӣҙж–°ж №е…ғзҙ еӯ—дҪ“еӨ§е°Ҹ(font-size)зҡ„еҖјпјҢд»ҺиҖҢеҠЁжҖҒжӣҙж–°remжүҖзӣёеҜ№зҡ„еҖјпјҢдҪҝз”ЁдҪҝеҫ—移еҠЁз«ҜзҪ‘йЎөиғҪеӨҹйҖӮй…Қеҗ„з§ҚеһӢеҸ·зҡ„жүӢжңәгҖӮиҜқдёҚеӨҡиҜҙе…ҲдёҠд»Јз ҒгҖӮ
jsд»Јз Ғ(з”ЁдәҺеҠЁжҖҒдҝ®ж”№е…¶ж №ж Үзӯҫfont-sizeзҡ„еҖј)пјҡ
<script type="text/javascript">
//remйҖӮй…Қ
//remйҖӮй…ҚеҺҹзҗҶпјҡж”№еҸҳдәҶдёҖдёӘе…ғзҙ еңЁдёҚеҗҢи®ҫеӨҮдёҠеҚ жҚ®зҡ„cssеғҸзҙ зҡ„дёӘж•°
/*remйҖӮй…Қзҡ„дјҳзјәзӮ№
дјҳзӮ№:жІЎжңүз ҙеқҸе®ҢзҫҺи§ҶеҸЈ
зјәзӮ№:pxеҖјеҲ°remзҡ„иҪ¬жҚўеӨӘеӨҚжқӮ*/
(function(){
var styleNode = document.createElement("style");
/* еҪ“дёҚйҷӨд»Ҙ16ж—¶жӯӨж—¶1emдҫҝеҚ жҚ®и§ҶеҸЈе®ҪеәҰ,
йӮЈд№ҲжҲ‘们з»ҷе…¶йЎөйқўдёӯзҡ„е…ғзҙ и®ҫзҪ®е®Ҫй«ҳеҹәжң¬йғҪдјҡе°ҸдәҺ1rem,жөҸи§ҲеҷЁзҡ„计算并дёҚдјҡзү№еҲ«зІҫеҮҶе®№жҳ“еҮәзҺ°еҒҸе·® */
// var w = document.documentElement.clientWidth;
/* жүҖд»ҘжӯӨж—¶жҲ‘们йҷӨд»Ҙ16,дҪҝеҫ—16remдҫҝеҚ жҚ®дәҶж»ЎеұҸ,еҜ№дәҺйЎөйқўдёӯеӨ§еӨҡж•°е…ғзҙ зҡ„remйғҪдјҡи¶…иҝҮ1rem */
var w = document.documentElement.clientWidth/16;//иҺ·еҸ–и§ҶеҸЈеӨ§е°Ҹ
/* и®ҫзҪ®жӯӨж—¶ж №е…ғзҙ зҡ„fontsizeпјҢеҗ‘htmlзҡ„styleж ·ејҸдёӯж·»еҠ font-sizeеұһжҖ§*/
styleNode.innerHTML = "html{font-size:"+w+"px!important}";
//еҗ‘headж Үзӯҫдёӯж·»еҠ styleж ҮзӯҫпјҢе…¶дёӯеҢ…еҗ«html{font-size:w;}
document.head.appendChild(styleNode);
})()
</script>htmlдёҺcssд»Јз Ғ:
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no"/>
<title></title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
#test{
width: 2rem;
height: 2rem;
background: pink;
text-align: center;
line-height: 2rem;
}
</style>
</head>
<body>
<div id="test">test</div>
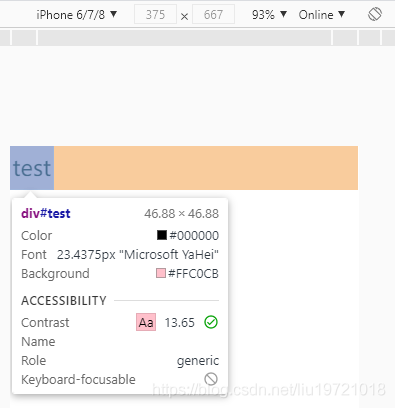
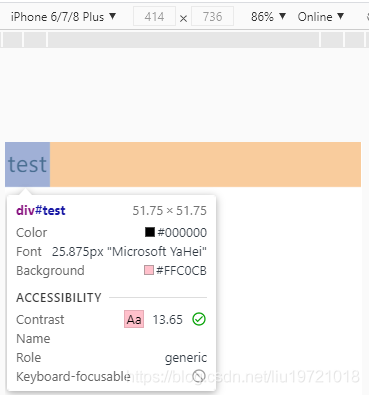
</body>жҲ‘们жқҘзңӢдёҖдёӢйҖҡиҝҮж”№еҸҳжүӢжңәзҡ„еһӢеҸ·(и§ҶеҸЈзҡ„еӨ§е°Ҹ)еҜ№дәҺйЎөйқўзҡ„е…ғзҙ жңүд»Җд№ҲеҸҳеҢ–гҖӮ


д»ҺдёҠиҝ°дёӨеј еӣҫжҲ‘们еҸҜд»ҘзңӢеҮәпјҢеҪ“жҲ‘们改еҸҳжүӢжңәзҡ„еһӢеҸ·еҗҺ(ж”№еҸҳе®ҢжҲҗеҗҺи®°еҫ—иҰҒеҲ·ж–°е“Ұ)пјҢи§ҶеҸЈзҡ„еӨ§е°Ҹд№ҹеҸ‘з”ҹдәҶж”№еҸҳпјҢеҜ№дәҺtestе…ғзҙ зҡ„е®Ҫй«ҳд№ҹеҸ‘з”ҹдәҶж”№еҸҳпјҢжӯӨж—¶жҲ‘们е°ұиғҪеӨҹиҝӣиЎҢиҝӣиЎҢ移еҠЁз«ҜйҖӮй…ҚдәҶгҖӮ
remйҖӮй…ҚеҺҹзҗҶ
ж”№еҸҳдәҶдёҖдёӘе…ғзҙ еңЁдёҚеҗҢи®ҫеӨҮдёҠеҚ жҚ®зҡ„cssеғҸзҙ зҡ„дёӘж•°
remйҖӮй…Қзҡ„дјҳзјәзӮ№
дјҳзӮ№пјҡжІЎжңүз ҙеқҸе®ҢзҫҺи§ҶеҸЈ
зјәзӮ№пјҡpxеҖјиҪ¬жҚўremеӨӘиҝҮдәҺеӨҚжқӮ(дёӢйқўжҲ‘们дҪҝз”ЁlessжқҘи§ЈеҶіиҝҷдёӘй—®йўҳ)
less+remи§ЈеҶіиҪ¬жҚўеӨҚжқӮй—®йўҳ
дҪҝз”ЁlessдёӯиҝӣиЎҢиҝҗз®—пјҢеҮҸе°‘дәҶжҲ‘们жүӢеҠЁиҝӣиЎҢи®Ўз®—жүҖйңҖиҰҒзҡ„remеҖјпјҢд№ҹеҸҜд»ҘдҪҝз”Ёstylus,scssзӯүcssйў„еӨ„зҗҶеҷЁпјҢжқҘиҝӣиЎҢеҜ№дәҺremзҡ„иҝҗз®—,иҜҘдҫӢеӯҗйңҖиҰҒз»“еҗҲдёҠиҝ°jsд»Јз ҒжқҘиҝӣиЎҢжҗӯй…ҚгҖӮ
жӯӨж—¶жҲ‘们зҡ„lessд»Јз Ғдёә:
/* жӯӨж—¶жҲ‘们зҡ„750дёәи®ҫи®ЎеӣҫеӨ§е°Ҹ,е…·дҪ“еҖјеә”иҜҘи·ҹйҡҸи®ҫи®ЎеӣҫеӨ§е°ҸжқҘиҝӣиЎҢи®ҫзҪ® */
/* еҜ№дәҺ750/16remзҡ„йҖ»иҫ‘дёә:еӣ дёә16remдёәеҚ жҚ®йЎөйқўзҡ„жҖ»е®Ҫ,жүҖд»Ҙ750(и®ҫи®Ўеӣҫзҡ„е®ҪеәҰ)/16remеҫ—еҮә1remдёҺи®ҫи®Ўеӣҫзҡ„зӯүжҜ” */
/* иҝҷдёӘйҖӮеҗҲжҲ‘们е°ұеҸҜд»Ҙж №жҚ®иҜҘе…ғзҙ еңЁи®ҫи®Ўеӣҫзҡ„е®ҪеәҰжқҘи®ҫи®ЎеӨ§е°Ҹе•Ұ,дҫӢеҰӮtestзҡ„е®Ҫй«ҳдёә200px,йӮЈд№ҲжҲ‘们е°ұеҸҜд»Ҙиҝҷж ·жқҘеҶҷпјҡ */
@rem:750/16rem;
#test{
width: 200/@rem;
height: 200/@rem;
background: pink;
text-align: center;
line-height: 200/@rem;
}жіЁж„ҸпјҒйңҖиҰҒз»“еҗҲдёҠиҝ°зҡ„jsд»Јз ҒжқҘдёҖиө·дҪҝз”Ёе“ҰпјҒ
дәҢпјҡviewportйҖӮй…Қ
еҜ№дәҺviewportйҖӮй…ҚпјҢе®һйҷ…жҳҜжӣҙж”№и§ҶеҸЈзҡ„еӨ§е°ҸпјҢд№ҹе°ұжҳҜиҜҙеҸҜд»Ҙе°Ҷе…¶еҪ“дҪңиҝ‘еӨ§иҝңе°Ҹзҡ„еҺҹзҗҶпјҢеҪ“еҮҸе°Ҹи§ҶеҸЈе®ҪеәҰд№ӢеҗҺеҪ“еүҚе…ғзҙ зҡ„еҸҜи§ҶеӨ§е°Ҹд№ҹдјҡеҮҸе°ҸпјҢеҪ“еўһеҠ и§ҶеҸЈе®ҪеәҰд№ӢеҗҺеҪ“еүҚзҡ„е…ғзҙ еҸҜи§ҶеӨ§е°ҸдјҡеўһеӨ§гҖӮд»ҺиҖҢиҝӣиЎҢ移еҠЁз«Ҝзҡ„йҖӮй…ҚгҖӮиҜқдёҚеӨҡиҜҙ继з»ӯдёҠд»Јз Ғпјҡ
jsд»Јз Ғ:
(function(){
/* targetWзҡ„еҖјдёәи®ҫи®Ўеӣҫзҡ„е®ҪеәҰеӨ§е°Ҹ,жӯӨж—¶и®ҫзҪ®зҡ„е®ҪеәҰеӨ§е°Ҹдёә640 */
var targetW = 640;
/* иҺ·еҸ–и§ҶеҸЈзј©ж”ҫзҡ„жҜ”дҫӢ */
var scale = document.documentElement.clientWidth/targetW;
/* иҺ·еҸ–еҲ°metaж Үзӯҫ */
var meta = document.querySelector("meta[name='viewport']");
/* еҗ‘е…¶ж·»еҠ зј©ж”ҫзҡ„жҜ”дҫӢ */
meta.content="initial-scale="+scale+",minimum-scale="+scale+",maximum-scale="+scale+",user-scalable=no";
})()htmlдёҺcssд»Јз Ғ:
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width"/>
<title></title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
/* е°Ҷе…¶е®ҪеәҰи®ҫзҪ®дёәи®ҫи®ЎеӣҫеӨ§е°Ҹзҡ„дёҖеҚҠ(и®ҫи®ЎеӣҫеӨ§е°Ҹдёә640px),е°Ҷе…¶й«ҳеәҰи®ҫзҪ®дёә100px */
#test{
width: 320px;
height: 100px;
background: pink;
text-align: center;
font-size: 32px;
line-height: 100px;
}
</style>
</head>
<body>
<div id="test">test</div>
</body>

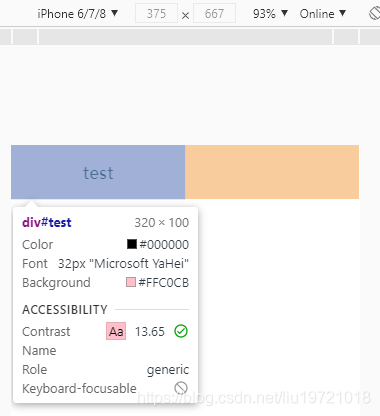
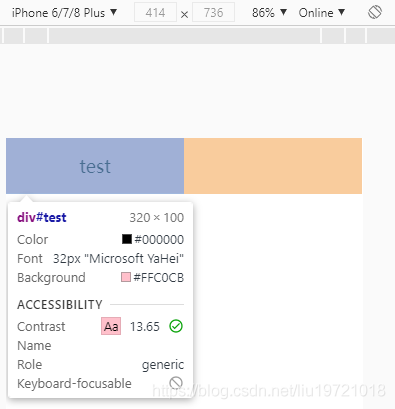
еҸҜд»ҘзңӢеҮәжӯӨж—¶е…ғзҙ зҡ„еӨ§е°Ҹ并没жңүеҸ‘з”ҹж”№еҸҳ(еӣ дёәжҲ‘们改еҸҳзҡ„жҳҜи§ҶеҸЈзҡ„еӨ§е°Ҹ并дёҚжҳҜе…ғзҙ зҡ„еӨ§е°Ҹ)дҪҶе…¶д»ҚдјҡеҚ жҚ®и§ҶеҸЈзҡ„дёҖеҚҠ(ж №жҚ®зј©ж”ҫжҜ”жқҘеҺ»ж”№еҸҳе…ғзҙ еңЁеҪ“еүҚз•ҢйқўжүҖеҚ жҚ®зҡ„еӨ§е°Ҹ)гҖӮиҝҷе°ұжҳҜviewportиҝӣиЎҢ移еҠЁз«ҜйҖӮй…Қзҡ„дҪҝз”ЁгҖӮ
viewportйҖӮй…Қзҡ„еҺҹзҗҶ
viewportйҖӮй…Қж–№жЎҲдёӯпјҢжҜҸдёҖдёӘе…ғзҙ еңЁдёҚеҗҢи®ҫеӨҮдёҠеҚ жҚ®зҡ„cssеғҸзҙ зҡ„дёӘж•°жҳҜдёҖж ·зҡ„гҖӮдҪҶжҳҜcssеғҸзҙ е’Ңзү©зҗҶеғҸзҙ зҡ„жҜ”дҫӢжҳҜдёҚдёҖж ·зҡ„пјҢзӯүжҜ”зҡ„*/
viewportйҖӮй…Қзҡ„дјҳзјәзӮ№
еңЁжҲ‘们и®ҫи®ЎеӣҫдёҠжүҖйҮҸеҸ–зҡ„еӨ§е°ҸеҚідёәжҲ‘们еҸҜд»Ҙи®ҫзҪ®зҡ„еғҸзҙ еӨ§е°ҸпјҢеҚіжүҖйҮҸеҚіжүҖи®ҫ
зјәзӮ№з ҙеқҸе®ҢзҫҺи§ҶеҸЈ
д»ҘдёҠжҳҜвҖңжҖҺд№ҲдҪҝз”ЁremжҲ–viewportиҝӣиЎҢ移еҠЁз«ҜйҖӮй…ҚвҖқиҝҷзҜҮж–Үз« зҡ„жүҖжңүеҶ…е®№пјҢж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҒеёҢжңӣеҲҶдә«зҡ„еҶ…е®№еҜ№еӨ§е®¶жңүеё®еҠ©пјҢжӣҙеӨҡзӣёе…ізҹҘиҜҶпјҢж¬ўиҝҺе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ